жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•дҪҝз”Ёvue2.6е®һзҺ°жҠ–йҹігҖҗж—¶й—ҙиҪ®зӣҳгҖ‘еұҸдҝқж•Ҳжһңзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
VueжҳҜдёҖж¬ҫеҸӢеҘҪзҡ„гҖҒеӨҡз”ЁйҖ”дё”й«ҳжҖ§иғҪзҡ„JavaScriptжЎҶжһ¶пјҢдҪҝз”ЁvueеҸҜд»ҘеҲӣе»әеҸҜз»ҙжҠӨжҖ§е’ҢеҸҜжөӢиҜ•жҖ§жӣҙејәзҡ„д»Јз Ғеә“пјҢVueе…Ғи®ёеҸҜд»Ҙе°ҶдёҖдёӘзҪ‘йЎөеҲҶеүІжҲҗеҸҜеӨҚз”Ёзҡ„组件пјҢжҜҸдёӘ组件йғҪеҢ…еҗ«еұһдәҺиҮӘе·ұзҡ„HTMLгҖҒCSSгҖҒJavaScriptпјҢд»Ҙз”ЁжқҘжёІжҹ“зҪ‘йЎөдёӯзӣёеә”зҡ„ең°ж–№пјҢжүҖд»Ҙи¶ҠжқҘи¶ҠеӨҡзҡ„еүҚз«ҜејҖеҸ‘иҖ…дҪҝз”ЁvueгҖӮ
еҶҷеңЁеүҚйқўпјҡ
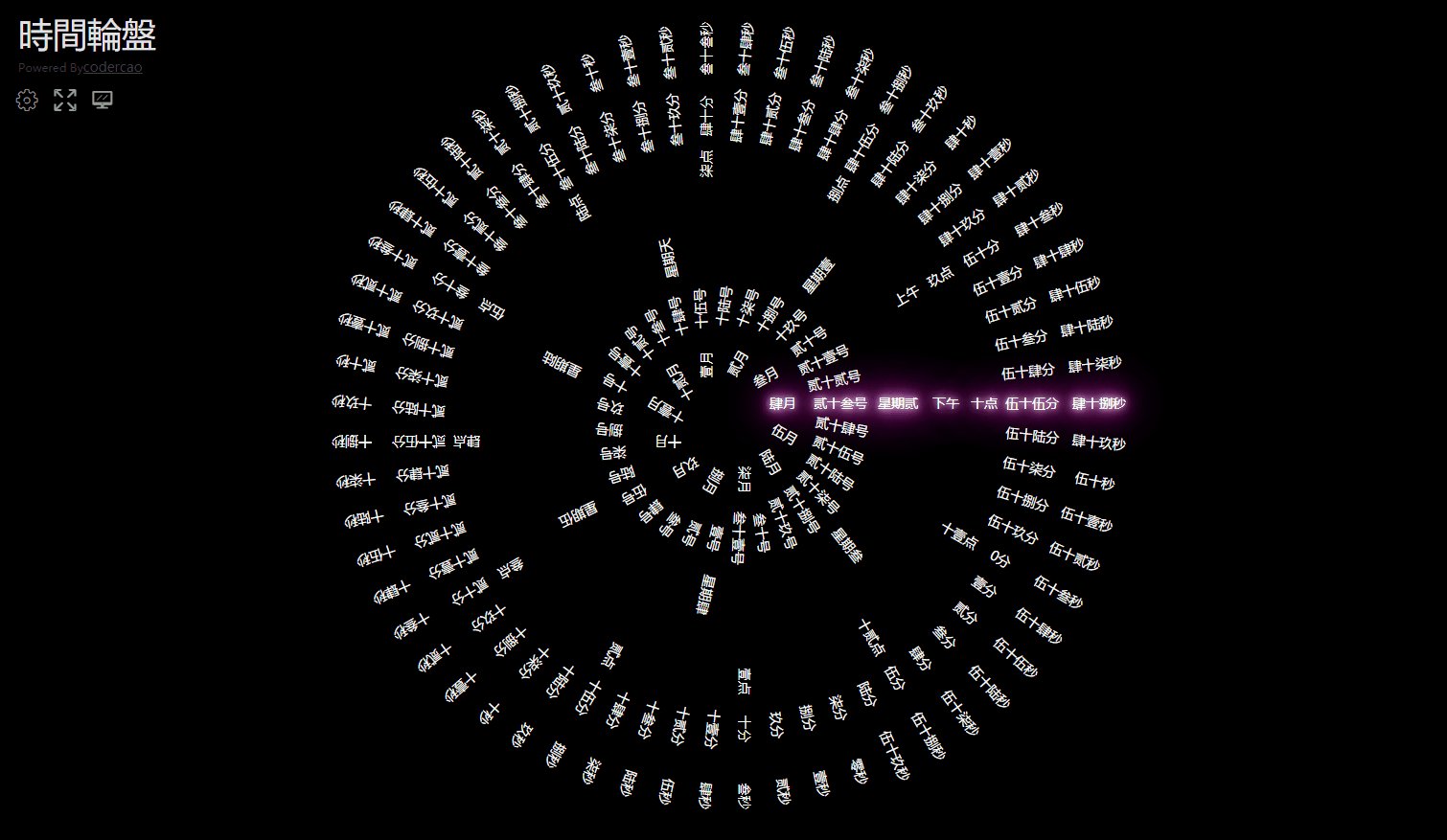
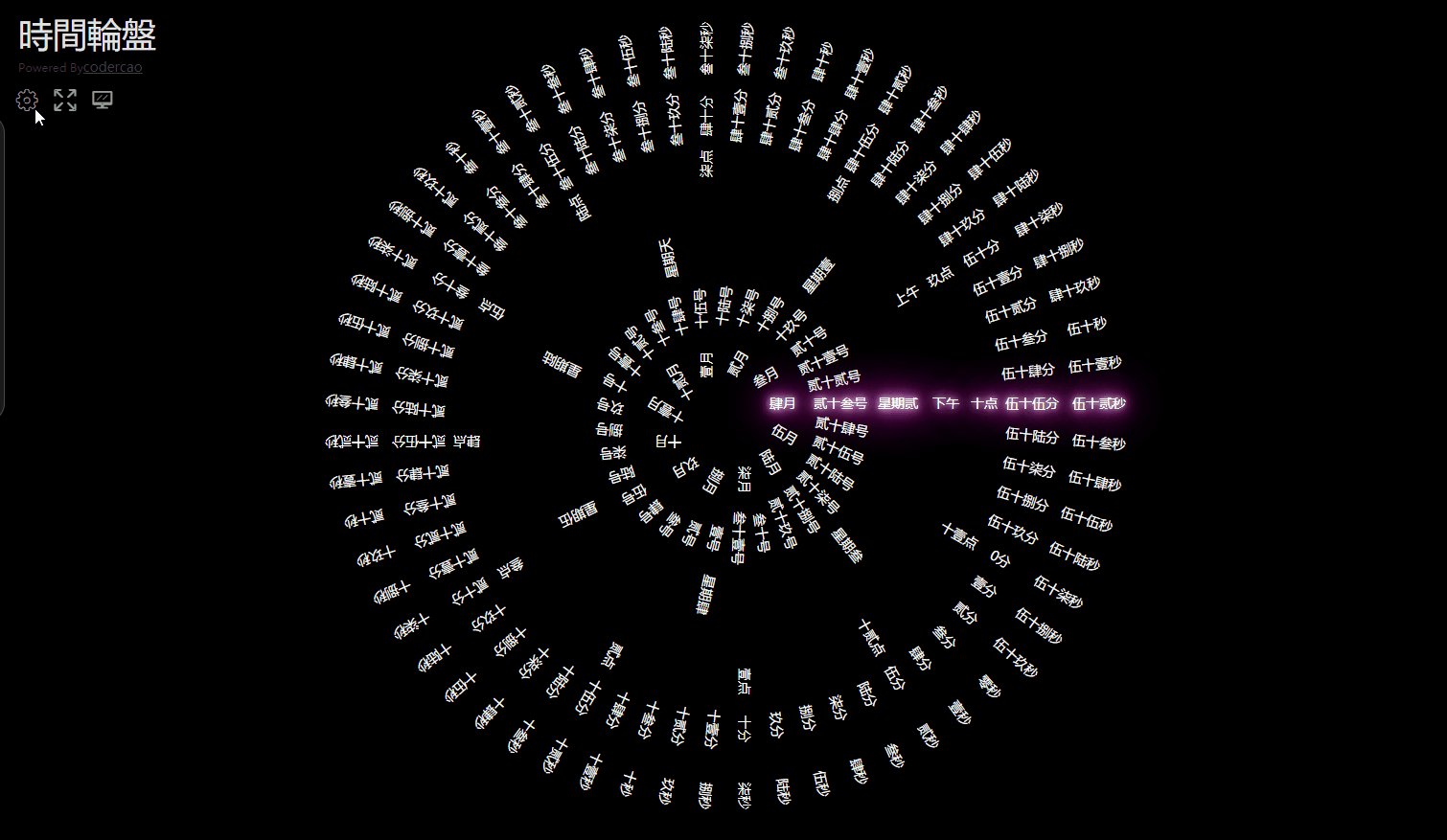
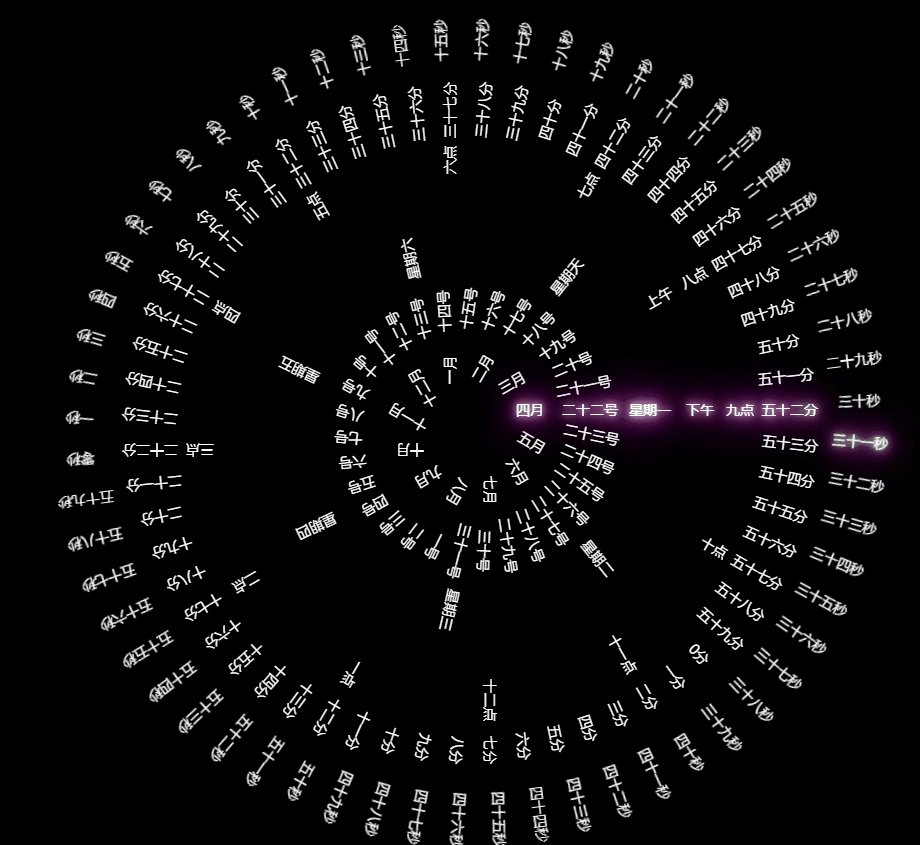
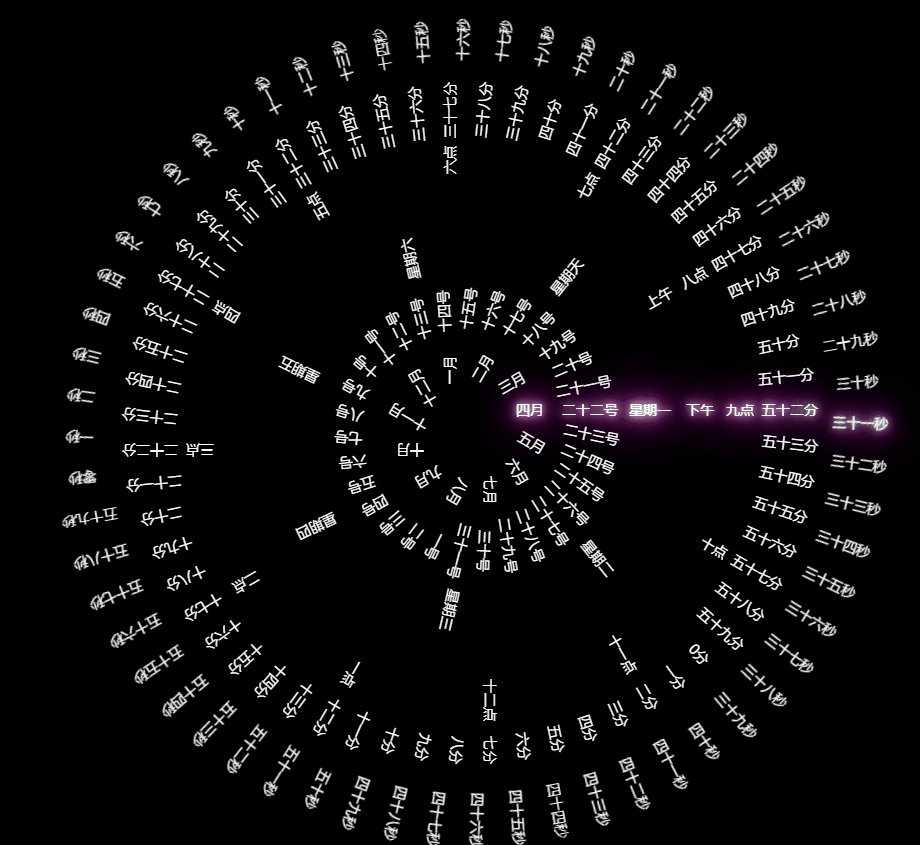
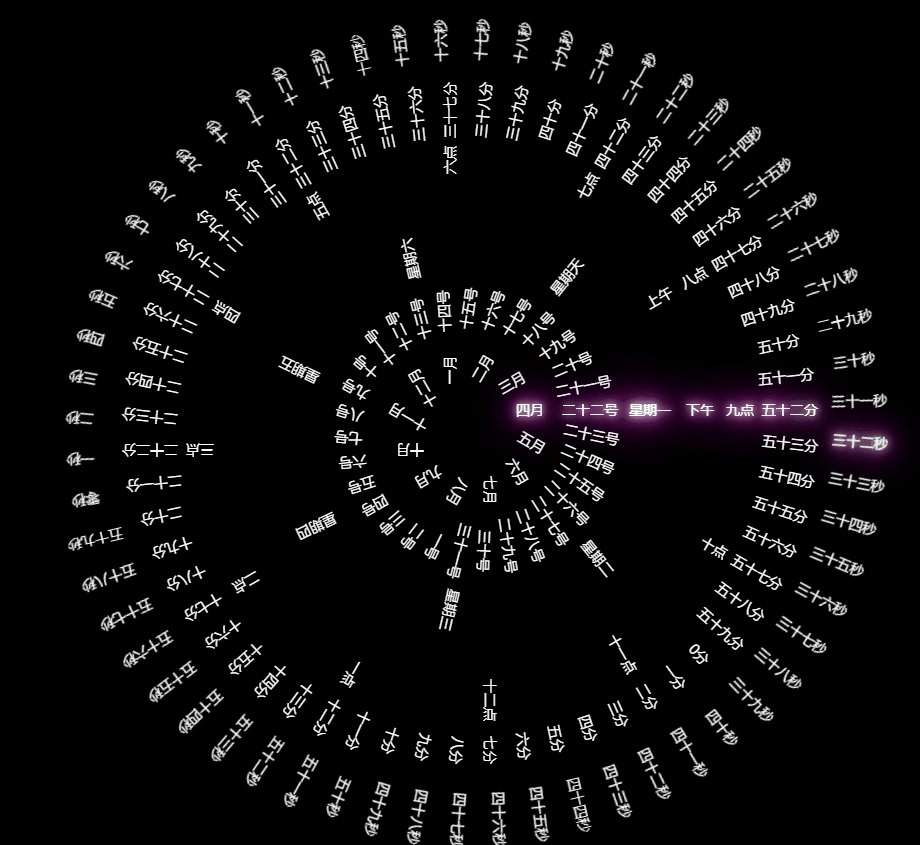
еүҚж®өж—¶й—ҙзңӢжҠ–йҹіпјҢжңүдәәз”Ёж—¶й—ҙиҪ®зӣҳдҪңдёәеҠЁжҖҒзҡ„жЎҢйқўеЈҒзәёпјҢдёҖж—¶й—ҙжҲҗдёәе…ЁзҪ‘жңҖзҒ«зҡ„з”өи„‘еұҸдҝқпјҢеҗҺжқҘе°Ҹзұізӯүиҝҗз”ЁеёӮеңәд№ҹеҮәзҺ°дәҶгҖҗж—¶й—ҙиҪ®зӣҳгҖ‘пјҢжңүзӮ№еғҸдә”иЎҢе…«еҚҰпјҢж„ҹи§үеҫҲеҘҪзҺ©пјҢдәҺжҳҜзӘҒеҸ‘еҘҮжғіпјҢиҮӘе·ұеҶҷдёҖдёӘзҪ‘йЎөзүҲе°ҸDEMOзҺ©зҺ©пјҢе…ҲзңӢзңӢж•Ҳжһңпјҡ

