一、 前言
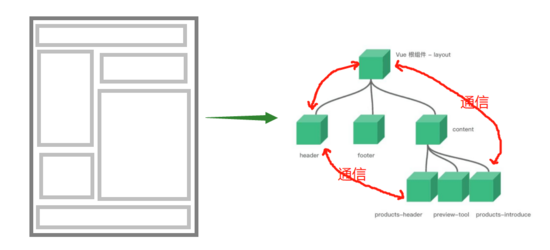
在项目如何使用vuex呢?以前我都是非模块末去写的,可能大家和我一样也是这么去写,但是回过头去看看vue的文档,发现模块化去使用vuex更好,vue是单页面应用,其实只有一个页面,那么首页也好列表页也好,那都相当于这一个页面的一个模块,也可以把它理解为是一个一个的组件,毕竟组件化、组件抽离、组件封装是比较火的,所以在使用vuex的模块化的时候就能更好的去管理对应的模块,对于数据分离和定位都非常的好。废话有点多,先丢张图。
Demo连接: https://github.com/cookie-zhang/vuex_Demo

通信之间还是比较麻烦的,所以诞生了vuex。
二、 啥是vuex?
有人说是一个插件、有人说是一个仓库。官方说的就比较好理解,Vuex 是一个专为 Vue.js 应用程序开发的 状态管理模式 。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。其实它就是对vue做数据管理的,更好的存储数据、相应数据。
三、 什么时候最适合使用vuex?
应用官方语言:Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的store模式就足够您所需了,但是,如果您需要构建一个大型单页应用,您很可能会考虑如何更好的在组件外部管理状态,Vuex将会成为自然选择。
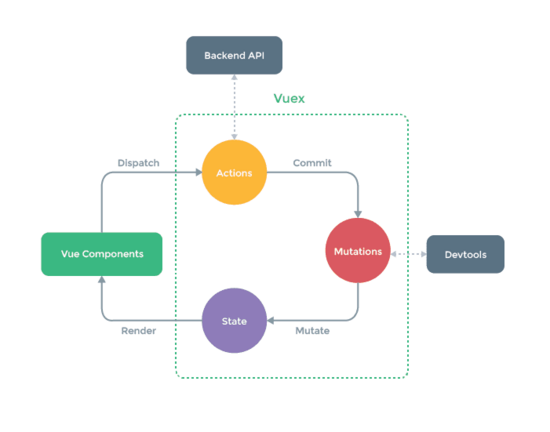
四、 由图讲原理

四大核心模块:
五、上Demo
初始化项目就不讲了,根据文档一步一步生成就可以了
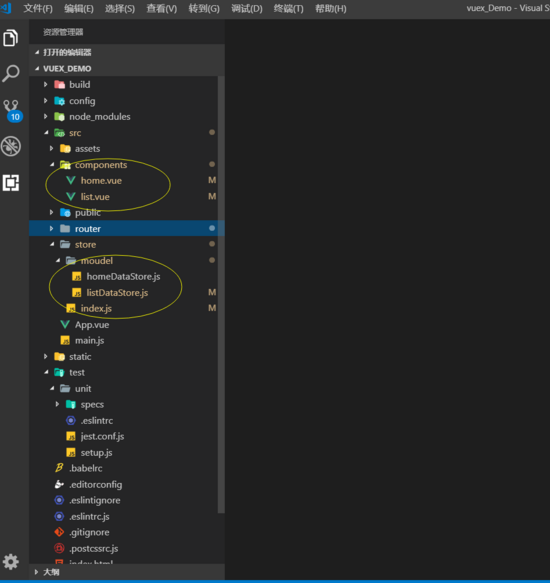
目录结构:

