小编给大家分享一下JS原型与继承操作的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
具体如下:
<script>
var Beverage = function(){};
Beverage.prototype.boilWater = function(){
console.log("把水煮沸");
};
Beverage.prototype.brew = function(){
throw new Error("子类必须重写该方法");
};
Beverage.prototype.pourInCup = function(){
throw new Error("子类必须重写该方法");
};
Beverage.prototype.addCondiments = function(){
throw new Error("子类必须重写该方法");
};
Beverage.prototype.customerWantsCondiments = function(){
return true;
};
Beverage.prototype.init = function(){
this.boilWater();
this.brew();
this.pourInCup();
if(this.customerWantsCondiments){
this.addCondiments();
}
};
var Coffee = function(){};
Coffee.prototype = new Beverage();//继承父类Beverage
Coffee.prototype.boilWater = function(){
console.log("把水煮沸");
};
Coffee.prototype.brew = function(){
console.log("用沸水冲泡咖啡");
};
Coffee.prototype.pourInCup = function(){
console.log("把咖啡倒进杯子");
};
Coffee.prototype.addCondiments = function(){
console.log("加糖和牛奶");
};
var Tea = function(){};
Tea.prototype = new Beverage();//继承父类Beverage
Tea.prototype.boilWater = function(){
console.log("把水煮沸");
};
Tea.prototype.brew = function(){
console.log("用沸水浸泡茶叶");
};
Tea.prototype.pourInCup = function(){
console.log("把茶水倒进杯子");
};
Tea.prototype.addCondiments = function(){
console.log("加入柠檬");
};
Tea.prototype.customerWantsCondiments = function(){
return window.confirm("请问需要加调料吗?");
};
var coffee = new Coffee();//实例化Coffee
coffee.init();
var tea = new Tea();//实例化Tea
tea.init();
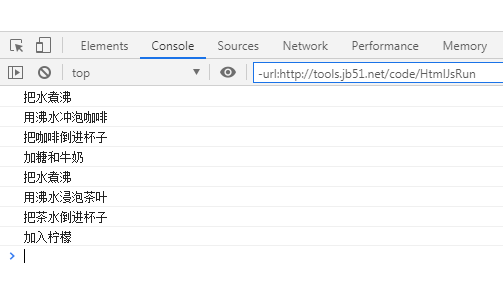
</script>这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试运行结果如下:

以上是“JS原型与继承操作的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。