еҪ“然е®һзҺ°иҝҷдёӘж•ҲжһңпјҢеүҚз«Ҝзҡ„и§’еәҰжқҘиҜҙпјҢжңүеҫҲеӨҡпјҢиҝҷйҮҢд»Ӣз»ҚжңҖз®ҖеҚ•зҡ„пјҢиҫҫеҲ°иҝҷдёӘж•ҲжһңзәҜзІ№жҳҜе…ғзҙ еңҶжҖ§еёғеұҖпјҢеҰӮжһңд»…д»…жҳҜиҝҷж ·иӮҜе®ҡжІЎжңүиҫҫеҲ°еҗ„дҪҚиҖҒй“ҒеҝғзҗҶйңҖжұӮпјҢжүҖд»Ҙ既然пјҢеҒҡдәҶиӮҜе®ҡжҳҜиҰҒеҒҡдёҖдёӘйә»йӣҖиҷҪе°Ҹдә”и„Ҹдҝұе…Ёзҡ„е°Ҹdemo,дәҺжҳҜе°ұжҠҠvue全家桶用дёҠеёҰи®ҫзҪ®зҡ„е°ҸйЎ№зӣ®гҖӮжҺҘдёӢжқҘе°ұдёҖжӯҘдёҖжӯҘеёҰеҗ„дҪҚд»Һ0еҲ°1жһ„е»әиҝҷдёӘе°ҸдёңиҘҝгҖӮ
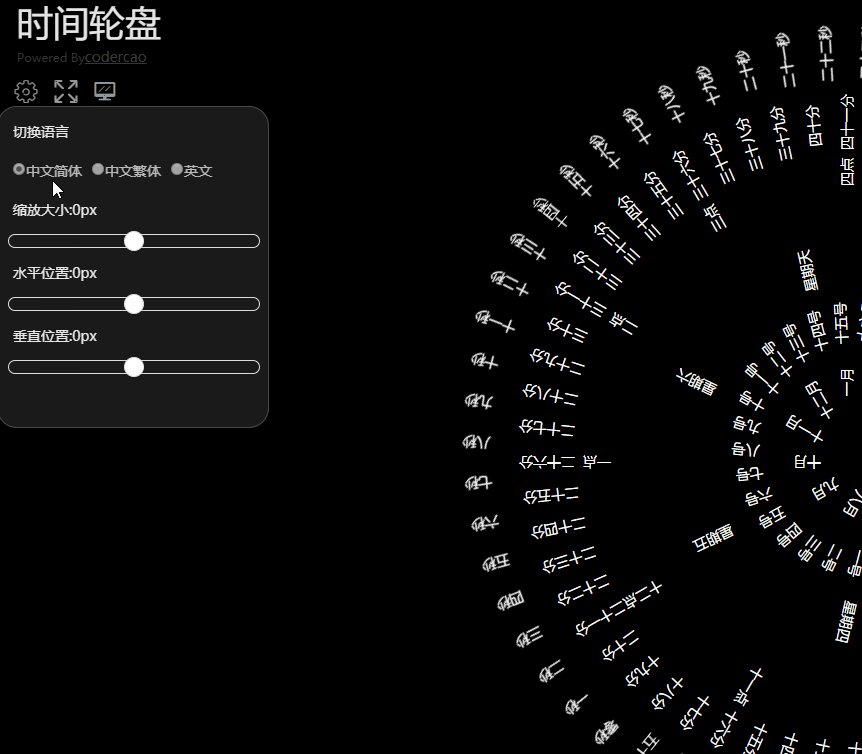
еҠҹиғҪжҸҸиҝ°пјҡе®һзҺ°дёҖдёӘеёҰи®ҫзҪ®зҡ„并兼容移еҠЁз«Ҝзҡ„ж—¶й—ҙзҪ—зӣҳ(и®ҫзҪ®еҢ…еҗ«пјҡеӨҡиҜӯиЁҖеҲҮжҚўпјҢеһӮзӣҙж°ҙе№ідҪҚзҪ®пјҢзј©ж”ҫеӨ§е°ҸпјҢж—ӢиҪ¬и§’еәҰпјҢж–Үеӯ—йўңиүІпјҢиғҢжҷҜйўңиүІзӯү)
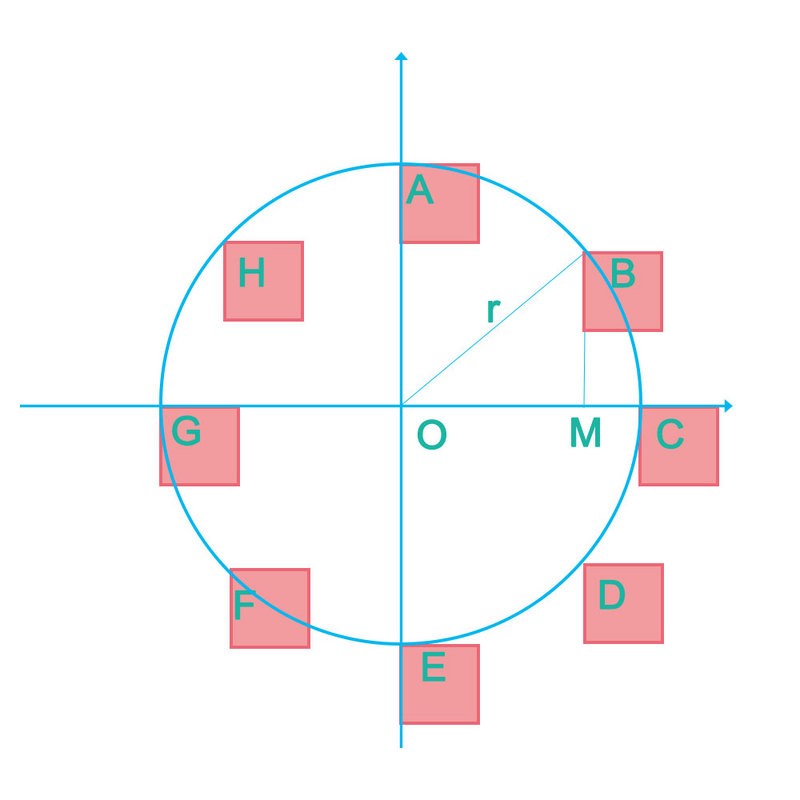
1гҖҒеңҶеҪўеёғеұҖпјҢеҰӮдёӢж•Ҳжһңеӣҫ

и§Јжһҗпјҡ
1гҖҒеңҶеҝғпјҡOзӮ№гҖҒеҚҠеҫ„r пјҢжҲ‘иҝҷйҮҢз”Ёtransform: translateXеҖјжқҘи®ҫзҪ®еҚҠеҫ„еҖј;
2гҖҒеңҶеҝғи§’пјҡвҲ BOM;
3гҖҒйңҖиҰҒеёғеұҖзҡ„е…ғзҙ пјҡAгҖҒBгҖҒCгҖҒDгҖҒEгҖҒFгҖҒGгҖҒHз»қеҜ№е®ҡдҪҚзҡ„е…ғзҙ ;