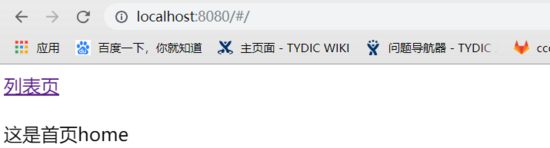
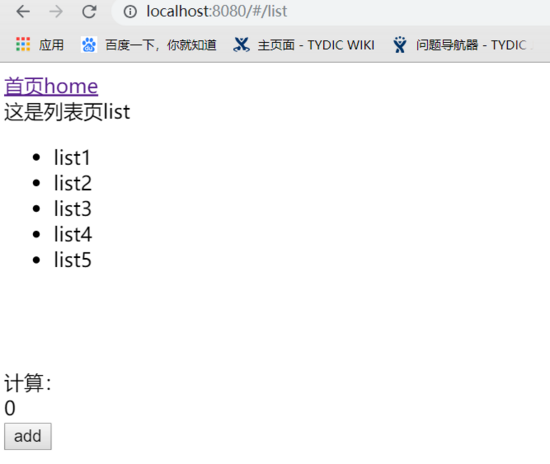
页面展示


模块化数据
首先在store里面创建modudel文件夹,分别创建homeDataStore.js和listDataStore.js,这两个模块就是分别存储对应页面的数据,以上页面展示可以看到我只在list页面写了数据,所以我们就把list页面座位例子来讲。
listDataStore.js代码展示
import axios from 'axios'
const listData = {
namespaced:true,//注意 模块化管理数据请不要忘了命名空间的开启
state:{
List:[],
count: 0,
compoentData:[],
number: 0
},
actions:{
getListData(context){
new Promise((resolve,reject)=>{
axios.get('../../../static/listData.json').then((res)=>{
context.commit('ListData',{'listDatas': res.data.listData})
})
})
},
handleAdd(context){
context.commit("handleAddState")
}
},
mutations:{
ListData(state, paylod){
state.List = paylod.listDatas
},
handleAddState(state){
state.number++;
}
},
getters: {
List: state => state.List,
count: state => state.count,
number: state => state.number
}
}
export default listData;
数据格式是一样的,每个页面都是这四大核心模块组成
store文件夹下面的index.js文件展示
//这个是总的store,抛出各个模块的store
import Vue from 'vue'
import Vuex from 'vuex'
import homeData from './moudel/homeDataStore'
import listData from './moudel/listDataStore'
Vue.use(Vuex)
const store = new Vuex.Store({
modules:{
homeData,
listData,
}})export default store;
在这里引入各个模块的数据。
main.js文件展示
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/index'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
引入store,将store注册到vue的实例上面,这样对应模块的数据基本格式是这样,接下来在看看页面中怎么调用的吧。
页面使用store数据 列表页展示
<template>
<div>
<router-link to='/'> 首页home</router-link><br/>
这是列表页list<br/>
<ul>
<li v-for="item in List" v-bind:key="item.id">{{item.item}}</li>
</ul>
<div>计算:</div>
<div>{{number}}</div>
<button @click='handleAdd()'>add</button>
</div></template><script>
import { mapGetters, mapActions } from 'vuex'
export default {
name: 'list',
data(){
return{}
},
computed:{
...mapGetters('listData',['List','number'])
},
methods:{
//方法一: ...mapActions('listData',['getListData','handleAdd']),
//方法二:
...mapActions({
getListData:"listData/getListData",
handleAdd:"listData/handleAdd"
})
},
mounted(){
this.getListData();
}}
</script>
<style></style>
引入import { mapGetters, mapActions } from 'vuex' 辅助函数,在computed计算属性里面把对应页面的数据也就是列表页对应的列表页的store拿到List number,也可以认为是读取里面的数据,将数据映射到页面来,这样就拿到了响应的数据,methods里面是映射到页面的方法,比如getListData方法就是走接口请求过来的数据,当页面加载完后调用,也就是在mounted。handleAdd方法也是派发,在对应的actions里面可以看到。如果不用辅助函数,也就会用到dispatch,这里没在细讲
demo地址: https://github.com/cookie-zhang/vuex_Demo
六 总结
以上描述简单易懂,可以在项目中直接使用这种模块化管理数据的方式,总体来看就更好的理解vux的流程图,单向数据流连通起来就可以形成一个完美的闭环。 没有太多文采,只想用最近单易懂的语言描述自己的理解,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。