这篇文章将为大家详细讲解有关JS怎么实现换肤功能的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
首先准备HTML页面如下:
<div id="container">
<div id="header">
<h4>无人驾驶要征服世界,得先解决这些问题</h4>
</div>
<div id="nav">
<input type="button" id="blue" class="blue" value="蓝色主题" onclick="changeSyle('blue');" />
<input type="button" id="green" class="green" value="绿色主题" onclick="changeSyle('green');" />
</div>
<div id="content">
<h4> 一、触手可及的伟大野心</h4>
<p>除了统治世界,无人驾驶大概可以和历史上所有野心匹敌。万亿美金的全球汽车市场也只是无人驾驶的第一个目标,反向控制用户以汽车为中心的一系列生活和工作才是无人驾驶汽车的长远目标。</p>
<p>想象一下,把无人驾驶汽车作为超级终端连接用户在驾驶沿途和目的地发生的全部旅游、娱乐、订餐、住宿、购物和其它消费,甚至判断用户需要租房购房时把地段介绍、楼盘、行情、推荐、点评、价值分析一并提供。你只要对驾驶台屏幕上的小秘书说一声OK,就有电商堆着笑脸连线服务,这样巨大的商业想象空间是任何一家企业无法抗拒的。
</p>
<p>无人驾驶的伟大之处在于改变的远不止汽车制造业和出租车服务业,而是创造了以无人汽车为中心的新经济和前所未有的生活模式与社会观念。中国工程学院李德毅院士希望智能汽车成为2015年中国智能制造的首张名片,是学术界对产业的洞见。在无限前景召唤下,世界级IT和汽车业巨头几乎抱团涌入无人驾驶市场。Google和百度在无人驾驶各自深耘多年,苹果造车的传言随时可能跃上头条,马斯克(Musk)当然不会错过让特斯拉造出超级无人驾驶车的机会,宝马、奔驰、大众、奥迪、沃尔沃、本田、比亚迪等中外品牌也纷纷投入其中,前不久知名数据专家吴甘沙也抵不住诱惑从英特尔离职投身智能驾驶。</p>
</div>
<div id="footer">
Copyright ? 2015-2016, joshua, All Rights Reserved
</div>
</div>然后为网站准备两个css样式文件blue.css 和green.css文件:
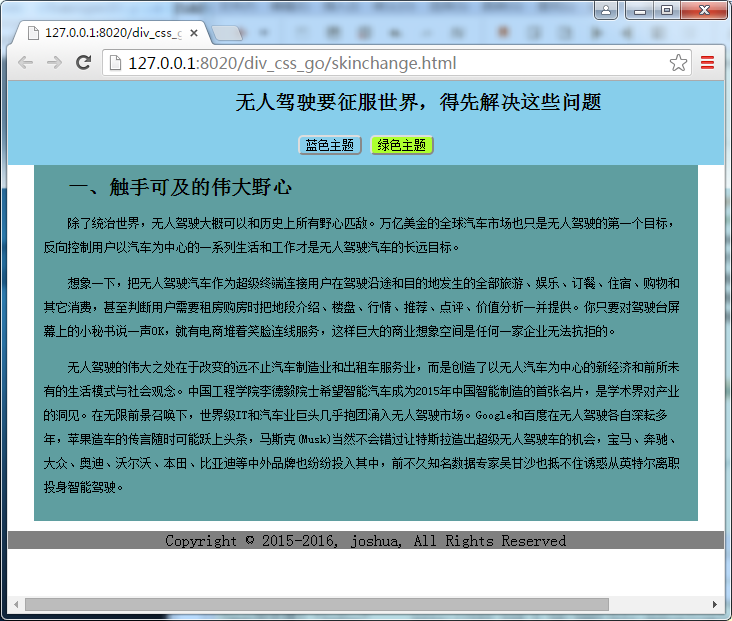
blue.css
body{
margin: 0px;
padding: 0px;
}
#header{
padding: 10px;
background-color: skyblue;
color: black;
font-family: arial;
text-align: center;
font-weight: bold;
}
h4{
font-size:20px;
width:800px;
margin: 0 auto;
}
#content{
width: 90%;
margin: 0 auto;
font-size: 12px;
padding: 10px;
background-color: cadetblue;
line-height: 200%;
text-indent:2em;
}
#nav{
text-align: center;
margin: 0 auto;
padding: 10px 0px;
background-color: skyblue;
}
#footer{
position: relative;
bottom: 20px;
margin-top: 30px;
background-color: gray;
text-align: center;
}
input{
font-size: 12px;
border-radius: 5px;
background-color: skyblue;
}
input.blue{
background-color: skyblue;
}
input.green{
background-color: greenyellow;
}
input#blue{
background-color: skyblue;
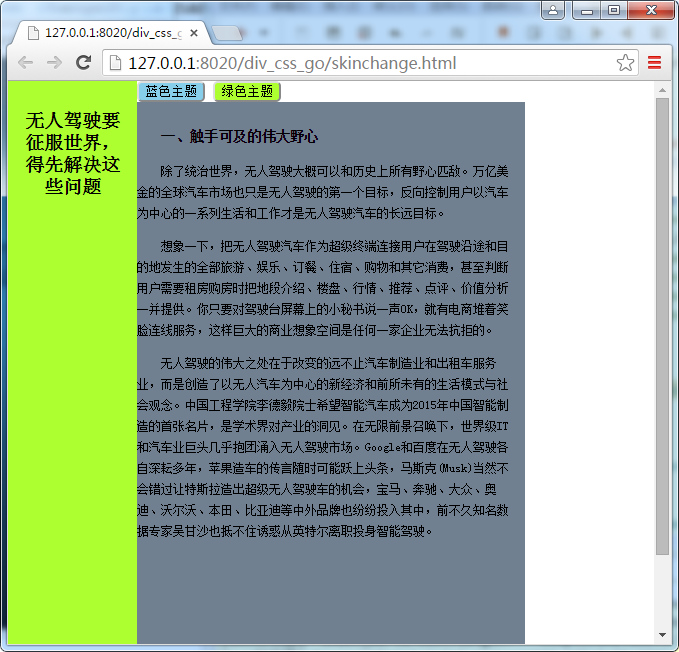
}green.css:
body,html{
margin: 0px;
padding: 0px;
height: 100%
}
#container{
height: 100%;
position: relative;
}
#header{
padding: 10px;
background-color: greenyellow;
float:left;
width: 20%;
height:100%;
text-align: center;
box-sizing: border-box;
}
#content{
font-size: 12px;
padding: 10px;
line-height: 180%;
width: 80%;
height: 100%;
text-indent: 2em;
background-color: slategray;
box-sizing: border-box;
}
.nav{
position: absolute;
top: 50px;
width: 150px;
}
#footer{
position: relative;
top: 20px;
margin-top: 30px;
background-color: gray;
text-align: center;
}
input{
border-radius: 5px;
}
input.blue{
background-color: skyblue;
}
input.green{
background-color: greenyellow;
}然后在网页开头引入css文件
<link rel="stylesheet" href="css/green.css" rel="external nofollow" id="cssfile"/>然后用js实现换肤:
function changeSyle(name){
css=document.getElementById("cssfile");
css.href=name+".css";
document.styleSheets[0].href=name+".css";
console.log(css.href);
console.log("name="+name);
console.log(name);
}最后定义两个按钮调用js换行
<input type="button" id="blue" class="blue" value="蓝色主题" onclick="changeSyle('blue');" />
<input type="button" id="green" class="green" value="绿色主题" onclick="changeSyle('green');" />最终效果如下:


关于“JS怎么实现换肤功能的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。