用vue-cli脚手架可以快速的构建出一个前端vue框架的项目结构。今天小编我便来记录一下vue-cli脚手架的构建项目的经验。
1、首先便是要搭建好vue-cli脚手架工具才行滴。搭建vue-cli脚手架工具的方法便是如图所示这样滴。

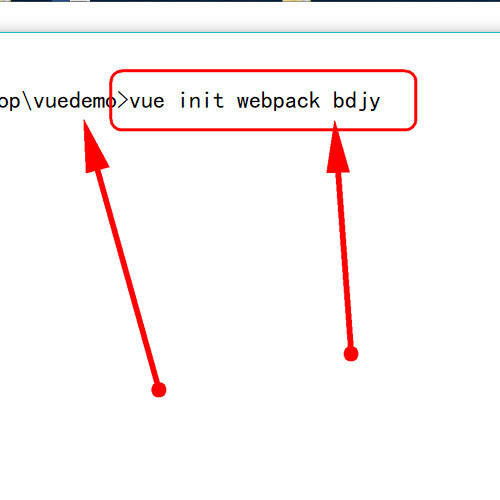
2、然后指定一个目录并用vue init webpack+项目名称便可得到前端项目的结构了哦。

3、接着便是一路回车来确认项目所用到的一些语法和测试包即可。

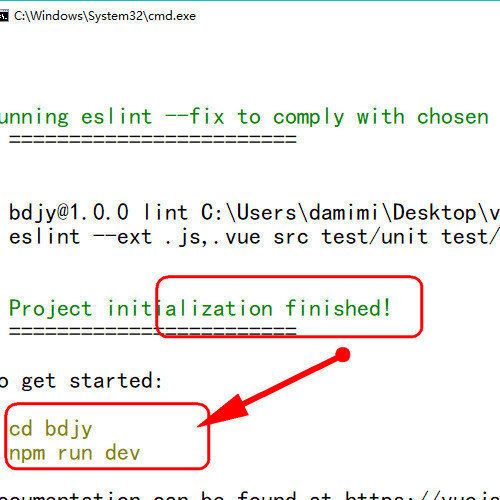
4、接着便可看到依赖包已经配置成功了。可以用cd来进入项目里边并执行npm run dev即可启动刚才初始化搭建的项目了。

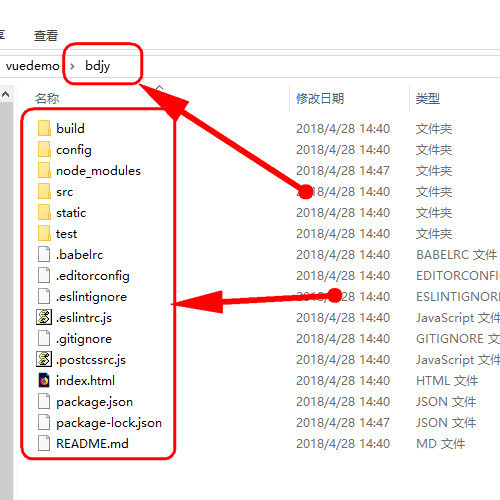
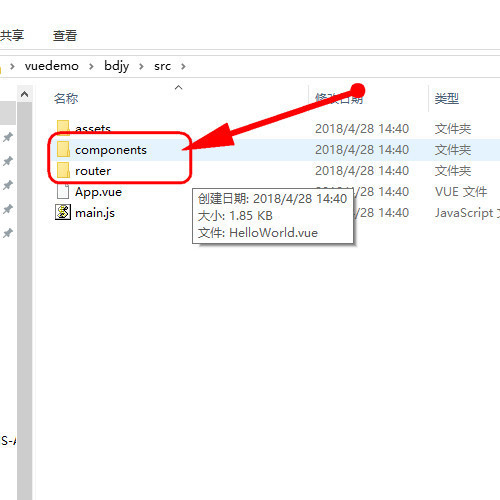
5、接着看看bdjy这个目录里面就有了vue项目结构的一些依赖包了哦。

6、这个components就是存放vue组件的哦。而这个route则是设置vue路由的文件夹啦哦。

7、启动vue项目后便可以在自己电脑的浏览器看到bdjy这个项目的入口页面了。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。