本篇文章为大家展示了element-ui如何在vue中使用,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
1.先创建vue项目,我准备把项目放在e盘下:E:\Work\RegisterProject;

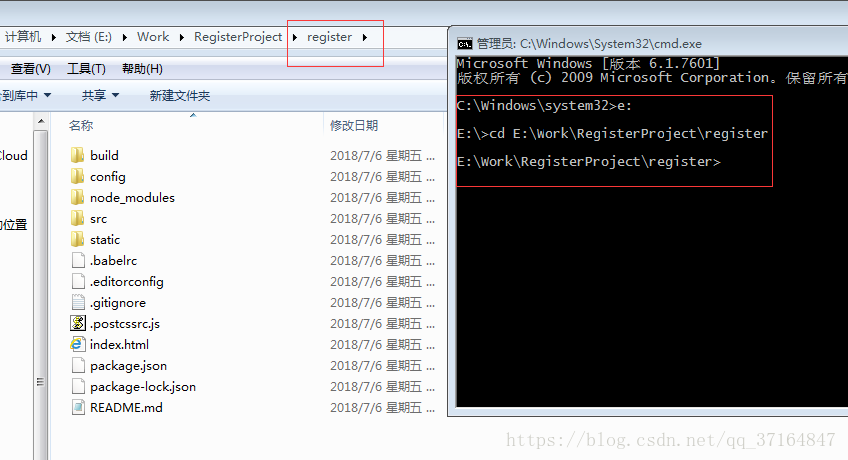
命令行进入这个目录:

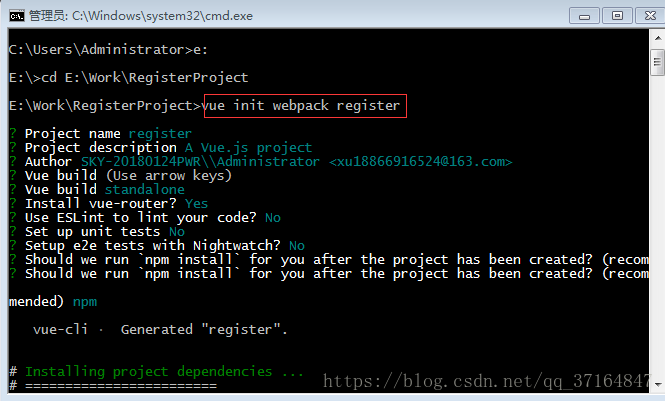
创建一个基于 webpack 模板的新项目
(1)vue init webpack register(项目名)

需要yes按Enter健就可以了,不需要输入n,然后按Enter健。

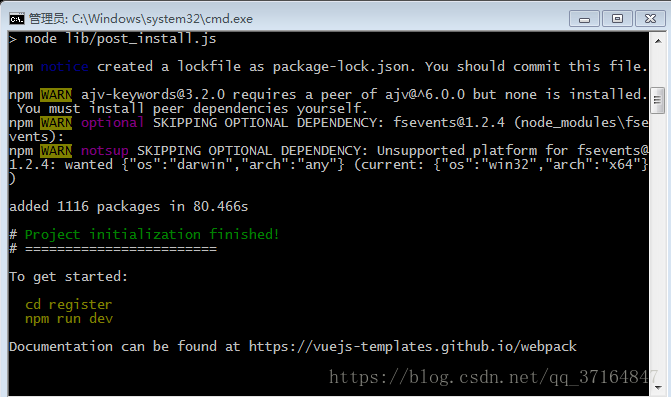
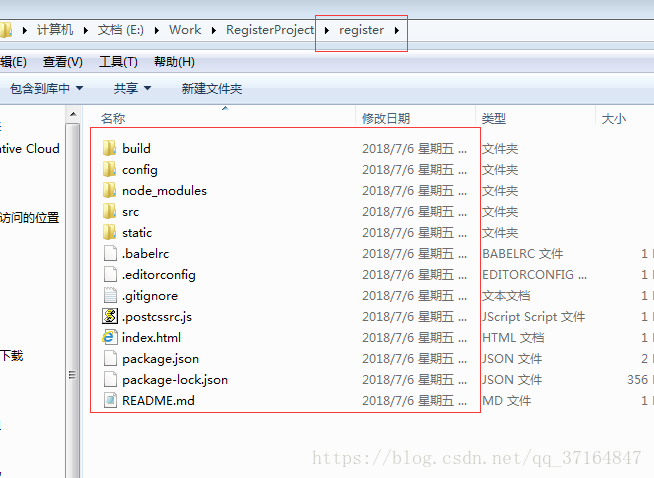
创建完成:在目录中可看到

