жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иғҢжҷҜ
第дёҖж¬ЎжҺҘи§Ұд»Јз Ғз”ҹжҲҗеҷЁз”Ёзҡ„жҳҜеҠЁиҪҜд»Јз Ғз”ҹжҲҗеҷЁпјҢж•°жҚ®еә“и®ҫи®ЎеҘҪд№ӢеҗҺпјҢдёҖй”®з”ҹжҲҗеҗҺз«Ҝ curdд»Јз ҒгҖӮд№ӢеҗҺд№ҹз”ЁиҝҮ CodeSmith , T4гҖӮзӣ®еүҚеёӮйқўдёҠд№ҹжңүеҫҲеӨҡдјҳз§Җзҡ„д»Јз Ғз”ҹжҲҗеҷЁпјҢиҖҢдё”еӨ§йғЁеҲҶйғҪжҸҗдҫӣеҸҜи§ҶеҢ–з•Ңйқўж“ҚдҪңгҖӮ
иҮӘе·ұеҶҷдёҖдёӘзҡ„еҺҹеӣ жҳҜеӣ дёәиҰҒйӣҶжҲҗеҲ°иҮӘе·ұеҶҷзҡ„дёҖдёӘе°Ҹе·Ҙе…·дёӯпјҢиҖҢдё”дҪҝз”Ё Node.js иҝҷз§ҚеҠЁжҖҒи„ҡжң¬иҜӯиЁҖиҝӣиЎҢзј–еҶҷжӣҙеҠ зҒөжҙ»гҖӮ
еҺҹзҗҶ
д»Јз Ғз”ҹжҲҗеҷЁзҡ„еҺҹзҗҶе°ұжҳҜпјҡ ж•°жҚ® + жЁЎжқҝ => ж–Ү件 гҖӮ
ж•°жҚ® дёҖиҲ¬дёәж•°жҚ®еә“зҡ„иЎЁеӯ—ж®өз»“жһ„гҖӮ
жЁЎжқҝ зҡ„иҜӯжі•дёҺдҪҝз”Ёзҡ„жЁЎжқҝеј•ж“Һжңүе…ігҖӮ
дҪҝз”ЁжЁЎжқҝеј•ж“Һе°Ҷ ж•°жҚ® е’Ң жЁЎжқҝ иҝӣиЎҢзј–иҜ‘пјҢзј–иҜ‘еҗҺзҡ„еҶ…е®№иҫ“еҮәеҲ°ж–Ү件дёӯе°ұеҫ—еҲ°дәҶдёҖд»Ҫд»Јз Ғж–Ү件гҖӮ
еҠҹиғҪ
еӣ дёәиҝҷдёӘд»Јз Ғз”ҹжҲҗеҷЁжҳҜиҰҒйӣҶжҲҗеҲ°дёҖдёӘе°Ҹе·Ҙе…·lazy-mock еҶ…пјҢиҝҷдёӘе·Ҙе…·зҡ„дё»иҰҒеҠҹиғҪжҳҜеҗҜеҠЁдёҖдёӘ mock server жңҚеҠЎпјҢеҢ…еҗ«curdеҠҹиғҪпјҢ并且ж”ҜжҢҒж•°жҚ®зҡ„жҢҒд№…еҢ–пјҢж–Ү件еҸҳеҢ–зҡ„ж—¶еҖҷиҮӘеҠЁйҮҚеҗҜжңҚеҠЎд»ҘжңҖж–°зҡ„д»Јз ҒжҸҗдҫӣ api mock жңҚеҠЎгҖӮ
д»Јз Ғз”ҹжҲҗеҷЁзҡ„еҠҹиғҪе°ұжҳҜж №жҚ®й…ҚзҪ®зҡ„ж•°жҚ®е’ҢжЁЎжқҝпјҢзј–иҜ‘еҗҺе°ҶеҶ…е®№иҫ“еҮәеҲ°жҢҮе®ҡзҡ„зӣ®еҪ•ж–Ү件дёӯгҖӮеӣ дёәж·»еҠ дәҶж–°зҡ„ж–Ү件пјҢmock server жңҚеҠЎдјҡиҮӘеҠЁйҮҚеҗҜгҖӮ
иҝҳиҰҒж”ҜжҢҒжЁЎжқҝзҡ„е®ҡеҲ¶дёҺејҖеҸ‘пјҢд»ҘеҸҠдҪҝз”Ё CLI е®үиЈ…жЁЎжқҝгҖӮ
еҸҜд»ҘејҖеҸ‘еүҚз«ҜйЎ№зӣ®зҡ„жЁЎжқҝпјҢзӣҙжҺҘе°Ҷзј–иҜ‘еҗҺзҡ„еҶ…е®№иҫ“еҮәеҲ°еүҚз«ҜйЎ№зӣ®зҡ„зӣёе…ізӣ®еҪ•дёӢпјҢwebpack зҡ„зғӯжӣҙж–°еҠҹиғҪд№ҹдјҡиө·дҪңз”ЁгҖӮ
жЁЎжқҝеј•ж“Һ
жЁЎжқҝеј•ж“ҺдҪҝз”Ёзҡ„жҳҜnunjucksгҖӮ
lazy-mock дҪҝз”Ёзҡ„жһ„е»әе·Ҙе…·жҳҜ gulpпјҢдҪҝз”Ё gulp-nodemon е®һзҺ° mock-server жңҚеҠЎзҡ„иҮӘеҠЁйҮҚеҗҜгҖӮжүҖд»ҘиҝҷйҮҢдҪҝз”Ё gulp-nunjucks-render й…ҚеҗҲ gulp зҡ„жһ„е»әжөҒзЁӢгҖӮ
д»Јз Ғз”ҹжҲҗ
зј–еҶҷдёҖдёӘ gulp task пјҡ
const rename = require('gulp-rename')
const nunjucksRender = require('gulp-nunjucks-render')
const codeGenerate = require('./templates/generate')
const ServerFullPath = require('./package.json').ServerFullPath; //mock -serverйЎ№зӣ®зҡ„з»қеҜ№и·Ҝеҫ„
