小编这次要给大家分享的是JavaScript如何实现简单音乐播放器,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
阅读本文章你需要对HTML、CSS和Javascript有基本的了解。
话不多说,先上图。



这样看起来有点单调。
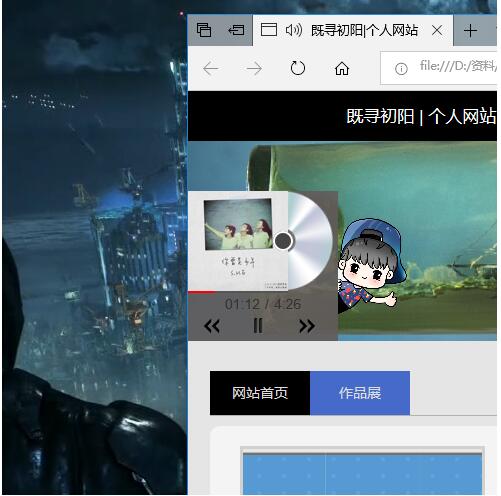
我们把它加在网页上试试。

具体效果可以去我的个人网站查看http://tcxqq.top
好了,成品已经展示了接下来,开干吧!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/music.css"> </head> <body> <audio src="" id="mymusic"></audio> <div class="music"> <div class="pic_div"> <img src="images/music/pictures/disc.png" alt="" class="disc"> <img src="images/music/pictures/default.jpg" alt="" id="music_pic"> <span class="dot"></span> <div class="music_program"> <div id="prograss"></div> </div> <div class="time"> <p><span id="currenttime">0:00</span><span>/</span><span id="duration">0:00</span></p> </div> <div class="music_menu"> <span onClick="backMusic()"></span> <span onClick="playPause()" id="playbtn"></span> <span onClick="nextMusic()"></span> </div> </div> </div> </body> <script src="js/music.js"></script> </html>
先建好基本的HTML框架。
<audio src="" id="mymusic"></audio>为我们的音频
<div class="music">...</div>里面的部分为音乐的控件以及进度条,图片等。
<img src="images/music/pictures/disc.png" alt="" class="disc">为旋转的碟片
<img src="images/music/pictures/default.jpg" alt="" id="music_pic">为音乐专辑图片
<span class="dot"></span>为 碟片中间的小圆点
<div class="music_program"><div id="prograss"></div></div>
我们通过DIV嵌套一个div来作为音乐的进度条(图片红色部分),第一个div固定宽度,第二个div用%来设置宽度。
<p><span id="currenttime">0:00</span><span>/</span><span id="duration">0:00</span></p> 为时间显示 播放时长和总时长
<div class="music_menu"> <span onClick="backMusic()"></span> <span onClick="playPause()" id="playbtn"></span> <span onClick="nextMusic()"></span> </div>
控制菜单按钮 上一曲 播放/暂停 下一曲
下面是具体的css代码
@charset "utf-8";
/* CSS Document */
.music {
height: 150px;
width: 150px;
background:rgba(98,91,91,0.9);
}
.pic_div {
position: relative;
}
.dot {
width: 15px;
height: 15px;
background: #464545;
position: absolute;
border: 2px solid white;
border-radius: 50%;
top: 40px;
left: 85px;
}
.disc {
width: 100px;
position: absolute;
right: 5px;
transform: rotate(30deg);
}
#music_pic {
width: 100px;
position: absolute;
}
.music_program {
height: 2px;
width: 100px;
background: #555;
position: relative;
top: 100px;
}
.music_program div {
height: 100%;
width: 0%;
background: red;
}
.time {
width: 100px;
height: 20px;
position: relative;
top: 85px;
overflow: hide;
}
.time p {
padding-left: 33px;
}
.time p span:nth-of-type(2) {
padding: 0 5px;
}
.music_menu {
width: 150px;
height: 25px;
position: relative;
top: 85px;
}
.music_menu span {
width: 30px;
height: 25px;
display: inline-block;
cursor: pointer;
}
.music_menu span:nth-of-type(1) {
margin-left: 8px;
background: url(../images/music/pictures/back.png) no-repeat 7px;
}
.music_menu span:nth-of-type(2) {
margin-left: 14px;
background: url(../images/music/pictures/play.png) no-repeat 10px;
}
.music_menu span:nth-of-type(3) {
margin-left: 14px;
background: url(../images/music/pictures/forward.png) no-repeat 7px;
}至于图片资源的话,博主是在站长素材下载的
链接🔗http://sc.chinaz.com/psd/130622574580.htm
接下来是最重要的Js部分!