4гҖҒз»қеҜ№е®ҡдҪҚж—¶зҡ„е…ғзҙ зҡ„еқҗж ҮзӮ№пјҢеҸҜд»Ҙз”Ёtransform:rotateеҖјпјҢжҢүз…§з§’гҖҒеҲҶгҖҒе°Ҹж—¶гҖҒдёҠдёӢеҚҲгҖҒжҳҹжңҹгҖҒж—ҘжңҹгҖҒжңҲзӯүд»Ҫж—ӢиҪ¬и§’еәҰжқҘжҺ§еҲ¶еҗ„дёӘе…ғзҙ еңЁеңҶеҝғзҡ„дҪҚзҪ®
жңүдәҶиҝҷдәӣдҝЎжҒҜпјҢжҲ‘们е°ұејҖе§ӢеҶҷд»Јз ҒдәҶ(vueжһ„е»әйЎ№зӣ®иҝҷйҮҢе°ұз•ҘдәҶ )пјҢз®ҖеҚ•зҡ„зӣҙжҺҘз”Ёvue-cli3
3.1еёғеұҖ
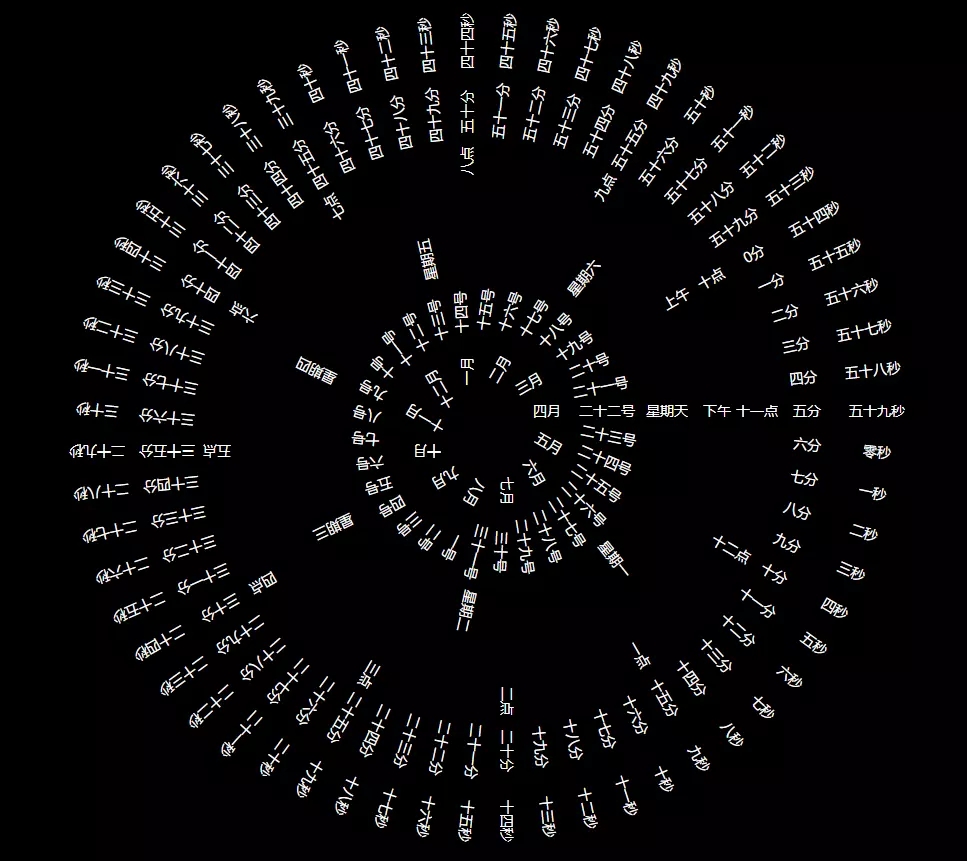
йҰ–е…ҲжҲ‘们зңӢеҲ°ж—¶й—ҙиҪ®зӣҳеҲҶеҲ«з”ұ з§’гҖҒеҲҶгҖҒе°Ҹж—¶гҖҒдёҠдёӢеҚҲгҖҒжҳҹжңҹгҖҒж—ҘжңҹгҖҒжңҲпјҢиҝҷеҮ йЎ№з»„жҲҗпјҢдәҺжҳҜжҠҠ他们йғҪе°ҒиЈ…еңЁдёҖдёӘе°ҸжЁЎеқ—组件йҮҢ
<template> <div class="home"> <Second :second="second" /> <Minute :minute="minute" /> <Hour :hour="hour" /> <Apm :apm="apm" /> <Week :week="week" /> <Day :day="day" /> <Month :month="month" /> </div> </template>
иҖҢдё”еҗҢдёҖеңҶеҝғпјҢжүҖд»Ҙе…¬е…ұйғЁеҲҶзҡ„ж ·ејҸеҸҜд»Ҙе…ұз”Ё
<style lang="scss">
.home {
ul {
list-style-type: none;
padding: 0;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 60px;
width: 60px;
li {
position: absolute;
height: 60px;
width: 60px;
color: #fff;