const FrontendFullPath = require('./package.json').FrontendFullPath; //еүҚз«ҜйЎ№зӣ®зҡ„з»қеҜ№и·Ҝеҫ„
const nunjucksRenderConfig = {
path: 'templates/server',
envOptions: {
tags: {
blockStart: '<%',
blockEnd: '%>',
variableStart: '<$',
variableEnd: '$>',
commentStart: '<#',
commentEnd: '#>'
},
},
ext: '.js',
//д»ҘдёҠжҳҜ nunjucks зҡ„й…ҚзҪ®
ServerFullPath,
FrontendFullPath
}
gulp.task('code', function () {
require('events').EventEmitter.defaultMaxListeners = 0
return codeGenerate(gulp, nunjucksRender, rename, nunjucksRenderConfig)
});
д»Јз Ғе…·дҪ“з»“жһ„з»ҶиҠӮеҸҜд»Ҙжү“ејҖlazy-mock иҝӣиЎҢеҸӮз…§
дёәдәҶж”ҜжҢҒжЁЎжқҝзҡ„ејҖеҸ‘пјҢд»ҘеҸҠжӣҙзҒөжҙ»зҡ„й…ҚзҪ®пјҢжҲ‘е°Ҷд»Јз Ғз”ҹжҲҗзҡ„йҖ»иҫ‘е…ЁйғҪж”ҫеңЁжЁЎжқҝзӣ®еҪ•дёӯгҖӮ
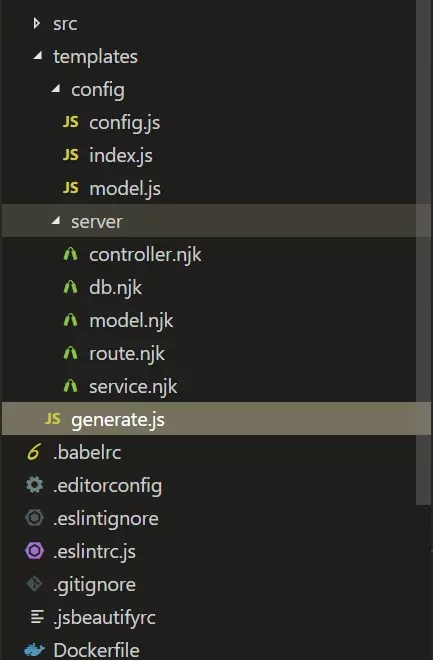
templates жҳҜеӯҳж”ҫжЁЎжқҝд»ҘеҸҠж•°жҚ®й…ҚзҪ®зҡ„зӣ®еҪ•гҖӮз»“жһ„еҰӮдёӢпјҡ

еҸӘз”ҹжҲҗ lazy-mock д»Јз Ғзҡ„жЁЎжқҝдёӯ пјҡ
generate.js зҡ„еҶ…е®№еҰӮдёӢпјҡ
const path = require('path')
const CodeGenerateConfig = require('./config').default;
const Model = CodeGenerateConfig.model;
module.exports = function generate(gulp, nunjucksRender, rename, nunjucksRenderConfig) {
nunjucksRenderConfig.data = {
model: CodeGenerateConfig.model,
config: CodeGenerateConfig.config
}
const ServerProjectRootPath = nunjucksRenderConfig.ServerFullPath;
//server
const serverTemplatePath = 'templates/server/'
gulp.src(`${serverTemplatePath}controller.njk`)
.pipe(nunjucksRender(nunjucksRenderConfig))
.pipe(rename(Model.name + '.js'))
.pipe(gulp.dest(ServerProjectRootPath + CodeGenerateConfig.config.ControllerRelativePath));
gulp.src(`${serverTemplatePath}service.njk`)
.pipe(nunjucksRender(nunjucksRenderConfig))
.pipe(rename(Model.name + 'Service.js'))
.pipe(gulp.dest(ServerProjectRootPath + CodeGenerateConfig.config.ServiceRelativePath));
gulp.src(`${serverTemplatePath}model.njk`)
.pipe(nunjucksRender(nunjucksRenderConfig))
.pipe(rename(Model.name + 'Model.js'))
.pipe(gulp.dest(ServerProjectRootPath + CodeGenerateConfig.config.ModelRelativePath));
