这篇文章给大家介绍怎么在JavaScript中获取自定义属性data值,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
HTML部分:
<div id="tree" data-leaves="47" data-plant-height="2.4m"></div>
js部分:
var tree = document.getElementById("tree");
//getAttribute()取值属性
console.log(tree.getAttribute("data-leaves"));
console.log(tree.getAttribute("data-plant-height"));
//setAttribute()赋值属性
tree.setAttribute("data-leaves","48");
//data-前缀属性可以在JS中通过dataset取值,更加方便
console.log(tree.dataset.leaves);
console.log(tree.dataset.plantHeight);
//赋值
tree.dataset.plantHeight = "3m";
tree.dataset.leaves--;
//新增data属性
tree.dataset.age = "100";
//删除,设置成null,或者delete
tree.dataset.leaves = null;
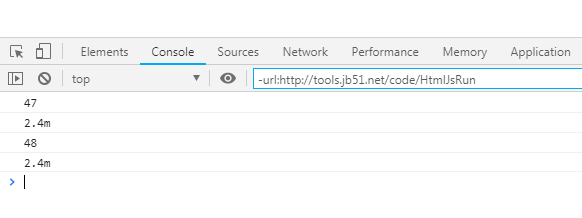
delete tree.dataset.age;使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码可得如下运行结果:

jQuery的data方法
var $tree = $('#tree');
console.log($tree.data("plant-height"));关于怎么在JavaScript中获取自定义属性data值就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。