小编给大家分享一下node npm cnpm有什么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、nodeJs
1、node介绍
nodeJs是基于Chrome v8的js运行环境,简单的说, 就是运行在服务端的 JavaScript。不懂得像PHP、Python或Ruby等动态编程语言又想创建自己的服务(例如:前端程序员),Node.js是一个非常好的选择。
2、node安装、更新
如果你所使用的 node 版本已不再被官方支持(Node 0.4、0.6、0.10 和 iojs 都已不再被官方支持)或者是非稳定版(版本号为奇数,如 0.7.x、0.9.x 等),并且在使用过程中遇到了问题:
(1)检查当前所使用的 node 版本:
node -v
(2)Windows 系统中更新 node:
从 https://nodejs.org/download 下载最新的 msi 安装包并安装,中文官方下载地址:http://nodejs.cn/download/ ,或者通过 homebrew 安装
ps:Homebrew是一款Mac OS平台下的软件包管理工具,有安装、卸载、更新、查看、搜索等功能。你不用关心各种依赖和文件路径的情况,简单的一条指令,就可以实现包管理。

brew install node
(3)Node.js 发布了很多版本,使用一个版本管理器(NVM、nodist、n、nave、nodebrew)在同一台电脑管理多个node版本,是保持版本更新的简单方式 3、node使用
Node.js 模块是一种可以发布到 npm 的包。当你创建一个新模块时,创建 package.json 文件是第一步。
你可以使用 npm init 命令创建 package.json 文件。之后,还需要创建模块的入口文件。默认文件名是 index.js。
在index.js中,添加一个函数,作为 exports对象的一个属性。
exports.printMsg = function() {
console.log("This is a message from the demo package");
}这样,在其他代码中 require("index") 就可以使用这个函数了。
二、npm
1、npm介绍
npm 是nodeJs环境下“安装”开源JS库的工具,由三部分组成:
网站:网站是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径
注册表:registry,是一个巨大的数据库,保存了每个包(package)的信息
命令行工具 :CLI,通过命令行或终端运行,开发者通过 CLI 与 npm 打交道
2、npm安装、更新
(1)安装nodeJs就安装好了npm
(2)测试版本 : npm -v

(3)安装最新版本:npm install npm@latest -g

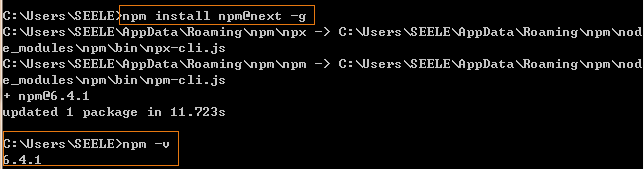
(4)安装下个版本:npm install npm@next -g

3、npm使用
(1)npm安装包:本地安装和全局安装
本地安装:如果你自己的模块依赖于某个包,并通过 NodeJs 的 require 加载,那么你应该选择本地安装,下载的包将保存到node_modules目录下。
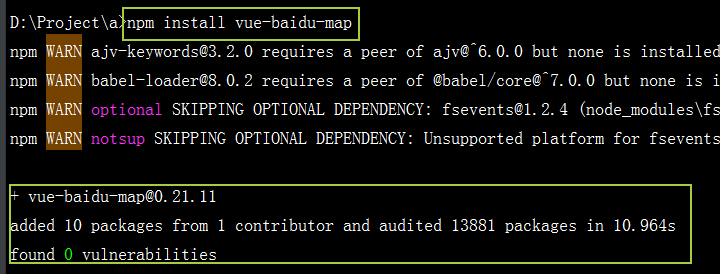
npm install <Module Name>eg,安装vue 百度地图插件到我的移动h6“项目”中使用:

全局安装:如果你想将包作为一个命令行工具,(比如 grunt CLI),那么你应该选择全局安装。
npm install -g <Module Name>安装vue cli 3到我的“电脑”中搭建vue脚手架使用,eg:

安装完成后,它便可以通过“命令行”使用,eg:

ps.
--save :记录在 package.json的“dependencies(运行时所需要的包)”,eg
npm i --save vue-baidu-map // i 是 install 的缩写,就像 -v 是-version的缩写, 同样的 --save 也可以缩写为 --s--save-dev:记录在 package.json的“devDependencies(开发时依赖的插件,会打包至线上)”里,eg:

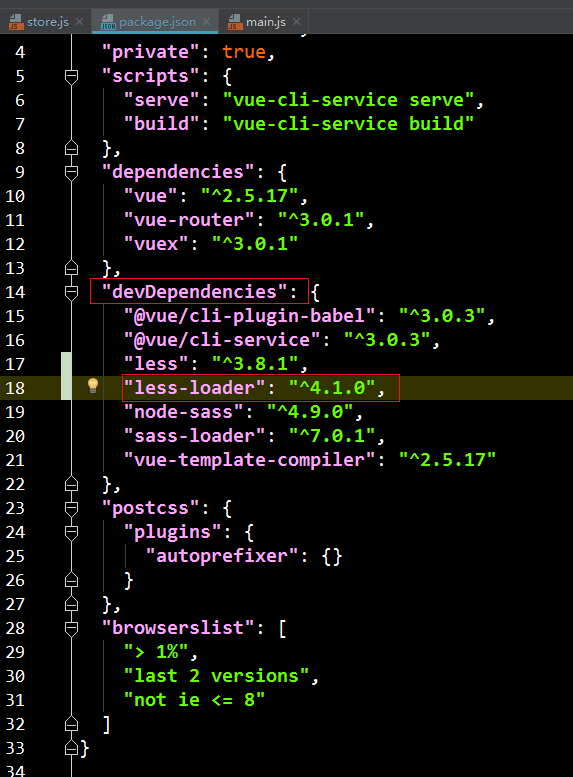
// PS: 你也可以直接使用“npm install less vue-loader -D”(D大写)
结果如下图:

