жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іжҖҺд№ҲеңЁvueдёӯеҲ©з”Ёaxiosе®һзҺ°ж•°жҚ®дәӨдә’пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
VueжҳҜдёҖж¬ҫеҸӢеҘҪзҡ„гҖҒеӨҡз”ЁйҖ”дё”й«ҳжҖ§иғҪзҡ„JavaScriptжЎҶжһ¶пјҢдҪҝз”ЁvueеҸҜд»ҘеҲӣе»әеҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжөӢиҜ•жҖ§жӣҙејәзҡ„д»Јз Ғеә“пјҢVueе…Ғи®ёеҸҜд»Ҙе°ҶдёҖдёӘзҪ‘йЎөеҲҶеүІжҲҗеҸҜеӨҚз”Ёзҡ„组件пјҢжҜҸдёӘ组件йғҪеҢ…еҗ«еұһдәҺиҮӘе·ұзҡ„HTMLгҖҒCSSгҖҒJavaScriptпјҢд»Ҙз”ЁжқҘжёІжҹ“зҪ‘йЎөдёӯзӣёеә”зҡ„ең°ж–№пјҢжүҖд»Ҙи¶ҠжқҘи¶ҠеӨҡзҡ„еүҚз«ҜејҖеҸ‘иҖ…дҪҝз”ЁvueгҖӮ
1. йҖҡиҝҮaxiosе®һзҺ°ж•°жҚ®иҜ·жұӮ
vue.jsй»ҳи®ӨжІЎжңүжҸҗдҫӣajaxеҠҹиғҪзҡ„гҖӮ
жүҖд»ҘдҪҝз”Ёvueзҡ„ж—¶еҖҷпјҢдёҖиҲ¬йғҪдјҡдҪҝз”Ёaxiosзҡ„жҸ’件жқҘе®һзҺ°ajaxдёҺеҗҺз«ҜжңҚеҠЎеҷЁзҡ„ж•°жҚ®дәӨдә’гҖӮ
жіЁж„ҸпјҢaxiosжң¬иҙЁдёҠе°ұжҳҜjavascriptзҡ„ajaxе°ҒиЈ…пјҢжүҖд»Ҙдјҡиў«еҗҢжәҗзӯ–з•ҘйҷҗеҲ¶гҖӮ
дёӢиҪҪең°еқҖпјҡ
https://unpkg.com/axios@0.18.0/dist/axios.js
https://unpkg.com/axios@0.18.0/dist/axios.min.js
axiosжҸҗдҫӣеҸ‘йҖҒиҜ·жұӮзҡ„еёёз”Ёж–№жі•жңүдёӨдёӘпјҡaxios.get() е’Ң axios.post() гҖӮ
еўһ post
еҲ delete
ж”№ put
жҹҘ get
// еҸ‘йҖҒgetиҜ·жұӮ
// еҸӮж•°1: еҝ…еЎ«пјҢеӯ—з¬ҰдёІпјҢиҜ·жұӮзҡ„ж•°жҚ®жҺҘеҸЈзҡ„urlең°еқҖпјҢдҫӢеҰӮиҜ·жұӮең°еқҖпјҡhttp://www.baidu.com?id=200
// еҸӮж•°2пјҡеҸҜйҖүпјҢjsonеҜ№иұЎпјҢиҰҒжҸҗдҫӣз»ҷж•°жҚ®жҺҘеҸЈзҡ„еҸӮж•°
// еҸӮж•°3пјҡеҸҜйҖүпјҢjsonеҜ№иұЎпјҢиҜ·жұӮеӨҙдҝЎжҒҜ
axios.get('жңҚеҠЎеҷЁзҡ„иө„жәҗең°еқҖ',{ // http://www.baidu.com
params:{
еҸӮж•°еҗҚ:'еҸӮж•°еҖј', // id: 200,
}
}).then(function (response) { // иҜ·жұӮжҲҗеҠҹд»ҘеҗҺзҡ„еӣһи°ғеҮҪж•°
console.log("иҜ·жұӮжҲҗеҠҹ");
console.log(response);
}).catch(function (error) { // иҜ·жұӮеӨұиҙҘд»ҘеҗҺзҡ„еӣһи°ғеҮҪж•°
console.log("иҜ·жұӮеӨұиҙҘ");
console.log(error.response);