gulp.src(`${serverTemplatePath}db.njk`)
.pipe(nunjucksRender(nunjucksRenderConfig))
.pipe(rename(Model.name + '_db.json'))
.pipe(gulp.dest(ServerProjectRootPath + CodeGenerateConfig.config.DBRelativePath));
return gulp.src(`${serverTemplatePath}route.njk`)
.pipe(nunjucksRender(nunjucksRenderConfig))
.pipe(rename(Model.name + 'Route.js'))
.pipe(gulp.dest(ServerProjectRootPath + CodeGenerateConfig.config.RouteRelativePath));
}
зұ»дјјпјҡ
gulp.src(`${serverTemplatePath}controller.njk`)
.pipe(nunjucksRender(nunjucksRenderConfig))
.pipe(rename(Model.name + '.js'))
.pipe(gulp.dest(ServerProjectRootPath + CodeGenerateConfig.config.ControllerRelativePath));
иЎЁзӨәдҪҝз”Ё controller.njk дҪңдёәжЁЎжқҝпјҢnunjucksRenderConfigдҪңдёәж•°жҚ®пјҲжЁЎжқҝеҶ…еҸҜд»ҘиҺ·еҸ–еҲ° nunjucksRenderConfig еұһжҖ§ data дёҠзҡ„ж•°жҚ®пјүгҖӮзј–иҜ‘еҗҺиҝӣиЎҢж–Ү件йҮҚе‘ҪеҗҚпјҢ并дҝқеӯҳеҲ°жҢҮе®ҡзӣ®еҪ•дёӢгҖӮ
model.js зҡ„еҶ…е®№еҰӮдёӢпјҡ
var shortid = require('shortid')
var Mock = require('mockjs')
var Random = Mock.Random
//еҝ…йЎ»еҢ…еҗ«еӯ—ж®өid
export default {
name: "book",
Name: "Book",
properties: [
{
key: "id",
title: "id"
},
{
key: "name",
title: "д№ҰеҗҚ"
},
{
key: "author",
title: "дҪңиҖ…"
},
{
key: "press",
title: "еҮәзүҲзӨҫ"
}
],
buildMockData: function () {//дёҚйңҖиҰҒз”ҹжҲҗи®ҫдёәfalse
let data = []
for (let i = 0; i < 100; i++) {
data.push({
id: shortid.generate(),
name: Random.cword(5, 7),
author: Random.cname(),
press: Random.cword(5, 7)
})
}
return data
}
}
жЁЎжқҝдёӯдҪҝз”ЁжңҖеӨҡзҡ„е°ұжҳҜиҝҷдёӘж•°жҚ®пјҢд№ҹжҳҜз”ҹжҲҗж–°д»Јз ҒйңҖиҰҒй…ҚзҪ®зҡ„ең°ж–№пјҢжҜ”еҰӮиҝҷйҮҢй…ҚзҪ®зҡ„жҳҜ book пјҢз”ҹжҲҗзҡ„е°ұжҳҜе…ідәҺ book зҡ„curd зҡ„ mock жңҚеҠЎгҖӮиҰҒз”ҹжҲҗеҲ«зҡ„пјҢдҝ®ж”№еҗҺжү§иЎҢз”ҹжҲҗе‘Ҫд»ӨеҚіеҸҜгҖӮ
buildMockData еҮҪж•°зҡ„дҪңз”ЁжҳҜз”ҹжҲҗ mock жңҚеҠЎйңҖиҰҒзҡ„йҡҸжңәж•°жҚ®пјҢеңЁ db.njk жЁЎжқҝдёӯдјҡдҪҝз”Ёпјҡ
{
"<$ model.name $>":<% if model.buildMockData %><$ model.buildMockData()|dump|safe $><% else %>[]<% endif %>
}
иҝҷд№ҹжҳҜ nunjucks еҰӮдҪ•еңЁжЁЎжқҝдёӯжү§иЎҢеҮҪж•°
config.js зҡ„еҶ…е®№еҰӮдёӢпјҡ