text-align: center;
font-size: 14px;
line-height: 20px;
}
}
}
</style>иҝҷйҮҢеңҶеёғеұҖпјҢжҲ‘们д»ҘжҳҹжңҹдёәдҫӢзңӢдёӢйқўд»Јз Ғ
Week.vue
<template>
<ul>
<li
v-for="(item, index) in weekList"
:key="index"
>
{{ item }}
</li>
</ul>
</template>
<style scoped lang="scss">
ul {
z-index: 5;
@for $i from 1 through 7 {
li:nth-child(#{$i}) {
transform: rotate(#{$i * 360/7 * 1deg}) translateX(180px);
}
}
}
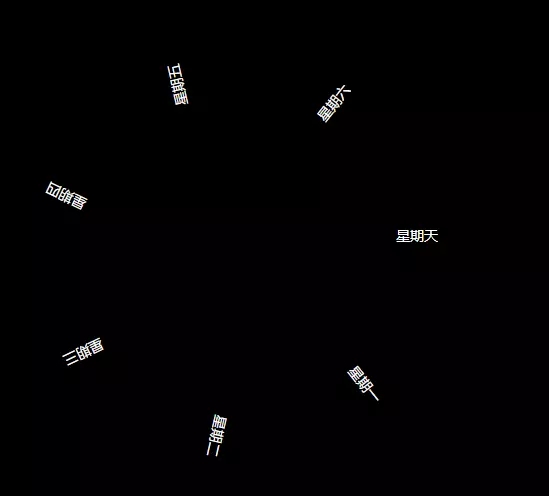
</style>е…ҲзңӢзңӢеёғеұҖйғЁеҲҶ ul li ж Үзӯҫv-forеҮәе‘ЁдёҖеҲ°е‘ЁеӨ©пјҢдёҖе…ұдёғеӨ©пјҢжүҖд»ҘдёӢйқўliзҡ„ж ·ејҸпјҢзҶҹжӮүscssиҜӯжі•зҡ„еҗҢеӯҰпјҢе°ұеҳҙи§’еҫ®еҫ®дёҠжү¬пјҢ@for зҡ„иҝҗз”ЁпјҢ360еәҰиў«еҲҶжҲҗ7зӯүд»Ҫ пјҢ е—ҜпјҢзңҹйҰҷгҖӮжқҘзңӢдёҖжіўж•ҲжһңпјҢиҝҳдёҚй”ҷ

йӮЈжҺҘдёӢжқҘпјҢеҗҢж ·зҡ„ж“ҚдҪңжҠҠз§’гҖҒеҲҶгҖҒе°Ҹж—¶гҖҒдёҠдёӢеҚҲгҖҒжҳҹжңҹгҖҒж—ҘжңҹгҖҒжңҲе…ЁйғЁй…ҚйҪҗпјҢиҖҗеҝғи°ғtranslateX()е…¶и®©з§’гҖҒеҲҶгҖҒе°Ҹж—¶гҖҒдёҠдёӢеҚҲгҖҒжҳҹжңҹгҖҒж—ҘжңҹгҖҒжңҲзҡ„еҚҠеҫ„дёҚдјҡдә’зӣёйҮҚеҸ пјҢзңӢзңӢж•ҲжһңпјҢеҲқе…·ж ·еӯҗ

жіЁж„Ҹеӣ дёәеҗҢдёҖеңҶеҝғе’Ңз»қеҜ№е®ҡдҪҚжүҖд»ҘжҜҸдёӘжЁЎеқ—иҰҒz-index и®ҫзҪ®еұӮ
