本文实例讲述了vue多层嵌套路由。分享给大家供大家参考,具体如下:
多层嵌套:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
.v-link-active{
font-size: 20px;
color: #f60;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<template id="home">
<h4>我是主页</h4>
<div>
<a v-link="{path:'/home/login'}">登录</a>
<a v-link="{path:'/home/reg'}">注册</a>
</div>
<div>
<router-view></router-view>
</div>
</template>
<template id="news">
<h4>我是新闻</h4>
</template>
<script>
//1. 准备一个根组件
var App=Vue.extend();
//2. Home News组件都准备
var Home=Vue.extend({
template:'#home'
});
var News=Vue.extend({
template:'#news'
});
//3. 准备路由
var router=new VueRouter();
//4. 关联
router.map({
'home':{
component:Home,
subRoutes:{
'login':{
component:{
template:'<strong>我是登录信息</strong>'
}
},
'reg':{
component:{
template:'<strong>我是注册信息</strong>'
}
}
}
},
'news':{
component:News
}
});
//5. 启动路由
router.start(App,'#box');
//6. 跳转
router.redirect({
'/':'home'
});
</script>
</body>
</html>
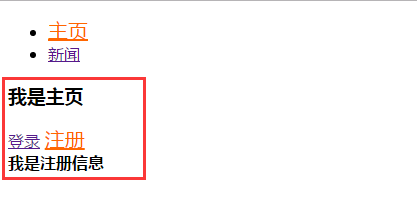
效果图:

路由其他信息:
/detail/:id/age/:age
{{$route.params | json}} -> 当前参数
{{$route.path}} -> 当前路径
{{$route.query | json}} -> 数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
.v-link-active{
font-size: 20px;
color: #f60;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<template id="home">
<h4>我是主页</h4>
<div>
<a v-link="{path:'/home/login/zns'}">登录</a>
<a v-link="{path:'/home/reg/strive'}">注册</a>
</div>
<div>
<router-view></router-view>
</div>
</template>
<template id="news">
<h4>我是新闻</h4>
<div>
<a v-link="{path:'/news/detail/001'}">新闻001</a>
<a v-link="{path:'/news/detail/002'}">新闻002</a>
</div>
<router-view></router-view>
</template>
<template id="detail">
{{$route.params | json}}
<br>
{{$route.path}}
<br>
{{$route.query | json}}
</template>
<script>
//1. 准备一个根组件
var App=Vue.extend();
//2. Home News组件都准备
var Home=Vue.extend({
template:'#home'
});
var News=Vue.extend({
template:'#news'
});
var Detail=Vue.extend({
template:'#detail'
});
//3. 准备路由
var router=new VueRouter();
//4. 关联
router.map({
'home':{
component:Home,
subRoutes:{
'login/:name':{
component:{
template:'<strong>我是登录信息 {{$route.params | json}}</strong>'
}
},
'reg':{
component:{
template:'<strong>我是注册信息</strong>'
}
}
}
},
'news':{
component:News,
subRoutes:{
'/detail/:id':{
component:Detail
}
}
}
});
//5. 启动路由
router.start(App,'#box');
//6. 跳转
router.redirect({
'/':'home'
});
</script>
</body>
</html>
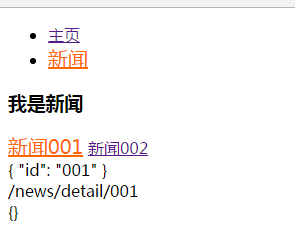
效果图:

希望本文所述对大家vue.js程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。