});
// еҸ‘йҖҒpostиҜ·жұӮпјҢеҸӮж•°е’ҢдҪҝз”Ёе’Ңaxios.get()дёҖж ·гҖӮ
// еҸӮж•°1: еҝ…еЎ«пјҢеӯ—з¬ҰдёІпјҢиҜ·жұӮзҡ„ж•°жҚ®жҺҘеҸЈзҡ„urlең°еқҖ
// еҸӮж•°2пјҡеҝ…еЎ«пјҢjsonеҜ№иұЎпјҢиҰҒжҸҗдҫӣз»ҷж•°жҚ®жҺҘеҸЈзҡ„еҸӮж•°,еҰӮжһңжІЎжңүеҸӮж•°пјҢеҲҷеҝ…йЎ»дҪҝз”Ё{}
// еҸӮж•°3пјҡеҸҜйҖүпјҢjsonеҜ№иұЎпјҢиҜ·жұӮеӨҙдҝЎжҒҜ
axios.post('жңҚеҠЎеҷЁзҡ„иө„жәҗең°еқҖ',{
username: 'xiaoming',
password: '123456'
},{
responseData:"json",
})
.then(function (response) { // иҜ·жұӮжҲҗеҠҹд»ҘеҗҺзҡ„еӣһи°ғеҮҪж•°
console.log(response);
})
.catch(function (error) { // иҜ·жұӮеӨұиҙҘд»ҘеҗҺзҡ„еӣһи°ғеҮҪж•°
console.log(error);
});
// b'firstName=Fred&lastName=Flintstone'1.1 json
jsonжҳҜ JavaScript Object Notation зҡ„йҰ–еӯ—жҜҚзј©еҶҷпјҢеҚ•иҜҚзҡ„ж„ҸжҖқжҳҜjavascriptеҜ№иұЎиЎЁзӨәжі•пјҢиҝҷйҮҢиҜҙзҡ„jsonжҢҮзҡ„жҳҜзұ»дјјдәҺjavascriptеҜ№иұЎзҡ„дёҖз§Қж•°жҚ®ж јејҸгҖӮ
jsonзҡ„дҪңз”ЁпјҡеңЁдёҚеҗҢзҡ„зі»з»ҹе№іеҸ°пјҢжҲ–дёҚеҗҢзј–зЁӢиҜӯиЁҖд№Ӣй—ҙдј йҖ’ж•°жҚ®гҖӮ
1.1.1 jsonж•°жҚ®зҡ„иҜӯжі•
jsonж•°жҚ®еҜ№иұЎзұ»дјјдәҺJavaScriptдёӯзҡ„еҜ№иұЎпјҢдҪҶжҳҜе®ғзҡ„й”®еҜ№еә”зҡ„еҖјйҮҢйқўжҳҜжІЎжңүеҮҪж•°ж–№жі•зҡ„пјҢеҖјеҸҜд»ҘжҳҜжҷ®йҖҡеҸҳйҮҸпјҢдёҚж”ҜжҢҒundefinedпјҢеҖјиҝҳеҸҜд»ҘжҳҜж•°з»„жҲ–иҖ…jsonеҜ№иұЎгҖӮ
// jsonж•°жҚ®зҡ„еҜ№иұЎж јејҸпјҡ
{
"name":"tom",
"age":18
}
// jsonж•°жҚ®зҡ„ж•°з»„ж јејҸпјҡ
["tom",18,"programmer"]еӨҚжқӮзҡ„jsonж јејҸж•°жҚ®еҸҜд»ҘеҢ…еҗ«еҜ№иұЎе’Ңж•°з»„зҡ„еҶҷжі•гҖӮ
{
"name":"е°ҸжҳҺ",
"age":200,
"fav":["code","eat","swim","read"],
"son":{
"name":"е°Ҹе°ҸжҳҺ",
"age":100,
"lve":["code","eat"],
}
}// ж•°з»„з»“жһ„д№ҹеҸҜд»ҘдҪңдёәjsonдј иҫ“ж•°жҚ®гҖӮ
jsonж•°жҚ®еҸҜд»ҘдҝқеӯҳеңЁ.jsonж–Ү件дёӯпјҢдёҖиҲ¬йҮҢйқўе°ұеҸӘжңүдёҖдёӘjsonеҜ№иұЎгҖӮ
жҖ»з»“пјҡ
1. jsonж–Ү件зҡ„еҗҺзјҖжҳҜ.json
