JavaScript 事件(常用)
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。比方说,我们可以在用户点击某按钮时产生一个onClick 事件来触发某个函数。事件在HTML 页面中定义。
事件举例:
注意:事件通常与函数配合使用,当事件发生时函数才会执行。

事件三要素
事件源、事件、事件驱动程序。
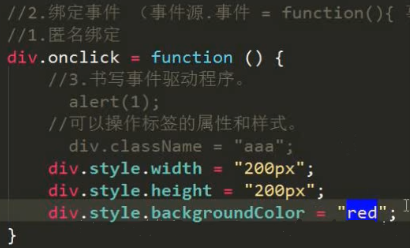
三句话:获取事件源、绑定事件、书写事件驱动程序。


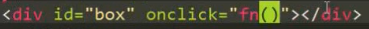
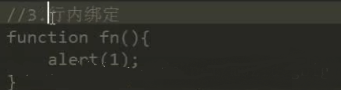
行内绑定事件:



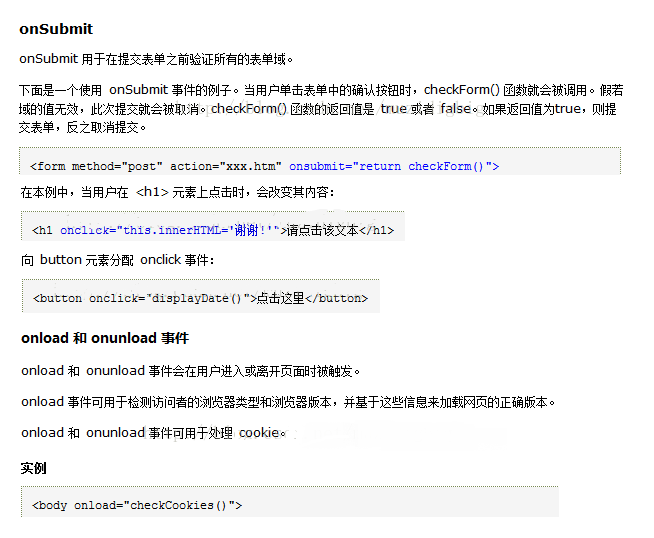
onload事件用于body标签控制整个页面(主要用于页面一加载就触发)

a.窗口事件,只在body和frameset元素中才有效
b.表单元素事件,在表单元素中才有效
c.键盘事件,在base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style,title元素里都无效
d.在base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style,title元素里都无效
e.其他
自定义对象:有初始化对象和定义构造函数的对象两种方法
a:初始化对象
例如:对象={属性1:值1;属性2:值2;......属性n:值n} 注意:每个属性/值对之间用分号隔开;
b: 定义构造函数的对象
例如:
function 函数名(属性1, 属性2,......属性N){
this.属性1=属性值1;
this.属性2=属性值2;
this.属性n=属性值n;
this.方法名1=函数名1;
this.方法名2=函数名2;
}
注意:方法名和函数名可以同名,但是在方法调用函数前,函数必须已经定义好,否则会出错为自定义的函数创建新的实例一样是使用new语句。
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
提示: 该事件类似于onchange 事件。不同之处在于 oninput 事件在元素值发生变化是立即触发,onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。
如有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。如果你想了解更多相关内容请查看下面相关链接
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。