export default {
//server
RouteRelativePath: '/src/routes/',
ControllerRelativePath: '/src/controllers/',
ServiceRelativePath: '/src/services/',
ModelRelativePath: '/src/models/',
DBRelativePath: '/src/db/'
}
й…ҚзҪ®зӣёеә”зҡ„жЁЎжқҝзј–иҜ‘еҗҺдҝқеӯҳзҡ„дҪҚзҪ®гҖӮ
config/index.js зҡ„еҶ…е®№еҰӮдёӢпјҡ
import model from './model';
import config from './config';
export default {
model,
config
}
й’ҲеҜ№ lazy-mock зҡ„д»Јз Ғз”ҹжҲҗзҡ„еҠҹиғҪе°ұе·Із»Ҹе®ҢжҲҗдәҶпјҢиҰҒе®һзҺ°жЁЎжқҝзҡ„е®ҡеҲ¶зӣҙжҺҘдҝ®ж”№жЁЎжқҝж–Ү件еҚіеҸҜпјҢжҜ”еҰӮиҰҒдҝ®ж”№ mock server жңҚеҠЎ api зҡ„жҺҘеҸЈе®ҡд№үпјҢзӣҙжҺҘдҝ®ж”№ route.njk ж–Ү件пјҡ
import KoaRouter from 'koa-router'
import controllers from '../controllers/index.js'
import PermissionCheck from '../middleware/PermissionCheck'
const router = new KoaRouter()
router
.get('/<$ model.name $>/paged', controllers.<$model.name $>.get<$ model.Name $>PagedList)
.get('/<$ model.name $>/:id', controllers.<$ model.name $>.get<$ model.Name $>)
.del('/<$ model.name $>/del', controllers.<$ model.name $>.del<$ model.Name $>)
.del('/<$ model.name $>/batchdel', controllers.<$ model.name $>.del<$ model.Name $>s)
.post('/<$ model.name $>/save', controllers.<$ model.name $>.save<$ model.Name $>)
module.exports = router
жЁЎжқҝејҖеҸ‘дёҺе®үиЈ…
дёҚеҗҢзҡ„йЎ№зӣ®пјҢд»Јз Ғз»“жһ„жҳҜдёҚдёҖж ·зҡ„пјҢжҜҸж¬ЎзӣҙжҺҘдҝ®ж”№жЁЎжқҝж–Ү件дјҡеҫҲйә»зғҰгҖӮ
йңҖиҰҒжҸҗдҫӣиҝҷж ·зҡ„еҠҹиғҪпјҡй’ҲеҜ№дёҚеҗҢзҡ„йЎ№зӣ®ејҖеҸ‘дёҖеҘ—зӢ¬з«Ӣзҡ„жЁЎжқҝпјҢж”ҜжҢҒжЁЎжқҝзҡ„е®үиЈ…гҖӮ
д»Јз Ғз”ҹжҲҗзҡ„зӣёе…ійҖ»иҫ‘йғҪеңЁжЁЎжқҝзӣ®еҪ•зҡ„ж–Ү件дёӯпјҢжЁЎжқҝејҖеҸ‘жІЎжңүд»Җд№Ҳ规еҲҷйҷҗеҲ¶пјҢеҸӘиҰҒдҝқиҜҒзӣ®еҪ•еҗҚдёә templates пјҢ generate.js дёӯеҜјеҮә generate еҮҪж•°еҚіеҸҜгҖӮ
жЁЎжқҝзҡ„е®үиЈ…еҺҹзҗҶе°ұжҳҜе°ҶжЁЎжқҝзӣ®еҪ•дёӯзҡ„ж–Ү件全йғЁиҰҶзӣ–жҺүеҚіеҸҜгҖӮдёҚиҝҮе…·дҪ“зҡ„е®үиЈ…еҲҶдёәжң¬ең°е®үиЈ…дёҺеңЁзәҝе®үиЈ…гҖӮ
д№ӢеүҚе·Із»ҸиҜҙдәҶпјҢиҝҷдёӘд»Јз Ғз”ҹжҲҗеҷЁжҳҜйӣҶжҲҗеңЁ lazy-mock дёӯзҡ„пјҢжҲ‘зҡ„еҒҡжі•жҳҜеңЁеҲқе§ӢеҢ–дёҖдёӘж–° lazy-mock йЎ№зӣ®зҡ„ж—¶еҖҷпјҢжҢҮе®ҡдҪҝз”Ёзӣёеә”зҡ„жЁЎжқҝиҝӣиЎҢеҲқе§ӢеҢ–пјҢд№ҹе°ұжҳҜе®үиЈ…зӣёеә”зҡ„жЁЎжқҝгҖӮ
