今天就跟大家聊聊有关Vue请求JSON Server服务器数据的实现,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
json的数据结构
这是之前所请求的json数据:
{
"status":0
,"message":[
{
"id":1
,"name":"张三"
}
,{
"id":2
,"name":"李四"
}
]
}如果我们直接使用之前所使用的json数据,其在JSON Server中执行下面命令启动服务器:
json-server db.json
在控制台中我们会看到,其是会报错的,其报的错误代码如下:
\{^_^}/ hi!
Loading db.json
Done
Type of "status" (number) in db.json is not supported. Use objects or arrays of objects.上面的意思是说,在status后面不应该直接跟数字0而是应该跟一个Object对象或者是数组对象。之所以出现这种情况,其主要是因为在JSON Server的json顶级对象中,其是不允许直接跟字符串或数字的,而是应该跟Object对象或者是数组对象。
所以说上面的json数据应该修改如下:
{
"people": {
"status": {
"status": 0
},
"message": [
{
"id": 1,
"name": "张三"
},
{
"id": 2,
"name": "李四"
}
]
}
}现在再次执行下面的代码启动服务器:
json-server db.json
其启动后的结果如下:
\{^_^}/ hi!
Loading db.json
Done
Resources
http://localhost:3000/status
http://localhost:3000/message
Home
http://localhost:3000
Type s + enter at any time to create a snapshot of the database我们可以看到,现在JSON Server已经启动成功!
请求的url地址
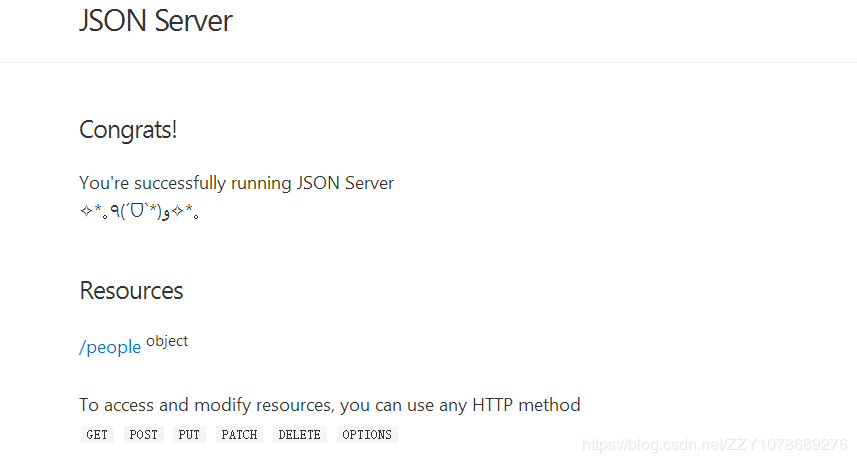
我们在这里不能直接使用http://localhost:3000的请求地址,然后再获取响应信息后直接点出来,原因如下:

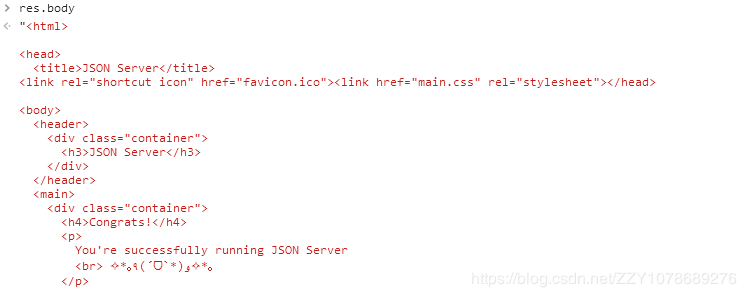
从这里,我们可以看到,我们所获取的实际上返回的是一个页面,我们是不能对页面直接点出来数据然后再操作的。即我们如果在响应结果中使用res.body,其返回的结果为:

此时我们访问的url地址应该为:
http://localhost:3000/people
其响应后的结果为:

从这里我们可以看出,这才是我们所期望得到的结果。
从后台获取vue-resource的数据源
基本上,在上面两点注意事项修改完成后,下面的代码就可以运行了,因而这里就不必再多说了,直接上完整源码:
源码
.html源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-router</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in list">{{item.name}}</li>
</ul>
</div>
<script src="../../../../js/vue/vue/1.0/vue.js"></script>
<script src="../../../../js/vue/vue-resource/1.2.1/vue-resource.js"></script>
<script type="application/javascript">
var vm = new Vue({
el:'#app'
,data:{
list:[]
}
,created(){
this.getData();
}
,methods:{
getData(){
var url = 'http://localhost:3000/people';
this.$http.get(url).then(function(res){
var body = res.body;
if(!body.status){
alert('请求出错!');
}
this.list = body.message;
});
}
}
});
</script>
</body>
</html>db.json源码:
{
"people": {
"status": {
"status": 0
},
"message": [
{
"id": 1,
"name": "张三"
},
{
"id": 2,
"name": "李四"
}
]
}
}运行结果

看完上述内容,你们对Vue请求JSON Server服务器数据的实现有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。