3.2JSеҗҢжӯҘж—¶й—ҙ
жҲ‘们еҸӘйңҖиҰҒйҖҡиҝҮJavaScript Date еҜ№иұЎnewдёҖдёӘ Date()еҮәжқҘпјҢ然еҗҺйҖҡиҝҮDate еҜ№иұЎж–№жі•пјҢиҺ·еҸ–еҲ°е…·дҪ“з§’гҖҒеҲҶгҖҒе°Ҹж—¶гҖҒиҪ¬жҚўдёҠдёӢеҚҲгҖҒжҳҹжңҹгҖҒж—ҘжңҹгҖҒжңҲгҖӮд»Јз ҒеҰӮдёӢ
<script>
export default {
name: "home",
methods: {
start() {
setInterval(() => {
let data = new Date();
this.second = data.getSeconds();
this.minute = data.getMinutes();
this.hour = data.getHours();
this.week = data.getDay();
this.day = data.getDate();
this.month = data.getMonth() + 1;
if (this.hour > 12) {
this.apm = 2;
} else {
this.apm = 1;
}
}, 1000);
}
},
created() {
this.start();
}
};
</script>3.2иҪ¬еҠЁ
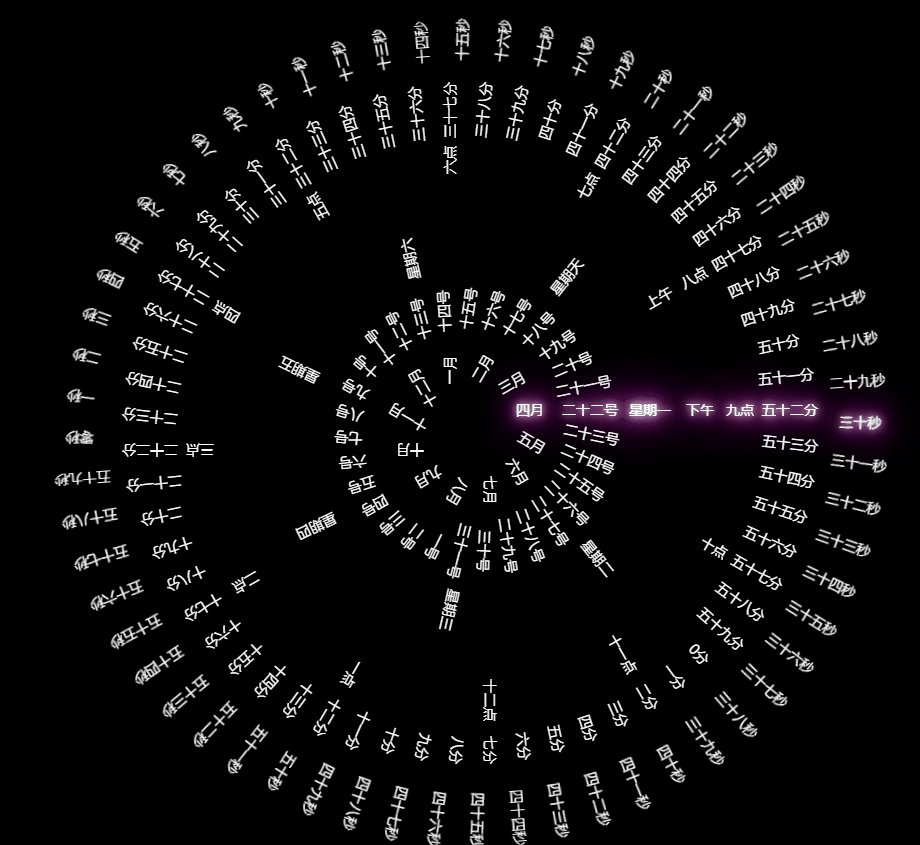
然еҗҺйҖҡиҝҮе…·дҪ“зҡ„з§’гҖҒеҲҶгҖҒе°Ҹж—¶гҖҒдёҠдёӢеҚҲгҖҒжҳҹжңҹгҖҒж—ҘжңҹгҖҒжңҲеҖјulиҪ¬еҠЁtransformпјҡrotateпјҡпјҢжқҘжҺ§еҲ¶и§’еәҰпјҢиҖҢдё”еҪ“еүҚеҖјиҝӣиЎҢж–Үеӯ—й«ҳдә®гҖӮиҝҳжҳҜд»ҘжҳҹжңҹдёәдҫӢWeek.vue
<template>
<ul :>
<li
v-for="(item, index) in weekList"
:key="index"
