小编给大家分享一下基于Vue+elementUI如何实现动态表单的校验功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
前言
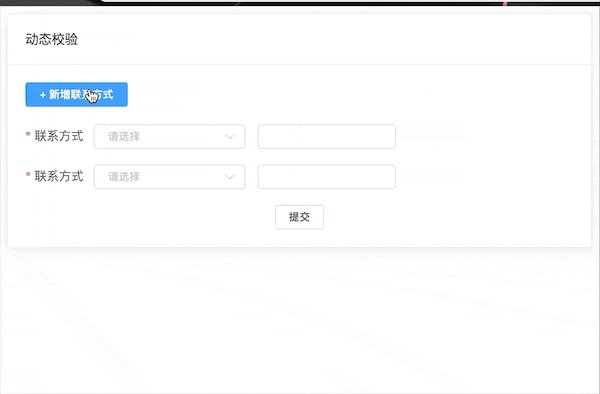
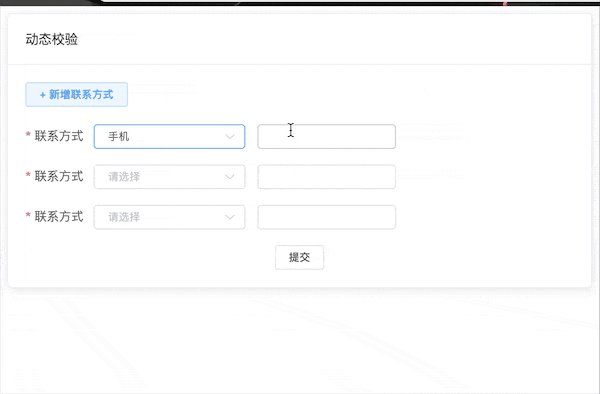
开发过程中遇到了一个需求,根据用户选择的联系方式,动态改变输入框的检验条件,并且整个表单是可以增加的
在线访问:动态表单校验
github(欢迎star): https://github.com/Mrblackant. ..

思考几个问题
1.整个表单是可新增的,所以要遍历生成;
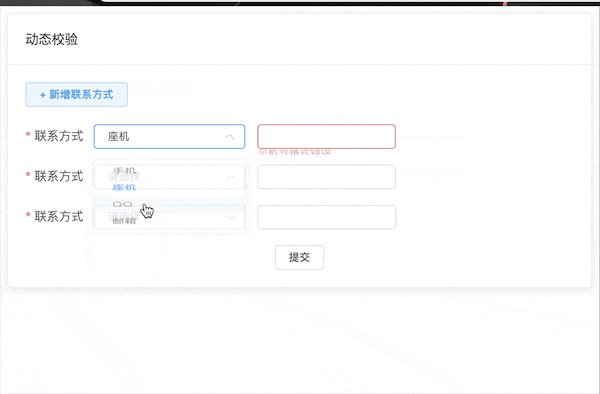
2.联系方式(手机/座机)的切换,是要切换后边不同类型输入框还是只改变校验规则(本篇是动态改变校验规则)
实现
1.elementui的form表单实现校验的时候要给当前el-form-item加上prop属性,因为我们是遍历生成的表单,那我们的写法就要写成:
重点在prop属性
<template v-for="(k,index) in formData.lists"> <el-form-item :ref="index+'concatValue'" :prop="'lists.' + index +'.concatValue'" :rules="k.rules"> <el-input v-model="k.concatValue"></el-input> </el-form-item> </template>
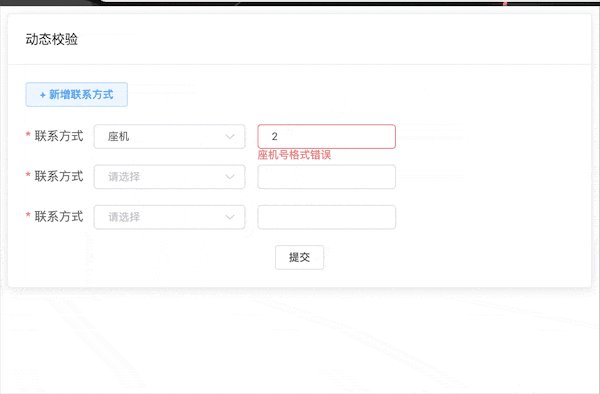
2.因为我选择了根据类型动态修改校验规则,而不是切换不同类型的输入框,
注意看下上文代码中的ref和rules,当类型切换时,对应的:rules=k.rules对应的规则也会进行修改,:ref属性是为了切换联系方式类型时,先清除掉之前的提示。
看下不同类型的校验规则,统一的先放到一个地方:
inputRules: {//设置好需要的校验规则
telephone: { pattern: /^1[3-9]\d{9}$/, message: '手机号格式错误', trigger: 'blur' },
phone: { pattern: /^\d{10,12}$/, message: '座机号格式错误', trigger: 'blur' },
QQ: { pattern: /^[1-9][0-9]{4,14}$/, message: 'QQ格式错误', trigger: 'blur' },
mail: { pattern: /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/, message: '邮箱格式错误', trigger: 'blur' }
},3.如果你的联系方式的值都是必填的,可以先写一个统一的必填校验,省的在步骤2代码里重复写
const baseRule = [
{ required: true, message: '请填写联系方式', trigger: 'blur' }
]然后等切换校验类型的时候,把必填校验baseRule连接起来:
// 给表单加上新的校验 this.formData.lists[index].rules = [this.inputRules[data]].concat(baseRule)
动态表单校验、动态校验规则这块没有太难的地方,就是有时候会被绕晕,所以拿出来记录一下,大家有更好的方案欢迎指出
以上是“基于Vue+elementUI如何实现动态表单的校验功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。