дҪҝз”Ё Node.js еҶҷдәҶдёҖдёӘ CLI е·Ҙе…· lazy-mock-cli пјҢе·ІеҸ‘еҲ° npm пјҢе…¶еҠҹиғҪеҢ…еҗ«дёӢиҪҪжҢҮе®ҡзҡ„иҝңзЁӢжЁЎжқҝжқҘеҲқе§ӢеҢ–ж–°зҡ„ lazy-mock йЎ№зӣ®гҖӮд»Јз ҒеҸӮиҖғпјҲ copy пјүдәҶvue-cli2 гҖӮд»Јз ҒдёҚйҡҫпјҢиҜҙдёӢжҹҗдәӣе…ій”®зӮ№гҖӮ
е®үиЈ… CLI е·Ҙе…·пјҡ
npm install lazy-mock -g
дҪҝз”ЁжЁЎжқҝеҲқе§ӢеҢ–йЎ№зӣ®пјҡ
lazy-mock init d2-admin-pm my-project
d2-admin-pm жҳҜжҲ‘дёәдёҖдёӘ еүҚз«ҜйЎ№зӣ® е·Із»ҸеҶҷеҘҪзҡ„дёҖдёӘжЁЎжқҝгҖӮ
init е‘Ҫд»Өи°ғз”Ёзҡ„жҳҜ lazy-mock-init.js дёӯзҡ„йҖ»иҫ‘пјҡ
#!/usr/bin/env node
const download = require('download-git-repo')
const program = require('commander')
const ora = require('ora')
const exists = require('fs').existsSync
const rm = require('rimraf').sync
const path = require('path')
const chalk = require('chalk')
const inquirer = require('inquirer')
const home = require('user-home')
const fse = require('fs-extra')
const tildify = require('tildify')
const cliSpinners = require('cli-spinners');
const logger = require('../lib/logger')
const localPath = require('../lib/local-path')
const isLocalPath = localPath.isLocalPath
const getTemplatePath = localPath.getTemplatePath
program.usage('<template-name> [project-name]')
.option('-c, --clone', 'use git clone')
.option('--offline', 'use cached template')
program.on('--help', () => {
console.log(' Examples:')
console.log()
console.log(chalk.gray(' # create a new project with an official template'))
console.log(' $ lazy-mock init d2-admin-pm my-project')
console.log()
console.log(chalk.gray(' # create a new project straight from a github template'))
console.log(' $ vue init username/repo my-project')
console.log()
})
function help() {
program.parse(process.argv)
if (program.args.length < 1) return program.help()
}
help()
//жЁЎжқҝ
let template = program.args[0]
//еҲӨж–ӯжҳҜеҗҰдҪҝз”Ёе®ҳж–№жЁЎжқҝ
const hasSlash = template.indexOf('/') > -1
//йЎ№зӣ®еҗҚз§°
const rawName = program.args[1]
//еңЁеҪ“еүҚж–Ү件дёӢеҲӣе»ә
const inPlace = !rawName || rawName === '.'
