小编给大家分享一下Vue-input框checkbox强制刷新的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
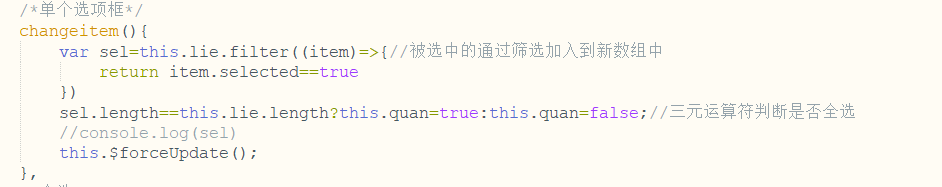
在引用input框的checkbox属性时,选中后会出现数据已经刷新,checkbox选中状态不会改变。这时在事件触发后可以调用this.$forceUpdate(),强制刷新页面解决这个问题。

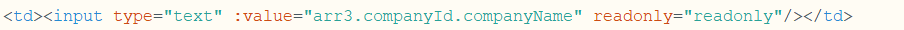
input框可以加入readonly="readonly"禁止更改

ps:vue中关于checkbox的问题
在vue中写checkbox时,发现出现问题:当点击一个选项时,输出的数组为空,当取消或者点击下一个选项时,才会出现该选项值且下一个选项值不会出现:
<template>
<div class='mycheck' @click='check()'>
<input type="checkbox" v-model="value" value="短信" id='message'>
<label for="message" class='msg' ></label>
<label >短信</label>
<input type="checkbox" v-model="value" value="QQ" >
<label >QQ</label>
<input type="checkbox" v-model="value" value="微信" >
<label >微信</label>
<input type="checkbox" v-model="value" value="微博">
<label >微博</label>
<p>{{value}}</p>
</div>
</template>
<script>
export default {
data(){
return {
value:[]
}
},
methods:{
check(){
console.log(this.value)
}
}
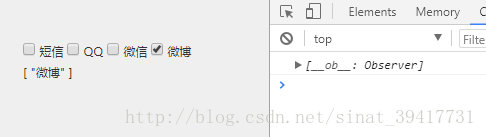
</script>当点击微博 选项,控制台输出为一个空数组:

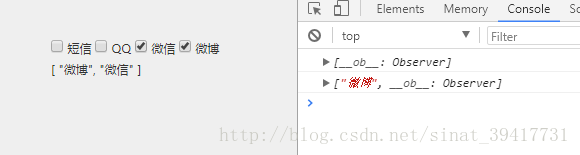
当再点击微信 控制台输出微博

这个问题形成的原因是当点击checkbox时,先触发click事件,打印数据,然后,才把checbox的value值传给model,也就是传入value中。
在我网上搜索解决的办法中,发现使用setTimeout有奇效。用伪异步的方式去执行这段代码。(搜索的方法中有复杂的等有时间再仔细看,笔记后面附上地址。)
check(){
setTimeout(() => console.log(this.value))
}
以上是“Vue-input框checkbox强制刷新的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。