这篇文章主要为大家展示了“微信小程序picker组件中如何绑定objectArray数据类型”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序picker组件中如何绑定objectArray数据类型”这篇文章吧。
介绍:
普通选择器:mode = selector
| 属性名 | 类型 | 默认值 | 说明 | |
|---|---|---|---|---|
| range | Array / Object Array | [] | mode为 selector 或 multiSelector 时,range 有效 | |
| range-key | String | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | ||
| value | Number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| disabled | Boolean | false | 是否禁用 |
首先我的数据格式是:[{ name: '服务质量', id: 20 }, { name: '服务品质', id: 24 }, { name: '服务速度', id: 25}]
.wxml页代码:
//其中range为数据源,value为下标索引,bindchange为change改变事件
<picker range='{{type}}' value='{{idx}}' bindchange='Change' range-key="name" data-id='{{type[index].id}}'>
<view class='picker'>{{type[index].name}}</view>
</picker>.js代码:
/**
* 页面的初始数据
*/
data: {
type: [{ name: '服务质量', id: 20 }, { name: '服务品质', id: 24 }, { name: '服务速度', id: 25}],
index: 0,//索引
},
Change: function (e) {
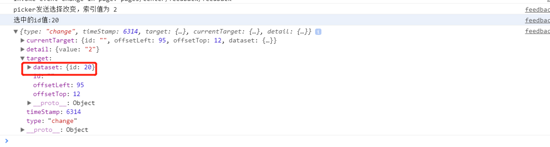
console.log('picker发送选择改变,索引值为', e.detail.value)
console.log("选中的id值:"+e.target.dataset.id)
console.log(e);
this.setData({
index: e.detail.value
})
}页面效果和输出结果:


以上是“微信小程序picker组件中如何绑定objectArray数据类型”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。