//йЎ№зӣ®еҗҚз§°
const name = inPlace ? path.relative('../', process.cwd()) : rawName
//еҲӣе»әйЎ№зӣ®е®Ңж•ҙзӣ®ж ҮдҪҚзҪ®
const to = path.resolve(rawName || '.')
const clone = program.clone || false
//зј“еӯҳдҪҚзҪ®
const serverTmp = path.join(home, '.lazy-mock', 'sever')
const tmp = path.join(home, '.lazy-mock', 'templates', template.replace(/[\/:]/g, '-'))
if (program.offline) {
console.log(`> Use cached template at ${chalk.yellow(tildify(tmp))}`)
template = tmp
}
//еҲӨж–ӯжҳҜеҗҰеҪ“еүҚзӣ®еҪ•дёӢеҲқе§ӢеҢ–жҲ–иҖ…иҰҶзӣ–е·Іжңүзӣ®еҪ•
if (inPlace || exists(to)) {
inquirer.prompt([{
type: 'confirm',
message: inPlace
? 'Generate project in current directory?'
: 'Target directory exists. Continue?',
name: 'ok'
}]).then(answers => {
if (answers.ok) {
run()
}
}).catch(logger.fatal)
} else {
run()
}
function run() {
//дҪҝз”Ёжң¬ең°зј“еӯҳ
if (isLocalPath(template)) {
const templatePath = getTemplatePath(template)
if (exists(templatePath)) {
generate(name, templatePath, to, err => {
if (err) logger.fatal(err)
console.log()
logger.success('Generated "%s"', name)
})
} else {
logger.fatal('Local template "%s" not found.', template)
}
} else {
if (!hasSlash) {
//дҪҝз”Ёе®ҳж–№жЁЎжқҝ
const officialTemplate = 'lazy-mock-templates/' + template
downloadAndGenerate(officialTemplate)
} else {
downloadAndGenerate(template)
}
}
}
function downloadAndGenerate(template) {
downloadServer(() => {
downloadTemplate(template)
})
}
function downloadServer(done) {
const spinner = ora('downloading server')
spinner.spinner = cliSpinners.bouncingBall
spinner.start()
if (exists(serverTmp)) rm(serverTmp)
download('wjkang/lazy-mock', serverTmp, { clone }, err => {
spinner.stop()
if (err) logger.fatal('Failed to download server ' + template + ': ' + err.message.trim())
done()
})
}
function downloadTemplate(template) {
const spinner = ora('downloading template')
spinner.spinner = cliSpinners.bouncingBall
spinner.start()
if (exists(tmp)) rm(tmp)
download(template, tmp, { clone }, err => {
spinner.stop()
if (err) logger.fatal('Failed to download template ' + template + ': ' + err.message.trim())
