本文实例讲述了JavaScript基于数组实现的栈与队列操作。分享给大家供大家参考,具体如下:
栈数据结构:
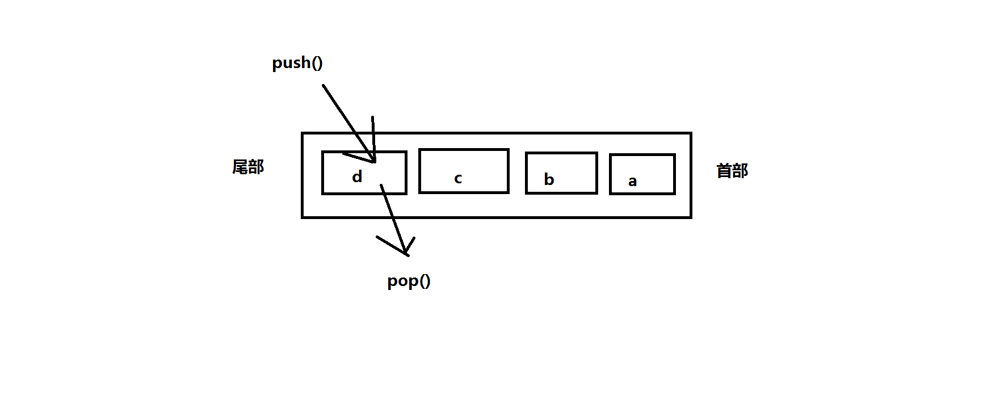
1、 后进先出 队列在列表的尾端添加项,从列表的尾端移除项
队列图:

实现代码:
var colors = ["red","blue"];
colors.push("brown"); //从队列尾部添加一项
console.log(colors);//[ 'red', 'blue', 'brown' ]
var item =colors.pop(); //从队列尾部移出一项
console.log(colors);//[ 'red', 'blue' ]
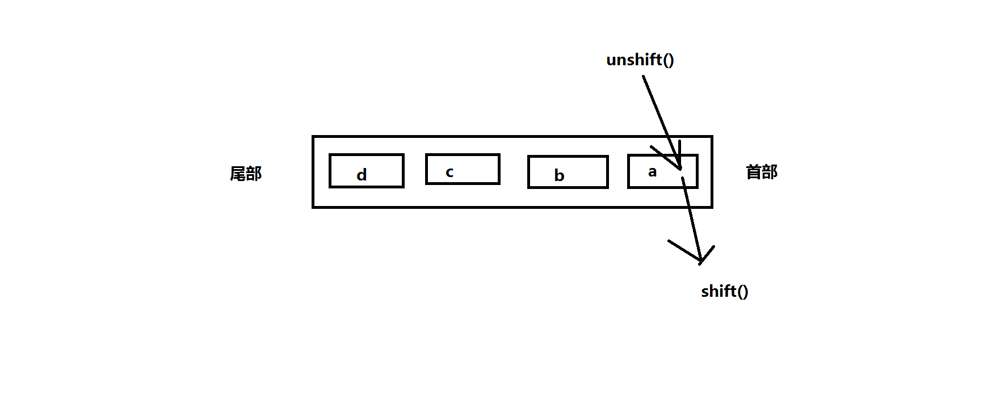
2. 后进先出 队列在列表的首端添加项,从列表的首端移除项
队列图:

实现代码:
var colors=["red","blue"];
colors.unshift("green"); //从队列的前端添加一项
console.log(colors);//[ 'green', 'red', 'blue' ]
colors.shift(); //从队列的前端移除一项
console.log(colors);//[ 'red', 'blue' ]
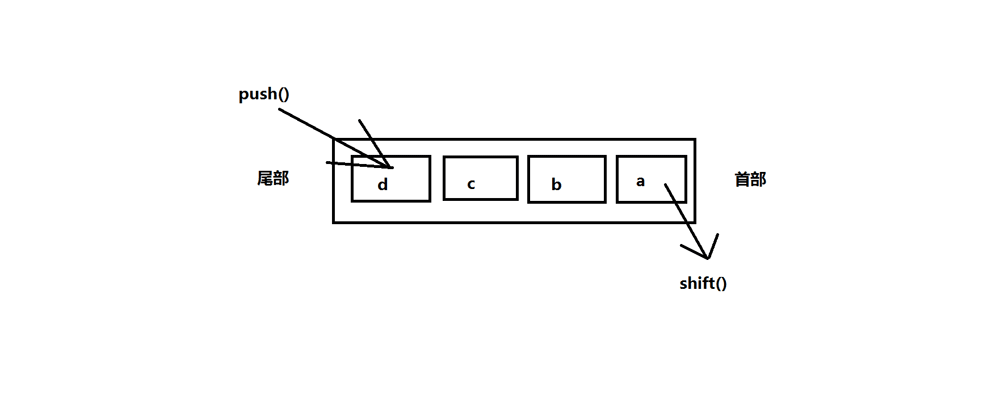
3. 先进先出 队列在列表的末端添加项,从列表的首端移除项
队列图:

实现代码:
var colors=new Array();
var count=colors.push("red","green"); //从队列尾部推入两项
console.log(count);//2
var count=colors.push("black"); //从队列尾部推入另一项
console.log(colors);//[ 'red', 'green', 'black' ]
console.log(count);//3
var item=colors.shift(); //取得队列的第一项
console.log(item);//red
console.log(colors);//[ 'green', 'black' ]
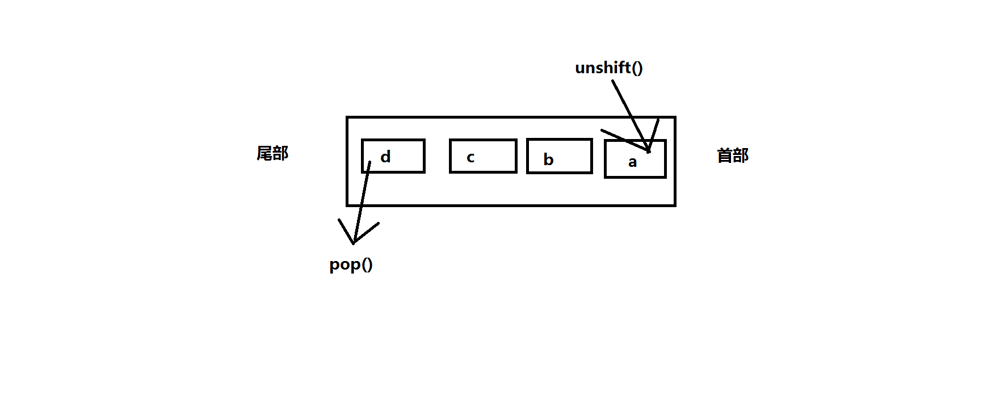
4. 先进先出 队列在列表的首端添加项,从列表的尾端移除项
队列图:

实现代码:
var colors=new Array(); //创建一个数组
var count=colors.unshift("red","green"); //从队列首部添加两项
console.log(colors);//[ 'red', 'green' ]
count =colors.unshift("black"); //从队列首部添加另一项
console.log(colors);//[ 'black', 'red', 'green' ]
var item=colors.pop(); //从队列尾部移出一项
console.log(colors);//[ 'black', 'red' ]
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结构与算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。