2. jsonж–Ү件дёҖиҲ¬дҝқеӯҳдёҖдёӘеҚ•дёҖзҡ„jsonж•°жҚ®
3. jsonж•°жҚ®зҡ„еұһжҖ§дёҚиғҪжҳҜж–№жі•жҲ–иҖ…undefinedпјҢеұһжҖ§еҖјеҸӘиғҪпјҡж•°еҖјгҖҒеӯ—з¬ҰдёІгҖҒjsonе’Ңж•°з»„
4. jsonж•°жҚ®еҸӘдҪҝз”ЁеҸҢеј•еҸ·гҖҒжҜҸдёҖдёӘеұһжҖ§жҲҗе‘ҳд№Ӣй—ҙдҪҝз”ЁйҖ—еҸ·йҡ”ејҖпјҢ并且жңҖеҗҺдёҖдёӘжҲҗе‘ҳжІЎжңүйҖ—еҸ·гҖӮ
{
"name":"е°ҸжҳҺ",
"age":200,
"fav":["code","eat","swim","read"],
"son":{
"name":"е°Ҹе°ҸжҳҺ",
"age":100
}
}е·Ҙе…·пјҡpostmanеҸҜд»Ҙз”ЁдәҺжөӢиҜ•ејҖеҸ‘зҡ„ж•°жҚ®жҺҘеҸЈгҖӮ
1.1.2 jsдёӯжҸҗдҫӣзҡ„jsonж•°жҚ®иҪ¬жҚўж–№жі•
javascriptжҸҗдҫӣдәҶдёҖдёӘJSONеҜ№иұЎжқҘж“ҚдҪңjsonж•°жҚ®зҡ„ж•°жҚ®иҪ¬жҚў.
| ж–№жі• | еҸӮж•° | иҝ”еӣһеҖј | жҸҸиҝ° |
|---|---|---|---|
| stringify | jsonеҜ№иұЎ | еӯ—з¬ҰдёІ | jsonеҜ№иұЎиҪ¬жҲҗеӯ—з¬ҰдёІ |
| parse | еӯ—з¬ҰдёІ | jsonеҜ№иұЎ | еӯ—з¬ҰдёІж јејҸзҡ„jsonж•°жҚ®иҪ¬жҲҗjsonеҜ№иұЎ |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// jsonиҜӯжі•
let humen = {
"username":"xiaohui",
"password":"1234567",
"age":20
};
console.log(humen);
console.log(typeof humen);
// JSONеҜ№иұЎжҸҗдҫӣеҜ№jsonж јејҸж•°жҚ®зҡ„иҪ¬жҚўеҠҹиғҪ
// stringify(jsonеҜ№иұЎ) # з”ЁдәҺжҠҠjsonиҪ¬жҚўжҲҗеӯ—з¬ҰдёІ
let result = JSON.stringify(humen);
console.log(result);
console.log(typeof result);
// parse(еӯ—з¬ҰдёІзұ»еһӢзҡ„jsonж•°жҚ®) # з”ЁдәҺжҠҠеӯ—з¬ҰдёІиҪ¬жҲҗjsonеҜ№иұЎ
let json_str = '{"password":"1123","age":20,"name":"xiaobai"}';
console.log(json_str)
console.log(typeof json_str)
let json_obj = JSON.parse(json_str);
console.log(json_obj);
console.log(typeof json_obj)
console.log(json_obj.age)
</script>
</body>
</html>1.2 ajax
ajaxпјҢдёҖиҲ¬дёӯж–Үз§°д№Ӣдёәпјҡ"йҳҝиҙҫе…Ӣж–Ҝ"пјҢжҳҜиӢұж–Ү вҖңAsync Javascript And XmlвҖқзҡ„з®ҖеҶҷпјҢиҜ‘дҪңпјҡејӮжӯҘjsе’Ңxmlж•°жҚ®дј иҫ“ж•°жҚ®гҖӮ