generate(name, tmp, to, err => {
if (err) logger.fatal(err)
console.log()
logger.success('Generated "%s"', name)
})
})
}
function generate(name, src, dest, done) {
try {
fse.removeSync(path.join(serverTmp, 'templates'))
const packageObj = fse.readJsonSync(path.join(serverTmp, 'package.json'))
packageObj.name = name
packageObj.author = ""
packageObj.description = ""
packageObj.ServerFullPath = path.join(dest)
packageObj.FrontendFullPath = path.join(dest, "front-page")
fse.writeJsonSync(path.join(serverTmp, 'package.json'), packageObj, { spaces: 2 })
fse.copySync(serverTmp, dest)
fse.copySync(path.join(src, 'templates'), path.join(dest, 'templates'))
} catch (err) {
done(err)
return
}
done()
}
еҲӨж–ӯдәҶжҳҜдҪҝз”Ёжң¬ең°зј“еӯҳзҡ„жЁЎжқҝиҝҳжҳҜжӢүеҸ–жңҖж–°зҡ„жЁЎжқҝпјҢжӢүеҸ–зәҝдёҠжЁЎжқҝж—¶жҳҜд»Һе®ҳж–№д»“еә“жӢүеҸ–иҝҳжҳҜд»ҺеҲ«зҡ„д»“еә“жӢүеҸ–гҖӮ
дёҖдәӣе°Ҹй—®йўҳ
зӣ®еүҚд»Јз Ғз”ҹжҲҗзҡ„зӣёе…іж•°жҚ®е№¶дёҚжҳҜжқҘжәҗдәҺж•°жҚ®еә“пјҢиҖҢжҳҜеңЁ model.js дёӯз®ҖеҚ•й…ҚзҪ®зҡ„пјҢеҺҹеӣ жҳҜжҲ‘и®ӨдёәдёҖдёӘ mock server дёҚйңҖиҰҒж•°жҚ®еә“пјҢlazy-mock зЎ®е®һеҰӮжӯӨгҖӮ
дҪҶжҳҜеҰӮжһңеҶҷдёҖдёӘжӯЈе„ҝе…«з»Ҹзҡ„д»Јз Ғз”ҹжҲҗеҷЁпјҢйӮЈиӮҜе®ҡжҳҜйңҖиҰҒж №жҚ®е·Із»Ҹи®ҫи®ЎеҘҪзҡ„ж•°жҚ®еә“иЎЁжқҘз”ҹжҲҗд»Јз Ғзҡ„гҖӮйӮЈд№Ҳе°ұйңҖиҰҒиҝһжҺҘж•°жҚ®еә“пјҢиҜ»еҸ–ж•°жҚ®иЎЁзҡ„еӯ—ж®өдҝЎжҒҜпјҢжҜ”еҰӮеӯ—ж®өеҗҚз§°пјҢеӯ—ж®өзұ»еһӢпјҢеӯ—ж®өжҸҸиҝ°зӯүгҖӮиҖҢдёҚеҗҢе…ізі»еһӢж•°жҚ®еә“пјҢиҜ»еҸ–иЎЁеӯ—ж®өдҝЎжҒҜзҡ„ sql жҳҜдёҚдёҖж ·зҡ„пјҢжүҖд»ҘиҝҳиҰҒеҶҷдёҖе Ҷbalabalaзҡ„еҲӨж–ӯгҖӮеҸҜд»ҘдҪҝз”ЁзҺ°жҲҗзҡ„е·Ҙе…· sequelize-auto , жҠҠе®ғиҜ»еҸ–зҡ„ model ж•°жҚ®иҪ¬жҲҗжҲ‘们йңҖиҰҒзҡ„ж јејҸеҚіеҸҜгҖӮ
з”ҹжҲҗеүҚз«ҜйЎ№зӣ®д»Јз Ғзҡ„ж—¶еҖҷпјҢдјҡйҒҮеҲ°иҝҷз§Қжғ…еҶөпјҡ
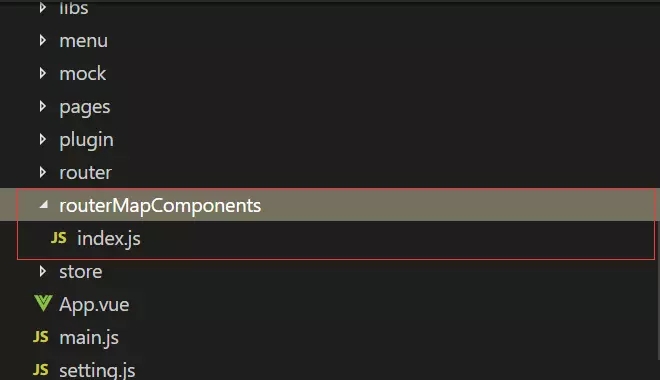
жҹҗдёӘзӣ®еҪ•з»“жһ„жҳҜиҝҷж ·зҡ„пјҡ

index.js зҡ„еҶ…е®№пјҡ
import layoutHeaderAside from '@/layout/header-aside'
export default {
"layoutHeaderAside": layoutHeaderAside,
"menu": () => import(/* webpackChunkName: "menu" */'@/pages/sys/menu'),
"route": () => import(/* webpackChunkName: "route" */'@/pages/sys/route'),
"role": () => import(/* webpackChunkName: "role" */'@/pages/sys/role'),
"user": () => import(/* webpackChunkName: "user" */'@/pages/sys/user'),