// JavaScript Document
var music=document.getElementById("mymusic");
var prograss=document.getElementById("prograss");
var curtxt=document.getElementById("currenttime");
var duration=document.getElementById("duration");
var music_pic=document.getElementById("music_pic");
var deg=0;//旋转角度
var disctimer,prograsstimer;//碟片计时器,进度条计时器
var musicindex=0;//音乐索引
var musics=new Array("nicengshishaonian.mp3","huanian.mp3","chunfengshili.mp3");//音乐数组
var music_pics=new Array("000002","000001","000001");
//旋转碟片
var disc=document.getElementsByClassName('disc');
//音乐时间显示
function curtime(txt,misic)
{
if(music.currentTime<10)
{
txt.innerHTML="0:0"+Math.floor(music.currentTime);
}else
if(music.currentTime<60)
{
txt.innerHTML="0:"+Math.floor(music.currentTime);
}
else
{
var minet=parseInt(music.currentTime/60);
var sec=music.currentTime-minet*60;
if(sec<10)
{
txt.innerHTML="0"+minet+":"+"0"+parseInt(sec);
}
else
{
txt.innerHTML="0"+minet+":"+parseInt(sec);
}
}
}
//播放暂停
function playPause()
{
var btn=document.getElementById("playbtn");
if(music.paused)
{
music.play();
clearInterval(disctimer);//清除碟片的定时器
btn.style.background="url(images/music/pictures/pause.png) no-repeat 10px";//改变播放暂停键的图标
disctimer=setInterval(function(){
disc[0].style.transform="rotate("+deg+"deg)";
deg+=5;
//每秒设置进度条长度
},100);
prograsstimer=setInterval(function(){
prograss.style.width=(music.currentTime)*100 / (music.duration)+"%";
curtime(curtxt,music);
if(music.currentTime>=music.duration-1)//片尾跳转下一曲
{
musicindex++;//音乐索引加一
if(musicindex>=musics.length)//如果音乐索引超过长度,将音乐索引清零
{
musicindex=0;
}
getMusic();
music.play();//重载音乐后进行播放
}
},1000);
}
else
{
music.pause();//停止音乐
btn.style.background="url(images/music/pictures/play.png) no-repeat 10px";
clearInterval(disctimer);//清除碟片滚动的定时器
clearInterval(prograsstimer);//清除进度条的定时器
}
}
//下一曲
function nextMusic()
{
musicindex++;//音乐索引加一
if(musicindex>=musics.length)//如果音乐索引超过长度,将音乐索引清零
{
musicindex=0;
}
getMusic();
music.play();
}
//上一曲
function backMusic()
{
musicindex--;
if(musicindex<0)//如果索引小于0,将索引变为最大值
{
musicindex=musics.length-1;
}
getMusic();
music.play();
}
//读取音乐
function getMusic()
{
music.src="images/music/"+musics[musicindex];//改变音乐的SRC
music_pic.src="images/music/pictures/"+music_pics[musicindex]+".jpg";
if(music.readyState="complete")
{
setTimeout(function(){
duration.innerHTML=parseInt(music.duration/60)+":"+parseInt(music.duration%60);
},1000);//一秒后读取音乐的总时长
}
}
window.onload=function(){
getMusic();
}这次博主接受批评,对代码进行了大量的注释,方便大家阅读。
So 这里就不过多介绍了,这里用的三首歌都是博主喜欢的。
由于博主的网站不支持中文!所以改成拼音了。
第一首是SHE的我曾是少年(喜欢SHE的基本都20+了吧),还有鹿先森乐队的两首。
歌曲自己喜欢什么就加什么吧!
OK,这就是一个完整的播放器了。
看完这篇关于JavaScript如何实现简单音乐播放器的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。