这篇文章主要介绍使用vue如何实现灭霸打响指英雄消失的效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
写在前面
灭霸打响指的消失效果。效果来源于 Google 搜索“灭霸” 或者 “thanos”。算是蹭热度的一个 Feature, 我通过 F12 试图去查看是如何实现的,也抠了一些音频、图片资源下来。后来在 github 上找到了一个现有的项目 Thanos_Dust, 所以参考了部分它的代码。 其实它的代码已经算比较完善了,在它的基础上,我用 vue 来写了一下,加了一些英雄,修复了一些 bug ,加了一些效果之类的。


demo
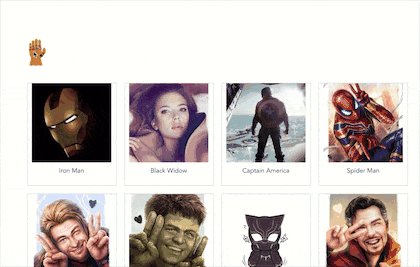
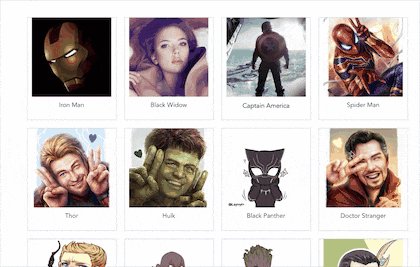
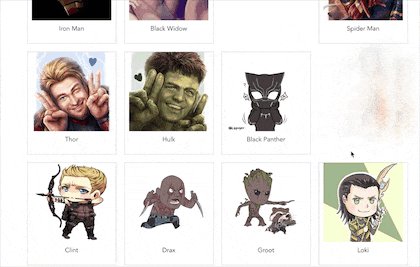
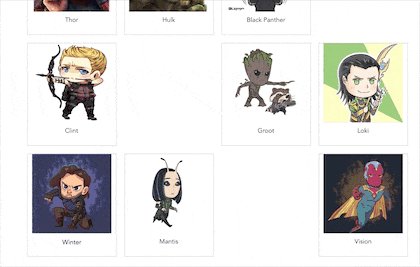
点击一下手套,伴随音效和响指的动画,会有一半的英雄消失。
消失之后,再点一下,消失的英雄又会回来。

细节
随机选取一半的英雄,是通过下面的算法进行选取的:
arr.sort(function() {
return 0.5 - Math.random();
});被选中的英雄灰飞烟灭的效果解释:
使用 html2canvas 库将每一个英雄所在的 dom 节点渲染为一个 canvas 节点
通过 generateFrames 方法,将整块的 canvas 画布图像按像素分割成许多块
创建一个跟选中的英雄所在的 dom 节点同一个位置、同样的大小的容器覆盖原 dom 节点
把第二步创建的块绘制到新的画布上,并都通过 appendChild 方法添加到第三步创建的父容器中
随机设置每一块的 rotate 角度和 translate 像素,就能完成灰飞烟灭的效果
将被覆盖的英雄的 dom 节点设置为不可见的,就完成了响指操作。
翻转时间,英雄又回来的效果是将原来的 dom 节点设置为可见的,并加了回复动画。( google 的原版恢复动画是将 color 设置为 green ,因为这里没什么文字效果并不明显,就设置成了 background-color )
以上是“使用vue如何实现灭霸打响指英雄消失的效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。