(2)npm更新安装包
更新本地安装包:
npm updateeg,更新本地安装的 vue-baidu-map 包:

更新全局安装包:
npm update -geg,更新全局安装的 @vue/cli 包

(3)卸载npm安装包
卸载本地安装包
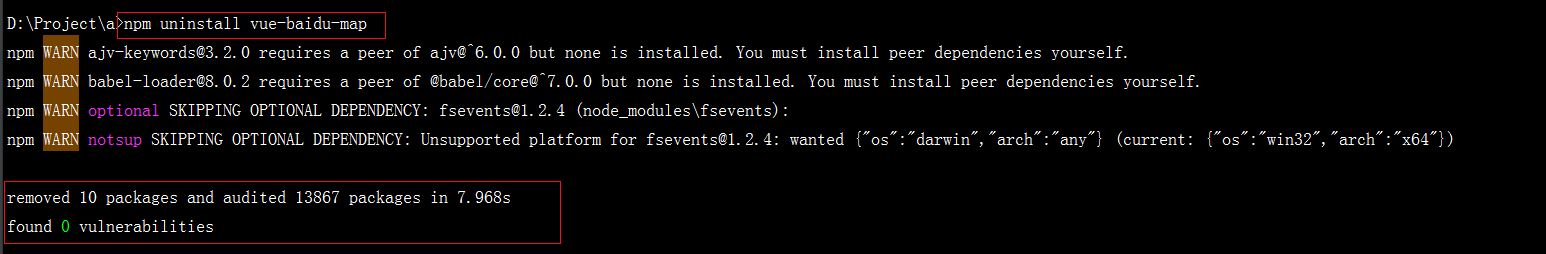
npm uninstall <package>eg,卸载本地安装的 vue-baidu-map 包:

卸载全局安装包
npm uninstall -g <package>ps. 如需从 package.json 文件中删除依赖,需要在命令后添加参数 --save
npm uninstall --save <package>三、淘宝 NPM 镜像
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步,支持 npm 除了 publish 之外的所有命令
1、安装
(1)临时使用
npm --registry https://registry.npm.taobao.org install express
(2)持久使用
npm config set registry https://registry.npm.taobao.org
//可以用npm config get registry/npm info express 验证(3)通过cnpm使用
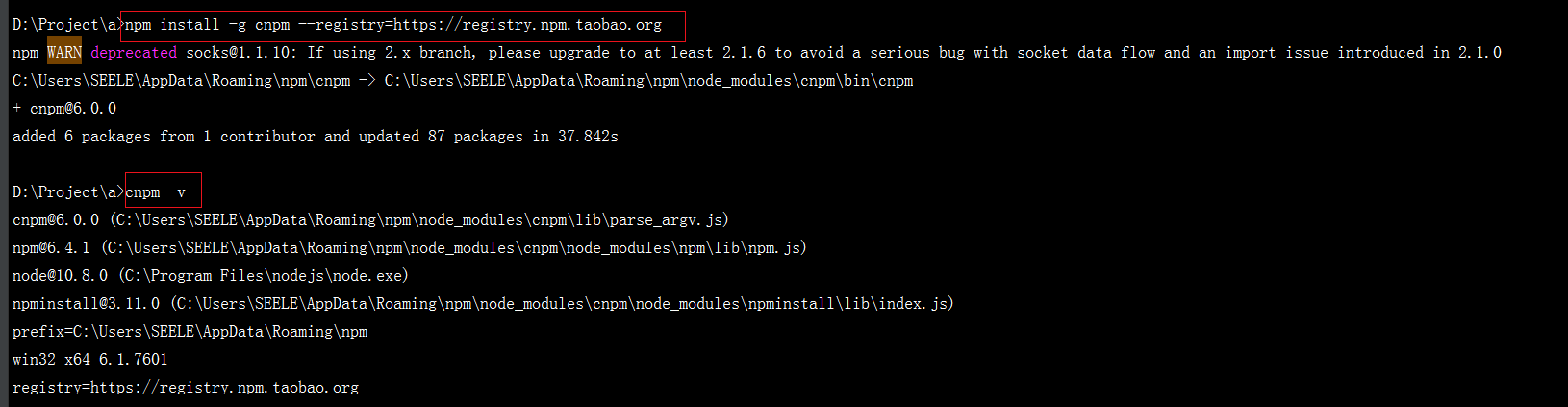
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm -v //成功后会有版本信息返回,不成功有可能是node版本低操作如下:

2、使用
官网: http://npm.taobao.org/
(1)成功安装后,直接用cnpm代替之前的npm,安装模块:
cnpm install -g <Module Name>-g表示全局安装,本地安装不需加。
(2)同步模块 ,直接通过 sync 命令马上同步一个模块(只有 cnpm 命令行才有此功能)
$ cnpm sync connect(3)支持 npm 除了 publish 之外的所有命令
npm publish: 把自己的项目包发布到npm 上 ,供别人 npm install 安装使用
(4)更新
cnpm update -g(5)替换
修改官方源(npm)为源地址
npm config set registry http://registry.npm.taobao.org/修改源地址为官方源(npm)
npm config set registry https://registry.npmjs.org/以上是“node npm cnpm有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。