本篇文章为大家展示了使用jQuery怎么对表格进行增、删、改操作,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery表格操作</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//添加一行
$("#one").click(function() {
var $td = $("#trOne").clone();
$("table").append($td);
$("table tr:last").find("input").val("");
});
//删除一行
$("#two").click(function() {
$("table tr:not(:first):last").remove();
});
//删除所有行
$("#three").click(function() {
/*var len=$("tr").length;
for(var i=0;i<=len;i++){
$("tr")[i].remove();
}*/
//除第一行为其它行删除
$("tr:not(:first)").remove();
});
//删除选中的行
$("#four").click(function() {
//遍历选中的checkbox
$("[type='checkbox']:checked").each(function() {
//获取checkbox所在行的顺序
n = $(this).parents("tr").index();
$("table").find("tr:eq(" + n + ")").remove();
});
});
//设置高亮行
$("tr").mouseover(function() {
$(this).css("background-color","red");
});
$("tr").mouseout(function(){
$(this).css("background-color","white");
});
});
</script>
</head>
<body>
<input type="button" id="one" value="添加一行" /><br />
<input type="button" id="two" value="删除一行" /><br />
<input type="button" id="three" value="删除所有行" /><br />
<input type="button" id="four" value="删除选中的行" /><br />
<table width="400px" height="50px" border="2px" cellspacing="0" cellpadding="0">
<tr id="trOne">
<td><input type="checkbox" name=""></td>
<td><input type="" name="" value="姓名" </td>
<td><input type="" name="" value="年龄" </td>
<td><input type="" name="" value="性别" </td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td><input type="" name="" value="张三" </td>
<td><input type="" name="" value="18" </td>
<td><input type="" name="" value="男" </td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td><input type="" name="" value="李四" </td>
<td><input type="" name="" value="18" </td>
<td><input type="" name="" value="男" </td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td><input type="" name="" value="王五" </td>
<td><input type="" name="" value="18" </td>
<td><input type="" name="" value="男" </td>
</tr>
</table>
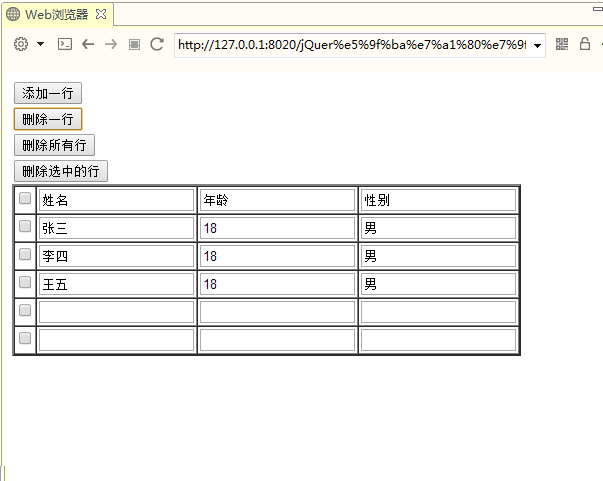
</body>效果图如下:

上述内容就是使用jQuery怎么对表格进行增、删、改操作,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。