ajaxзҡ„дҪңз”Ёпјҡ ajaxеҸҜд»Ҙи®©jsд»ЈжӣҝжөҸи§ҲеҷЁеҗ‘еҗҺз«ҜзЁӢеәҸеҸ‘йҖҒhttpиҜ·жұӮпјҢдёҺеҗҺз«ҜйҖҡдҝЎпјҢеңЁз”ЁжҲ·дёҚзҹҘйҒ“зҡ„жғ…еҶөдёӢж“ҚдҪңж•°жҚ®е’ҢдҝЎжҒҜпјҢд»ҺиҖҢе®һзҺ°йЎөйқўеұҖйғЁеҲ·ж–°ж•°жҚ®/ж— еҲ·ж–°жӣҙж–°ж•°жҚ®гҖӮ
жүҖд»ҘејҖеҸ‘дёӯajaxжҳҜеҫҲеёёз”Ёзҡ„жҠҖжңҜпјҢдё»иҰҒз”ЁдәҺж“ҚдҪңеҗҺз«ҜжҸҗдҫӣзҡ„ж•°жҚ®жҺҘеҸЈпјҢд»ҺиҖҢе®һзҺ°зҪ‘з«ҷзҡ„еүҚеҗҺз«ҜеҲҶзҰ»гҖӮ
ajaxжҠҖжңҜзҡ„еҺҹзҗҶжҳҜе®һдҫӢеҢ–jsзҡ„XMLHttpRequestеҜ№иұЎпјҢдҪҝз”ЁжӯӨеҜ№иұЎжҸҗдҫӣзҡ„еҶ…зҪ®ж–№жі•е°ұеҸҜд»ҘдёҺеҗҺз«ҜиҝӣиЎҢж•°жҚ®йҖҡдҝЎгҖӮ
1.2.1 ж•°жҚ®жҺҘеҸЈ
ж•°жҚ®жҺҘеҸЈпјҢд№ҹеҸ«apiжҺҘеҸЈпјҢиЎЁзӨәеҗҺз«ҜжҸҗдҫӣж“ҚдҪңж•°жҚ®/еҠҹиғҪзҡ„urlең°еқҖз»ҷе®ўжҲ·з«ҜдҪҝз”ЁгҖӮ
е®ўжҲ·з«ҜйҖҡиҝҮеҸ‘иө·иҜ·жұӮеҗ‘жңҚеҠЎз«ҜжҸҗдҫӣзҡ„urlең°еқҖз”іиҜ·ж“ҚдҪңж•°жҚ®гҖҗж“ҚдҪңдёҖиҲ¬пјҡеўһеҲ жҹҘж”№гҖ‘
еҗҢж—¶еңЁе·ҘдҪңдёӯпјҢеӨ§йғЁеҲҶж•°жҚ®жҺҘеҸЈйғҪдёҚжҳҜжүӢеҶҷпјҢиҖҢжҳҜйҖҡиҝҮеҮҪж•°еә“/жЎҶжһ¶жқҘз”ҹжҲҗгҖӮ
1.2.3 ajaxзҡ„дҪҝз”Ё
ajaxзҡ„дҪҝз”Ёеҝ…йЎ»дёҺжңҚеҠЎз«ҜзЁӢеәҸй…ҚеҗҲдҪҝз”ЁпјҢдҪҶжҳҜзӣ®еүҚжҲ‘们е…ҲеӯҰд№ ajaxзҡ„дҪҝз”ЁпјҢжүҖд»ҘжҡӮж—¶е…ҲдёҚж¶үеҸҠеҲ°жңҚеҠЎз«Ҝpythonд»Јз Ғзҡ„зј–еҶҷгҖӮеӣ жӯӨпјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁеҲ«дәәеҶҷеҘҪзҡ„ж•°жҚ®жҺҘеҸЈиҝӣиЎҢи°ғз”ЁгҖӮ
jQueryе°Ҷajaxе°ҒиЈ…жҲҗдәҶдёҖдёӘеҮҪж•°$.ajax()пјҢжҲ‘们еҸҜд»ҘзӣҙжҺҘз”ЁиҝҷдёӘеҮҪж•°жқҘжү§иЎҢajaxиҜ·жұӮгҖӮ
| жҺҘеҸЈ | ең°еқҖ |
|---|---|
| еӨ©ж°”жҺҘеҸЈ | http://wthrcdn.etouch.cn/weather_mini?city=еҹҺеёӮеҗҚз§° |
| йҹід№җжҺҘеҸЈжҗңзҙў | http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=жӯҢжӣІж Үйўҳ |
| йҹід№җдҝЎжҒҜжҺҘеҸЈ | http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.song.play&songid=йҹід№җID |
зј–еҶҷд»Јз ҒиҺ·еҸ–жҺҘеҸЈжҸҗдҫӣзҡ„ж•°жҚ®пјҡ
jQзүҲжң¬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function(){
$("#btn").on("click",function(){
