这篇文章给大家分享的是有关vue组件如何实现数据传递、父子组件数据获取,slot,router路由功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
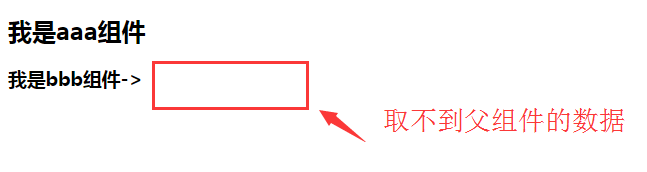
一、vue默认情况下,子组件也没法访问父组件数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data(){
return {
msg:'我是父组件的数据'
}
},
template:'<h3>我是aaa组件</h3><bbb></bbb>',
components:{
'bbb':{
template:'<h4>我是bbb组件->{{msg}}</h4>'//这里是子组件,是访问不到父组件的数据msg
}
}
}
}
});
</script>
</body>
</html>
二、数据传递
组件数据传递: √
1. 子组件获取父组件data
在调用子组件:
<bbb :m="数据"></bbb>子组件之内:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}2. 父级获取子级数据
*子组件把自己的数据,发送到父级
vm.$emit(事件名,数据);
v-on: @
1、子组件获取父组件data
方法一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa></aaa>
</div>
<template id="aaa">
<h2>11111</h2>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
components:{
'bbb':{
props:['mmm','myMsg'],//my-msg在这里要变成驼峰命名法
template:'<h4>我是bbb组件->{{mmm}} <br> {{myMsg}}</h4>'
}
}
}
}
});
</script>
</body>
</html>方法二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa></aaa>
</div>
<template id="aaa">
<h2>11111</h2>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data(){
return {
msg:111,
msg2:'我是父组件的数据'
}
},
template:'#aaa',
components:{
'bbb':{
props:{
'm':String,//注明数据类型
'myMsg':Number
},
template:'<h4>我是bbb组件->{{mmm}} <br> {{myMsg}}</h4>'
}
}
}
}
});
</script>
</body>
</html>2、 父级获取子级数据
方法一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa></aaa>
</div>
<template id="aaa">
<span>我是父级 -> {{msg}}</span>
<bbb @child-msg="get"></bbb>
</template>
<template id="bbb">
<h4>子组件-</h4>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data(){
return {
msg:'我是父组件的数据'
}
},
template:'#aaa',
methods:{
get(msg){
// alert(msg);
this.msg=msg;
}
},
components:{
'bbb':{
data(){
return {
a:'我是子组件的数据'
}
},
template:'#bbb',
methods:{
send(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>注意:
vm.dispatch(事件名,数据)子级向父级发送数据vm.dispatch(事件名,数据)子级向父级发送数据vm.broadcast(事件名,数据) 父级向子级广播数据
配合: event:{}
在vue2.0里面已经,报废了
slot:位置、槽口
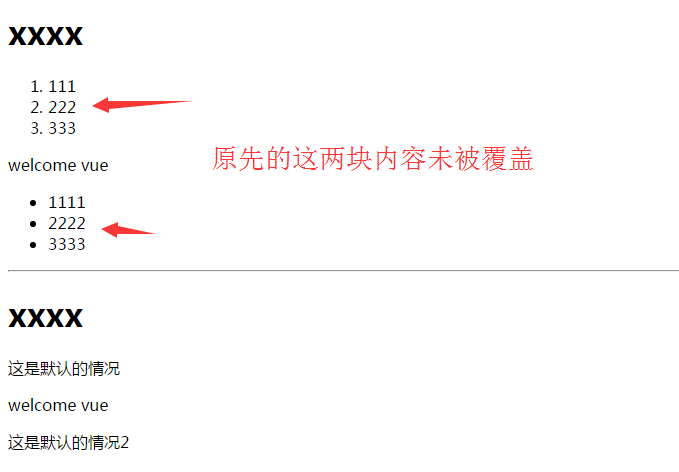
作用: 占个位置,不覆盖原先的内容
类似ng里面 transclude (指令)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
<ul slot="ul-slot">
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</div>
<template id="aaa">
<h2>xxxx</h2>
<slot name="ol-slot">这是默认的情况</slot>
<p>welcome vue</p>
<slot name="ul-slot">这是默认的情况2</slot>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html>效果图:

vue-> SPA应用,单页面应用 vue-router路由
vue-resouce 交互
vue-router 路由
路由:根据不同url地址,出现不同效果
该课程配套用 0.7.13版本 vue-router
主页 home
新闻页 news
html:
<a v-link="{path:'/home'}">主页</a> 跳转链接
展示内容:
<router-view></router-view>js:
//1. 准备一个根组件
var App=Vue.extend();
//2. Home News组件都准备
var Home=Vue.extend({
template:'<h4>我是主页</h4>'
});
var News=Vue.extend({
template:'<h4>我是新闻</h4>'
});
//3. 准备路由
var router=new VueRouter();
//4. 关联
router.map({
'home':{
component:Home
},
'news':{
component:News
}
});
//5. 启动路由
router.start(App,'#box');跳转:
router.redirect({
'/':'/home'
});下载vue-router:

vue-router路由:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<script>
//1. 准备一个根组件
var App=Vue.extend();
//2. Home News组件都准备
var Home=Vue.extend({
template:'<h4>我是主页</h4>'
});
var News=Vue.extend({
template:'<h4>我是新闻</h4>'
});
//3. 准备路由
var router=new VueRouter();
//4. 关联
router.map({
'home':{
component:Home
},
'news':{
component:News
}
});
//5. 启动路由
router.start(App,'#box');
</script>
</body>
</html>跳转:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script src="bower_components/vue-router/dist/vue-router.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<ul>
<li>
<a v-link="{path:'/home'}">主页</a>
</li>
<li>
<a v-link="{path:'/news'}">新闻</a>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
<script>
//1. 准备一个根组件
var App=Vue.extend();
//2. Home News组件都准备
var Home=Vue.extend({
template:'<h4>我是主页</h4>'
});
var News=Vue.extend({
template:'<h4>我是新闻</h4>'
});
//3. 准备路由
var router=new VueRouter();
//4. 关联
router.map({
'home':{
component:Home
},
'news':{
component:News
}
});
//5. 启动路由
router.start(App,'#box');
//6. 跳转
router.redirect({
'/':'home' //访问根目录时,跳转到/home
});
</script>
</body>
</html>Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
感谢各位的阅读!关于“vue组件如何实现数据传递、父子组件数据获取,slot,router路由功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。