运行:命令行进入到刚创建好的目录:cd register

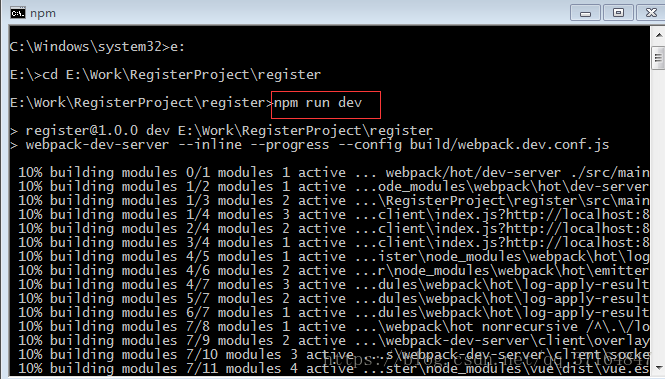
运行:npm run dev

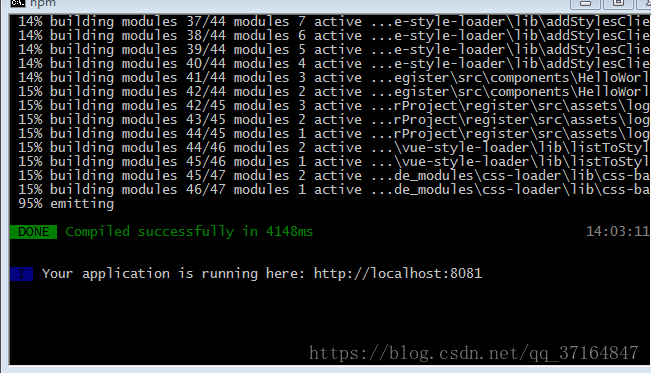
成功:

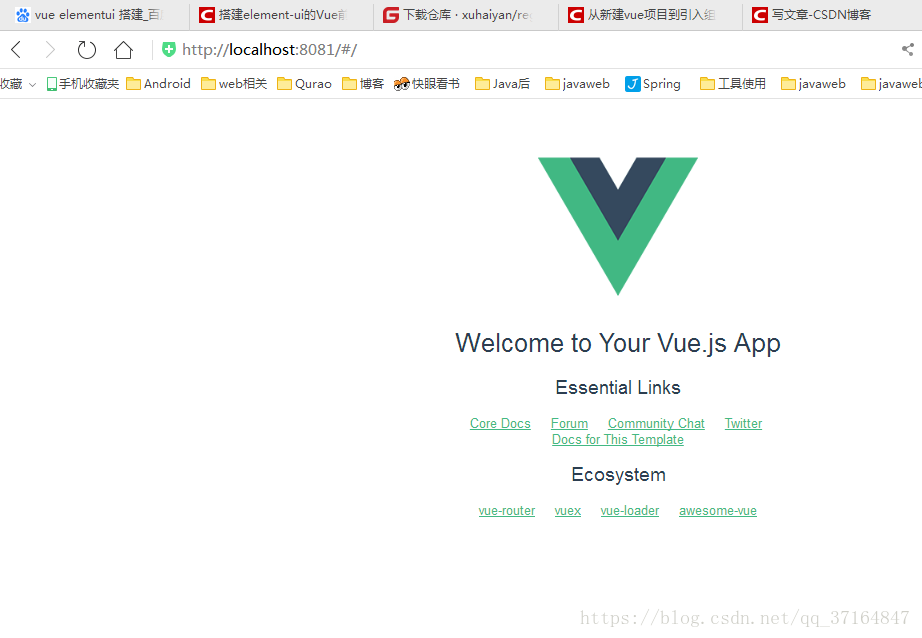
在浏览器输入:http://localhost:8080/ 我的是http://localhost:8081/(那是因为我已经打开另一个vue项目,80端口已经被占用,第一次的一般不会被占用,输入http://localhost:8080/ 就可以了)。
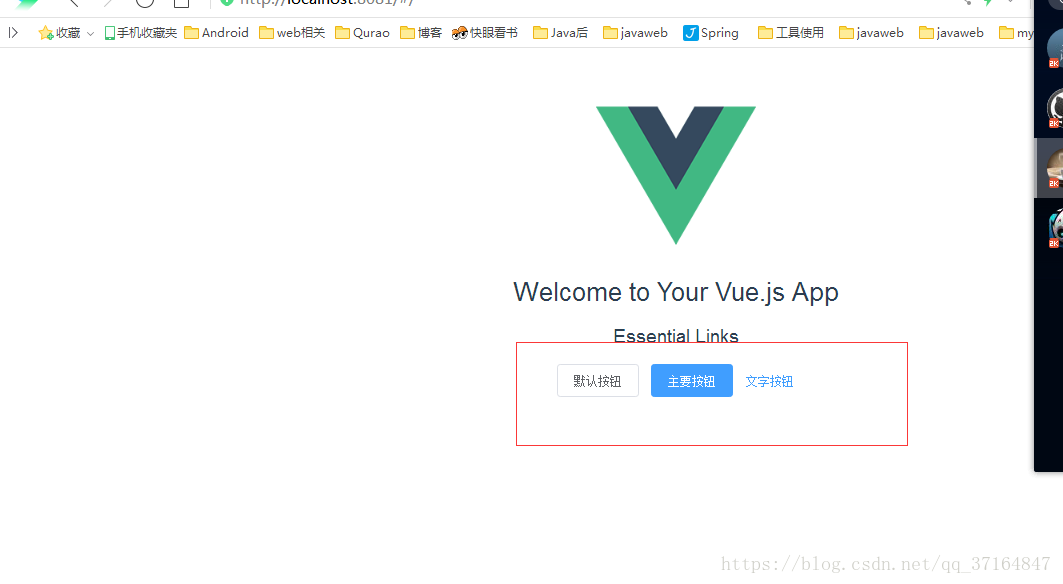
出现这个界面说明vue项目创建成功:

现在vue引入Element
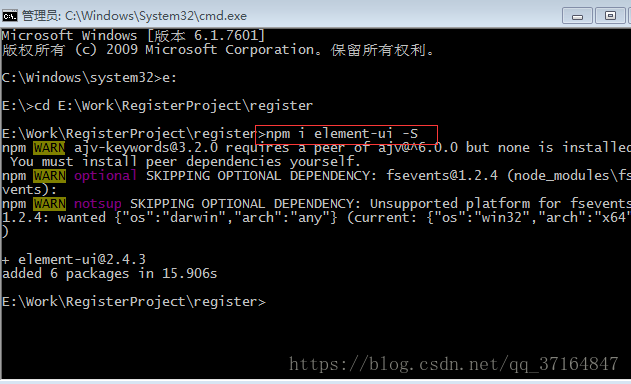
1.打开cmd,进入到当前刚创建的vue项目目录

在当前目录中运行:npm i element-ui -S

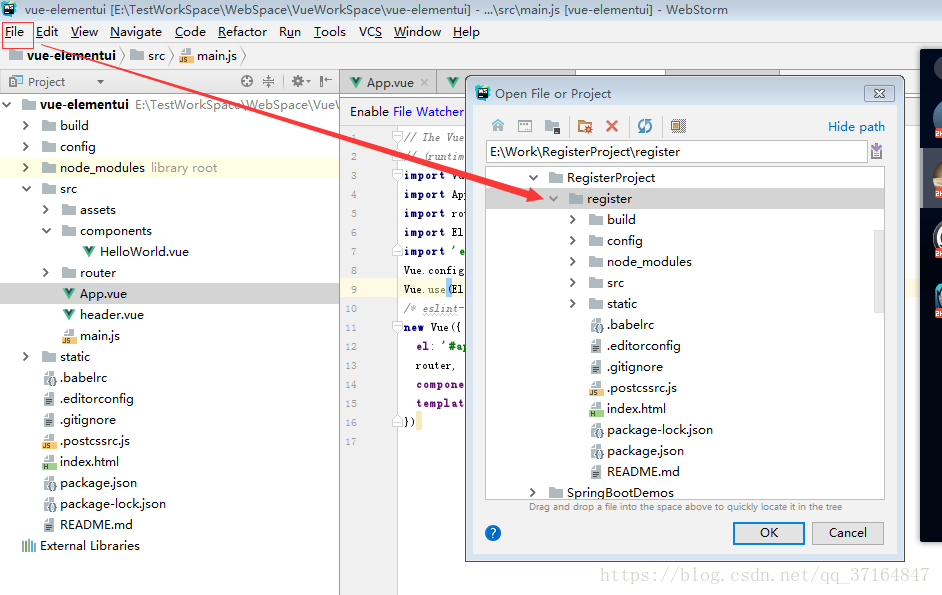
我使用webstrom打开刚创建的项目;file-open

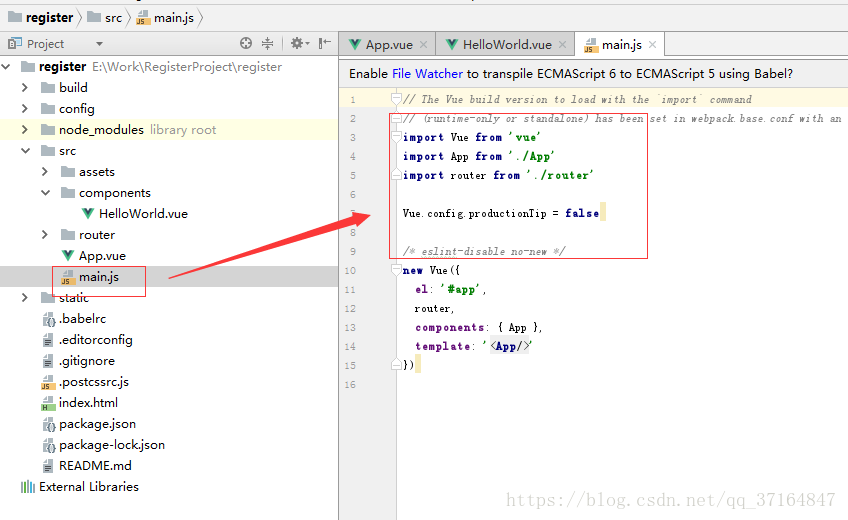
如图所示:

改变项目目录中的main.js文件;
初始main.js文件:

改成:
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)如图所示:

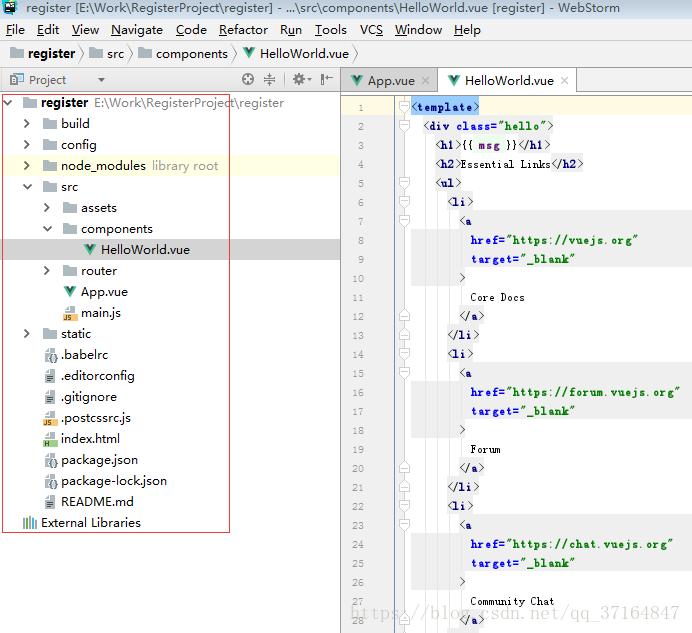
3.然后在.vue文件里就直接可以用了
例如:在src/components/Hello.vue做一下修改
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<h3>Essential Links</h3>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>运行:npm run dev(webstrom可以按Alt+F12键,输入npm run dev)
你将看到如下页面:

上述内容就是element-ui如何在vue中使用,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。