$.ajax({
// еҗҺз«ҜзЁӢеәҸзҡ„urlең°еқҖ
url: 'http://wthrcdn.etouch.cn/weather_mini',
// д№ҹеҸҜд»ҘдҪҝз”ЁmethodпјҢжҸҗдәӨж•°жҚ®зҡ„ж–№ејҸпјҢй»ҳи®ӨжҳҜ'GET'пјҢеёёз”Ёзҡ„иҝҳжңү'POST'
type: 'get',
dataType: 'json', // иҝ”еӣһзҡ„ж•°жҚ®ж јејҸпјҢеёёз”Ёзҡ„жңүжҳҜ'json','html',"jsonp"
data:{ // и®ҫзҪ®еҸ‘йҖҒз»ҷжңҚеҠЎеҷЁзҡ„ж•°жҚ®пјҢеҰӮжһңжҳҜgetиҜ·жұӮпјҢд№ҹеҸҜд»ҘеҶҷеңЁurlең°еқҖзҡ„?еҗҺйқў
"city":'еҢ—дә¬'
}
})
.done(function(resp) { // иҜ·жұӮжҲҗеҠҹд»ҘеҗҺзҡ„ж“ҚдҪң
console.log(resp);
})
.fail(function(error) { // иҜ·жұӮеӨұиҙҘд»ҘеҗҺзҡ„ж“ҚдҪң
console.log(error);
});
});
})
</script>
</head>
<body>
<button id="btn">зӮ№еҮ»иҺ·еҸ–ж•°жҚ®</button>
</body>
</html>vueзүҲжң¬пјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="city">
<button @click="get_weather">зӮ№еҮ»иҺ·еҸ–еӨ©ж°”</button>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
city:"",
},
methods:{
get_weather(){
// http://wthrcdn.etouch.cn/weather_mini?city=еҹҺеёӮеҗҚз§°
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)
.then(response=>{
console.log(response);
}).catch(error=>{
console.log(error.response)
});
}
}
})
</script>
</body>
</html>жҖ»з»“пјҡ
1. еҸ‘йҖҒajaxиҜ·жұӮпјҢиҰҒйҖҡиҝҮ$.ajax()пјҢеҸӮж•°жҳҜеҜ№иұЎпјҢйҮҢйқўжңүеӣәе®ҡзҡ„еҸӮж•°еҗҚз§°гҖӮ
$.ajax({
"url":"ж•°жҚ®жҺҘеҸЈurlең°еқҖ",
"method":"httpиҜ·жұӮж–№ејҸпјҢеүҚз«ҜеҸӘж”ҜжҢҒgetе’Ңpost",
"dataType":"и®ҫзҪ®жңҚеҠЎеҷЁиҝ”еӣһзҡ„ж•°жҚ®ж јејҸпјҢеёёз”Ёзҡ„jsonпјҢhtmlпјҢjsonpпјҢй»ҳи®ӨеҖје°ұжҳҜjson",
// иҰҒеҸ‘йҖҒз»ҷеҗҺз«Ҝзҡ„ж•°жҚ®еҸӮж•°пјҢpostж—¶пјҢж•°жҚ®еҝ…йЎ»еҶҷеңЁdataпјҢgetеҸҜд»ҘеҶҷеңЁdata,д№ҹеҸҜд»Ҙи·ҹеңЁең°еқҖж Ҹ?еҸ·еҗҺйқў
"data":{
"ж•°жҚ®еҗҚз§°":"ж•°жҚ®еҖј",
}
}).then(function(resp){ // ajaxиҜ·жұӮж•°жҚ®жҲҗеҠҹж—¶дјҡиҮӘеҠЁи°ғз”Ёthenж–№жі•зҡ„еҢҝеҗҚеҮҪж•°