"interface": () => import(/* webpackChunkName: "interface" */'@/pages/sys/interface')
}
еҰӮжһңж·»еҠ дёҖдёӘ book е°ұйңҖиҰҒеңЁиҝҷйҮҢеҠ дёҠ "book": () => import(/* webpackChunkName: "book" */'@/pages/sys/book')
иҝҷдёҖиЎҢеҶ…е®№д№ҹжҳҜеҸҜд»ҘйҖҡиҝҮй…ҚзҪ®жЁЎжқҝжқҘз”ҹжҲҗзҡ„пјҢжҜ”еҰӮжЁЎжқҝеҶ…е®№дёәпјҡ
"<$ model.name $>": () => import(/* webpackChunkName: "<$ model.name $>" */'@/pages<$ model.module $><$ model.name $>')
дҪҶжҳҜз”ҹжҲҗзҡ„еҶ…е®№жҖҺд№ҲеҠ еҲ° index.js дёӯе‘ўпјҹ
第дёҖз§Қж–№жі•пјҡеӨҚеҲ¶зІҳиҙҙ
第дәҢз§Қж–№жі•пјҡ
иҝҷйғЁеҲҶзҡ„жЁЎжқҝдёә routerMapComponent.njk пјҡ
export default {
"<$ model.name $>": () => import(/* webpackChunkName: "<$ model.name $>" */'@/pages<$ model.module $><$ model.name $>')
}
зј–иҜ‘еҗҺж–Ү件дҝқеӯҳеҲ° routerMapComponents зӣ®еҪ•дёӢпјҢжҜ”еҰӮ book.js
дҝ®ж”№ index.js :
const files = require.context('./', true, /\.js$/);
import layoutHeaderAside from '@/layout/header-aside'
let componentMaps = {
"layoutHeaderAside": layoutHeaderAside,
"menu": () => import(/* webpackChunkName: "menu" */'@/pages/sys/menu'),
"route": () => import(/* webpackChunkName: "route" */'@/pages/sys/route'),
"role": () => import(/* webpackChunkName: "role" */'@/pages/sys/role'),
"user": () => import(/* webpackChunkName: "user" */'@/pages/sys/user'),
"interface": () => import(/* webpackChunkName: "interface" */'@/pages/sys/interface'),
}
files.keys().forEach((key) => {
if (key === './index.js') return
Object.assign(componentMaps, files(key).default)
})
export default componentMaps
дҪҝз”ЁдәҶ require.context
жҲ‘зӣ®еүҚд№ҹжҳҜдҪҝз”ЁдәҶиҝҷз§Қж–№жі•
第дёүз§Қж–№жі•пјҡ
ејҖеҸ‘жЁЎжқҝзҡ„ж—¶еҖҷпјҢеҒҡзү№ж®ҠеӨ„зҗҶпјҢиҜ»еҸ–еҺҹжңү index.js зҡ„еҶ…е®№пјҢжҢүиЎҢиҝӣиЎҢеҲҶеүІпјҢеңЁж•°з»„зҡ„жңҖеҗҺдёҖдёӘе…ғзҙ д№ӢеүҚжҸ’е…Ҙж–°з”ҹжҲҗзҡ„еҶ…е®№пјҢжіЁж„ҸйҖ—еҸ·зҡ„еӨ„зҗҶпјҢе°Ҷж–°ж•°з»„еҶ…е®№йҮҚж–°еҶҷе…Ҙ index.js дёӯпјҢжіЁж„ҸжҚўиЎҢгҖӮ
жү“дёӘе№ҝе‘Ҡ
еҰӮжһңдҪ жғіиҰҒеҝ«йҖҹзҡ„еҲӣе»әдёҖдёӘ mock-serverпјҢеҗҢж—¶иҝҳж”ҜжҢҒж•°жҚ®зҡ„жҢҒд№…еҢ–пјҢеҸҲдёҚйңҖиҰҒе®үиЈ…ж•°жҚ®еә“пјҢиҝҳж”ҜжҢҒд»Јз Ғз”ҹжҲҗеҷЁзҡ„жЁЎжқҝејҖеҸ‘пјҢж¬ўиҝҺиҜ•иҜ•lazy-mock гҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