:class="{ hover: index == rotates - 1 || index == rotates + 6 }"
>
{{ item }}
</li>
</ul>
</template>
<script>
export default {
name: "Week",
props: ["week"],
data() {
return {
rotates: "",
weekList: [
"жҳҹжңҹдёҖ",
"жҳҹжңҹдәҢ",
"жҳҹжңҹдёү",
"жҳҹжңҹеӣӣ",
"жҳҹжңҹдә”",
"жҳҹжңҹе…ӯ",
"жҳҹжңҹеӨ©"
]
};
},
watch: {
week(val) {
this.rotates = val;
}
}
};
</script>жҲ‘们йҖҡиҝҮwatchзҲ¶з»„件home.vueдј иҝҮжқҘзҡ„жҳҹжңҹж•°пјҢ然еҗҺеҜ№ulзҲ¶е®№еҷЁиҝӣиЎҢж—ӢиҪ¬пјҢliеҜ№еә”зҡ„жҳҹжңҹж•°пјҢеҠЁжҖҒеҠ еҪ“еүҚжҳҹжңҹclass .hoverж ·ејҸ
li {
position: absolute;
height: 60px;
width: 60px;
color: #fff;
text-align: center;
font-size: 14px;
line-height: 20px;
// й«ҳдә®
&.hover {
text-shadow: rgb(255, 255, 255) 0px 0px 10px,
rgb(255, 255, 255) 0px 0px 20px, rgb(255, 0, 222) 0px 0px 30px,
rgb(255, 0, 222) 0px 0px 40px, rgb(255, 0, 222) 0px 0px 70px,
rgb(255, 0, 222) 0px 0px 80px, rgb(255, 0, 222) 0px 0px 100px;
}
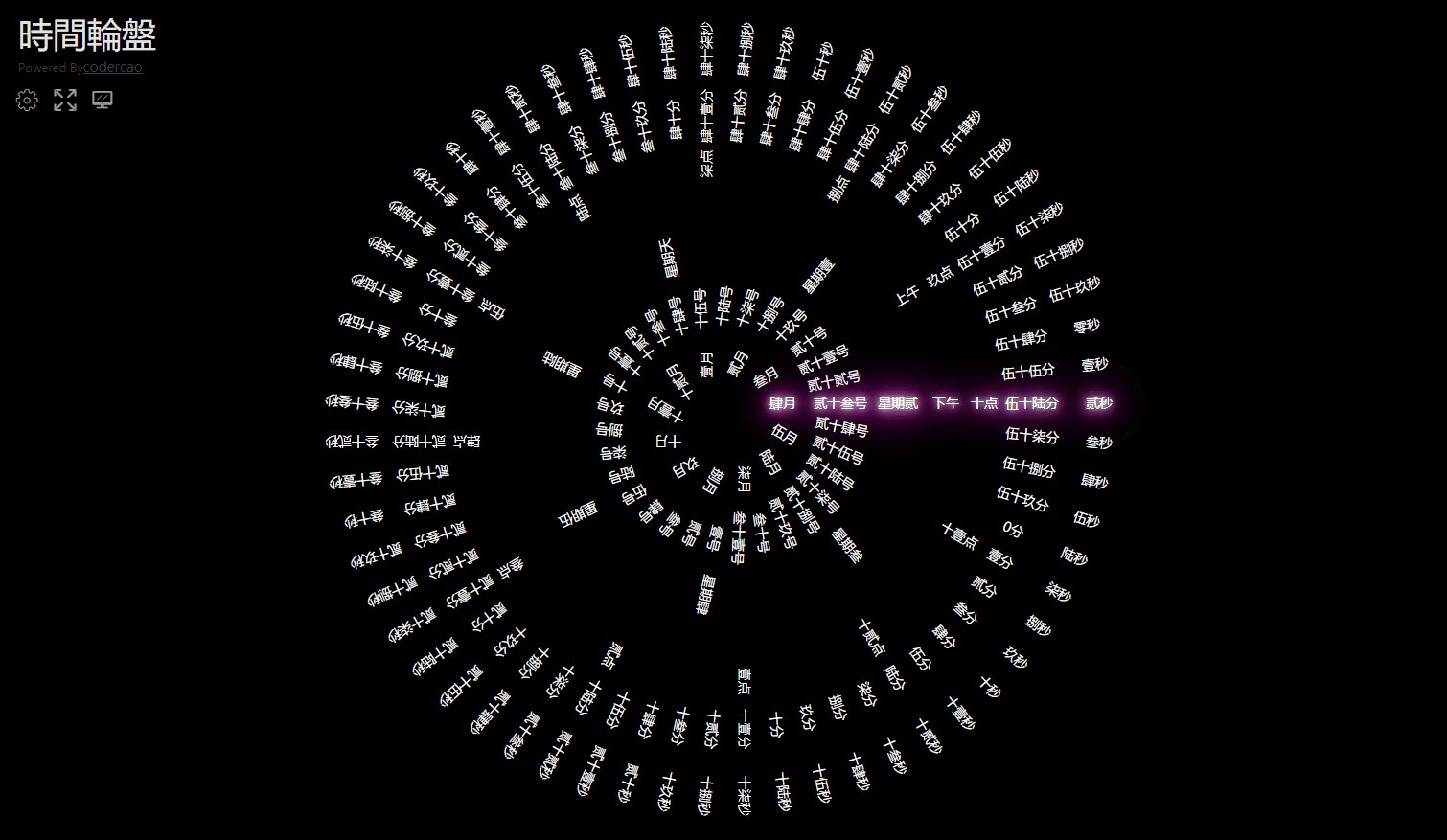