console.log( resp ); // жңҚеҠЎз«Ҝиҝ”еӣһзҡ„ж•°жҚ®
}).fail(function(error){ // ajaxиҜ·жұӮж•°жҚ®еӨұиҙҘж—¶дјҡиҮӘеҠЁи°ғз”Ёfailж–№жі•зҡ„еҢҝеҗҚеҮҪж•°
console.log( error );
});2. ajaxзҡ„дҪҝз”ЁеҫҖеҫҖй…ҚеҗҲдәӢ件/й’©еӯҗж“ҚдҪңиҝӣиЎҢи°ғз”ЁгҖӮ
jQueryиҝҳжҸҗдҫӣдәҶ$.get е’Ң $postз®ҖеҶҷ$.ajaxзҡ„ж“ҚдҪңгҖӮ
// еҸ‘йҖҒgetиҜ·жұӮ
// еҸӮж•°1пјҡж•°жҚ®жҺҘеҸЈзҡ„иҜ·жұӮең°еқҖ
// еҸӮж•°2пјҡеҸ‘йҖҒз»ҷжҺҘеҸЈең°еқҖзҡ„ж•°жҚ®еҸӮж•°
// еҸӮж•°3пјҡajaxиҜ·жұӮжҲҗеҠҹд»ҘеҗҺпјҢи°ғз”Ёзҡ„еҢҝеҗҚеҮҪж•°пјҢеҢҝеҗҚеҮҪж•°зҡ„第дёҖдёӘеҸӮж•°иҝҳжҳҜжңҚеҠЎз«Ҝиҝ”еӣһзҡ„ж•°жҚ®
// еҸӮж•°4пјҡи®ҫзҪ®жңҚеҠЎз«Ҝиҝ”еӣһзҡ„ж•°жҚ®ж јејҸпјҢе‘ҠиҜүз»ҷjQuery
$.get("test.php", { "func": "getNameAndTime" },
function(data){
alert(data.name); // John
console.log(data.time); // 2pm
}, "json");
// еҸ‘йҖҒpostиҜ·жұӮ
// еҸӮж•°1пјҡж•°жҚ®жҺҘеҸЈзҡ„иҜ·жұӮең°еқҖ
// еҸӮж•°2пјҡеҸ‘йҖҒз»ҷжҺҘеҸЈең°еқҖзҡ„ж•°жҚ®еҸӮж•°
// еҸӮж•°3пјҡajaxиҜ·жұӮжҲҗеҠҹд»ҘеҗҺпјҢи°ғз”Ёзҡ„еҢҝеҗҚеҮҪж•°пјҢеҢҝеҗҚеҮҪж•°зҡ„第дёҖдёӘеҸӮж•°иҝҳжҳҜжңҚеҠЎз«Ҝиҝ”еӣһзҡ„ж•°жҚ®
// еҸӮж•°4пјҡи®ҫзҪ®жңҚеҠЎз«Ҝиҝ”еӣһзҡ„ж•°жҚ®ж јејҸпјҢе‘ҠиҜүз»ҷjQuery
$.post("test.php", { "func": "getNameAndTime" },
function(data){
alert(data.name); // John
console.log(data.time); // 2pm
}, "json");1.2.4 еҗҢжәҗзӯ–з•Ҙ
еҗҢжәҗзӯ–з•ҘпјҢжҳҜжөҸи§ҲеҷЁдёәдәҶдҝқжҠӨз”ЁжҲ·дҝЎжҒҜе®үе…Ёзҡ„дёҖз§Қе®үе…ЁжңәеҲ¶гҖӮжүҖи°“зҡ„еҗҢжәҗе°ұжҳҜжҢҮд»ЈйҖҡдҝЎзҡ„дёӨдёӘең°еқҖпјҲдҫӢеҰӮжңҚеҠЎз«ҜжҺҘеҸЈең°еқҖдёҺжөҸи§ҲеҷЁе®ўжҲ·з«ҜйЎөйқўең°еқҖпјүд№Ӣй—ҙжҜ”иҫғпјҢжҳҜеҗҰеҚҸи®®гҖҒеҹҹеҗҚ(IP)е’Ңз«ҜеҸЈзӣёеҗҢгҖӮдёҚеҗҢжәҗзҡ„е®ўжҲ·з«Ҝи„ҡжң¬[javascript]еңЁжІЎжңүжҳҺзЎ®жҺҲжқғзҡ„жғ…еҶөдёӢпјҢжІЎжңүжқғйҷҗиҜ»еҶҷеҜ№ж–№дҝЎжҒҜгҖӮ