}:class="{ hover: index == rotates - 1 || index == rotates + 6 }"пјҢе®һзҺ°еҪ“еүҚжҳҹжңҹй«ҳдә®пјҢе…¶д»–з§’гҖҒеҲҶгҖҒе°Ҹж—¶гҖҒдёҠдёӢеҚҲгҖҒжҳҹжңҹгҖҒж—ҘжңҹгҖҒжңҲдәҰжҳҜеҰӮжӯӨгҖӮжҺҘдёӢжқҘе°ұеҸҜд»ҘзҲұзҡ„йӯ”еҠӣиҪ¬еңҲеңҲдәҶ

еҲ°иҝҷйҮҢпјҢеҹәзЎҖж•ҲжһңжҲ‘们已з»ҸејҖеҸ‘е®ҢдәҶ
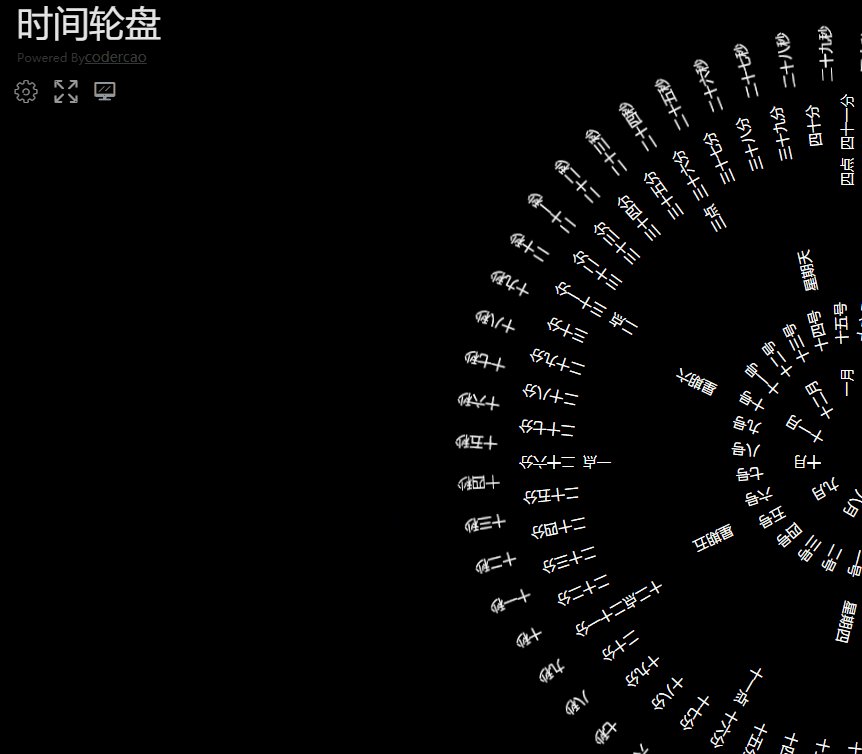
4.1 е…ЁеұҸпјҢиҝҷйҮҢзӣҙжҺҘз”Ёзҡ„жҳҜscreenfull.js
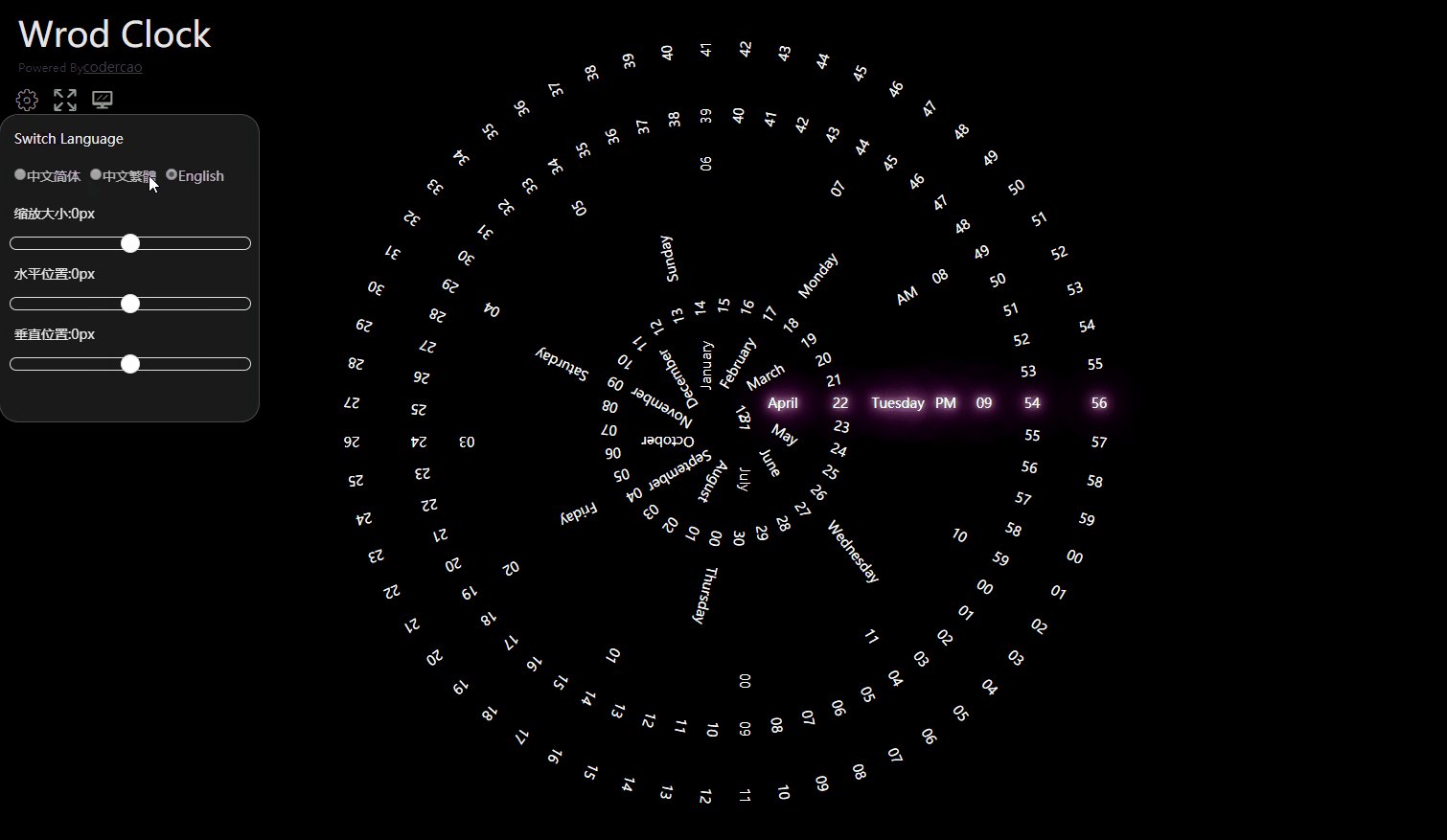
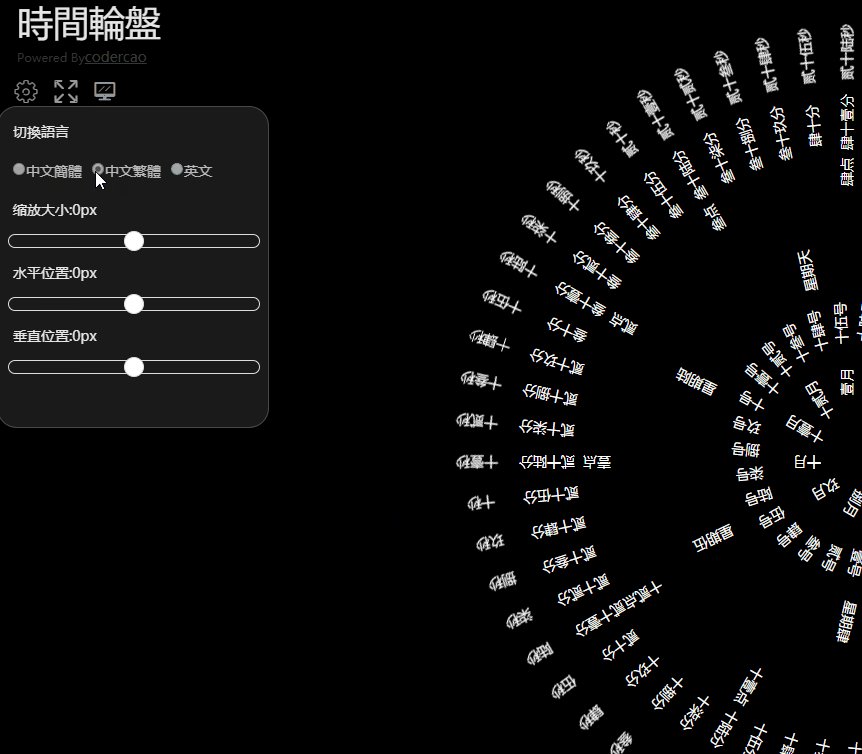
4.2 еҲҮжҚўиҜӯиЁҖ,иҝҷйҮҢз”ЁдәҶ i18nе’Ңjs-cookie第дёүж–№жҸ’件пјҢе…·дҪ“е®һзҺ°жҳҜжЁЎд»ҝvue-element-adminзҡ„е®һзҺ°ж–№ејҸ
import Vue from "vue";
import VueI18n from "vue-i18n";
import Cookies from "js-cookie";
import enLocale from "./en";
import zhLocale from "./zh";
import esLocale from "./zw";
Vue.use(VueI18n);
const messages = {
en: {
...enLocale
},
zh: {
...zhLocale
},
zw: {
...esLocale
}
};
export function getLanguage() {
const chooseLanguage = Cookies.get("language");
if (chooseLanguage) return chooseLanguage;
const language = (
navigator.language || navigator.browserLanguage
).toLowerCase();
const locales = Object.keys(messages);
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale;
}
}
return "en";
}
const i18n = new VueI18n({
locale: getLanguage(),
messages
});
export default i18n;еҖјеҫ—жіЁж„Ҹзҡ„жҳҜжҲ‘们жҠҠз§’гҖҒеҲҶгҖҒе°Ҹж—¶гҖҒдёҠдёӢеҚҲгҖҒжҳҹжңҹгҖҒж—ҘжңҹгҖҒжңҲз»ҹз»ҹйғҪеҶҷеңЁдәҶеӨҡиҜӯиЁҖеҲҮжҚўйҮҢпјҢжүҖд»ҘпјҢжҲ‘们иҰҒж—¶еҲ»и®Ўз®—иҜӯиЁҖзҡ„еҲҮжҚўеҸҳеҢ–еҗҺзҡ„еҖјгҖӮд»ҘжҳҹжңҹдёәдҫӢпјҢиҝҷйҮҢcomputedпјҢweekListпјҢе®һж—¶и®Ўз®—е®ғзҡ„еҸҳеҢ–пјҢ然еҗҺжёІжҹ“йЎөйқў
<script>
export default {
name: "week",
props: ["week"],
data() {
return {
rotates: ""
};
},
computed: {
weekList: {
get() {
return this.$t("week");
}
}
},
watch: {
week(val) {
this.rotates = val;
}
}
};
</script>зңӢж•ҲжһңпјҢдёәдәҶзҫҺи§Ӯз®ҖеҚ•еҠ дәҶдёҖзӮ№и®ҫзҪ®зҡ„е°Ҹж•ҲжһңпјҢзӣ®еүҚж”ҜжҢҒз®ҖдҪ“дёӯж–ҮпјҢз№ҒдҪ“дёӯж–ҮпјҢиӢұж–Ү

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңеҰӮдҪ•дҪҝз”Ёvue2.6е®һзҺ°жҠ–йҹігҖҗж—¶й—ҙиҪ®зӣҳгҖ‘еұҸдҝқж•ҲжһңвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