ajaxжң¬иҙЁдёҠиҝҳжҳҜjavascriptпјҢжҳҜиҝҗиЎҢеңЁжөҸи§ҲеҷЁдёӯзҡ„и„ҡжң¬иҜӯиЁҖпјҢжүҖд»Ҙдјҡиў«еҸ—еҲ°жөҸи§ҲеҷЁзҡ„еҗҢжәҗзӯ–з•ҘжүҖйҷҗеҲ¶гҖӮ
| еүҚз«Ҝең°еқҖпјҡhttp://www.oldboy.cn/index.html | жҳҜеҗҰеҗҢжәҗ | еҺҹеӣ |
|---|---|---|
| http://www.oldboy.cn/user/login.html | жҳҜ | еҚҸи®®гҖҒеҹҹеҗҚгҖҒз«ҜеҸЈзӣёеҗҢ |
| http://www.oldboy.cn/about.html | жҳҜ | еҚҸи®®гҖҒеҹҹеҗҚгҖҒз«ҜеҸЈзӣёеҗҢ |
| https://www.oldboy.cn/user/login.html | еҗҰ | еҚҸи®®дёҚеҗҢ ( httpsе’Ңhttp ) |
| http:/www.oldboy.cn:5000/user/login.html | еҗҰ | з«ҜеҸЈ дёҚеҗҢ( 5000е’Ң80) |
| http://bbs.oldboy.cn/user/login.html | еҗҰ | еҹҹеҗҚдёҚеҗҢ ( bbsе’Ңwww ) |
еҗҢжәҗзӯ–з•Ҙй’ҲеҜ№ajaxзҡ„жӢҰжҲӘпјҢд»Јз Ғпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<button @click="get_music">зӮ№еҮ»иҺ·еҸ–еӨ©ж°”</button>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{},
methods:{
get_music(){
axios.get("http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=жҲ‘зҡ„дёӯеӣҪеҝғ")
.then(response=>{
console.log(response);
}).catch(error=>{
console.log(error.response)
});
}
}
})
</script>
</body>
</html>дёҠйқўд»Јз ҒиҝҗиЎҢй”ҷиҜҜеҰӮдёӢпјҡ
Access to XMLHttpRequest at 'http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=%E6%88%91%E7%9A%84%E4%B8%AD%E5%9B%BD%E5%BF%83' from origin 'http://localhost:63342' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
дёҠйқўй”ҷиҜҜпјҢе…ій”®иҜҚпјҡAccess-Control-Allow-Origin
еҸӘиҰҒеҮәзҺ°иҝҷдёӘе…ій”®иҜҚпјҢе°ұжҳҜи®ҝй—®еҸ—йҷҗгҖӮеҮәзҺ°еҗҢжәҗзӯ–з•Ҙзҡ„жӢҰжҲӘй—®йўҳгҖӮ
1.2.5 ajaxи·Ёеҹҹ(и·Ёжәҗ)ж–№жЎҲд№ӢCORS
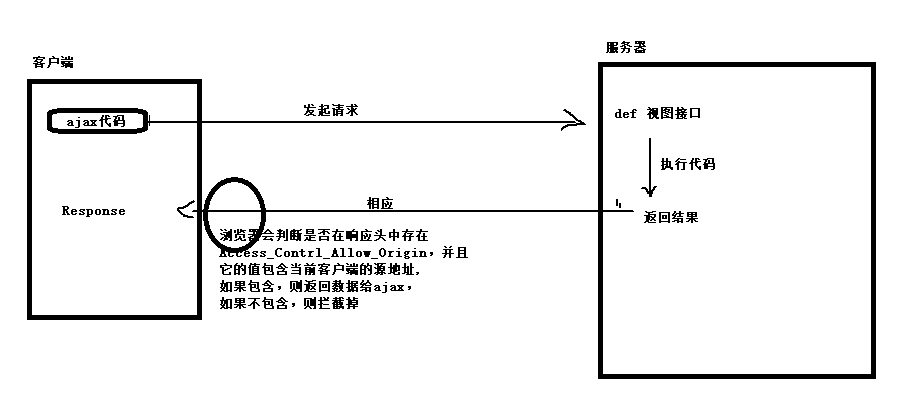
CORSжҳҜдёҖдёӘW3Cж ҮеҮҶпјҢе…Ёз§°жҳҜ"и·Ёеҹҹиө„жәҗе…ұдә«"пјҢе®ғе…Ғи®ёжөҸи§ҲеҷЁеҗ‘и·Ёжәҗзҡ„еҗҺз«ҜжңҚеҠЎеҷЁеҸ‘еҮәajaxиҜ·жұӮпјҢд»ҺиҖҢе…ӢжңҚдәҶAJAXеҸӘиғҪеҗҢжәҗдҪҝз”Ёзҡ„йҷҗеҲ¶гҖӮ
е®һзҺ°CORSдё»иҰҒдҫқйқ еҗҺз«ҜжңҚеҠЎеҷЁдёӯе“Қеә”ж•°жҚ®дёӯи®ҫзҪ®е“Қеә”еӨҙдҝЎжҒҜиҝ”еӣһзҡ„гҖӮ
djangoзҡ„и§Ҷеӣҫ
def post(request):
response = new Response()
response .set_header("Access-Control-Allow-Origin","*")
return response;
// еңЁе“Қеә”иЎҢдҝЎжҒҜйҮҢйқўи®ҫзҪ®д»ҘдёӢеҶ…е®№пјҡ
Access-Control-Allow-Origin: ajaxжүҖеңЁзҡ„еҹҹеҗҚең°еқҖ
Access-Control-Allow-Origin: www.oldboy.cn # иЎЁзӨәеҸӘе…Ғи®ёwww.oldboy.cnеҹҹеҗҚзҡ„е®ўжҲ·з«Ҝзҡ„ajaxи·Ёеҹҹи®ҝй—®
// * иЎЁзӨәд»»ж„ҸжәҗпјҢиЎЁзӨәе…Ғи®ёд»»ж„ҸжәҗдёӢзҡ„е®ўжҲ·з«Ҝзҡ„ajaxйғҪеҸҜд»Ҙи®ҝй—®еҪ“еүҚжңҚеҠЎз«ҜдҝЎжҒҜ
Access-Control-Allow-Origin: *
жҖ»з»“пјҡ
0. еҗҢжәҗзӯ–з•ҘпјҡжөҸи§ҲеҷЁзҡ„дёҖз§ҚдҝқжҠӨз”ЁжҲ·ж•°жҚ®зҡ„дёҖз§Қе®үе…ЁжңәеҲ¶гҖӮ
жөҸи§ҲеҷЁдјҡйҷҗеҲ¶и„ҡжң¬иҜӯжі•дёҚиғҪи·Ёжәҗи®ҝй—®е…¶д»–жәҗзҡ„ж•°жҚ®ең°еқҖгҖӮ
еҗҢжәҗпјҡеҲӨж–ӯдёӨдёӘйҖҡдҝЎзҡ„ең°еқҖд№Ӣй—ҙпјҢжҳҜеҗҰеҚҸи®®пјҢеҹҹеҗҚ[IP]пјҢз«ҜеҸЈдёҖиҮҙгҖӮ
ajaxпјҡ http://127.0.0.1/index.html
apiж•°жҚ®жҺҘеҸЈпјҡ http://localhost/index
иҝҷдёӨдёӘжҳҜеҗҢжәҗд№ҲпјҹдёҚжҳҜеҗҢжәҗзҡ„гҖӮжҳҜеҗҰеҗҢжәҗзҡ„еҲӨж–ӯдҫқжҚ®дёҚдјҡж №жҚ®з”өи„‘жқҘеҲӨж–ӯпјҢиҖҢжҳҜйҖҡиҝҮеҚҸи®®гҖҒеҹҹеҗҚгҖҒз«ҜеҸЈзҡ„еӯ—з¬ҰдёІжҳҜеҗҰжқҘеҲӨж–ӯгҖӮ
1. ajaxй»ҳи®Өжғ…еҶөдёӢдјҡеҸ—еҲ°еҗҢжәҗзӯ–з•Ҙзҡ„еҪұе“ҚпјҢдёҖж—ҰеҸ—еҲ°еҪұе“ҚдјҡжҠҘй”ҷиҜҜеҰӮдёӢпјҡ
No 'Access-Control-Allow-Origin' header is present on the requested resource
2. и§ЈеҶіajaxеҸӘиғҪеҗҢжәҗи®ҝй—®ж•°жҚ®жҺҘеҸЈзҡ„ж–№ејҸпјҡ
1. еңЁжңҚеҠЎз«Ҝзҡ„е“Қеә”иЎҢдёӯи®ҫзҪ®пјҡ
Access-Control-Allow-Origin: е…Ғи®ёи®ҝй—®зҡ„еҹҹеҗҚең°еқҖ
2. jsonp
3. жҳҜеҗҰжңҚеҠЎз«Ҝд»ЈзҗҶ
жҖқи·ҜпјҡйҖҡиҝҮpythonжқҘиҜ·жұӮеҜ№еә”зҡ„жңҚеҠЎеҷЁжҺҘеҸЈпјҢиҺ·еҸ–еҲ°ж•°жҚ®д»ҘеҗҺпјҢ
д»ҘдёҠе°ұжҳҜжҖҺд№ҲеңЁvueдёӯеҲ©з”Ёaxiosе®һзҺ°ж•°жҚ®дәӨдә’пјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