官方目前不提供右键菜单,这里借助Dropdown(下拉菜单)来实现,故为“官方“。
既然Dropdown有类似功能,如果将其文字隐藏,并且在合适时机弹出,便可实现,其自身就是iview中一个组件,不言而喻,功能强大、简洁。
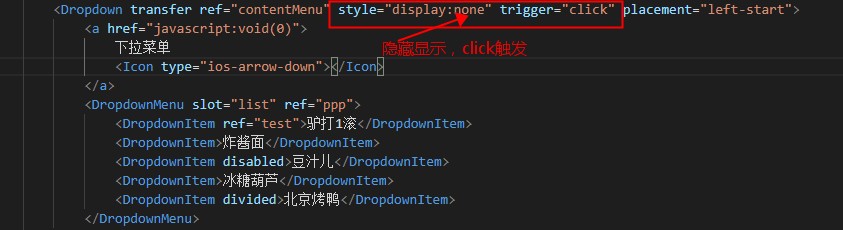
源码之下,了无秘密,简单陈述下思路,在模板中正常使用Dropdown组件,属性、样式需要单独设置( trigger="click"),即默认不显示,click触发,右键按下时首先设置其可见,在更改reference对象引用即可。
模板如下

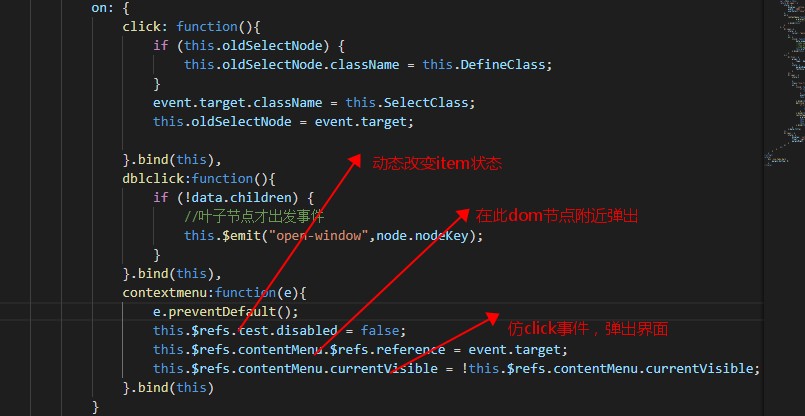
逻辑如下:

源码跟踪:
一。标签a不可见,原本以为只要改变left top,菜单会自动跟随,其位置是通过调用元素的getBoundingClientRect来获取,因标签不可见,拿到都是0,此路不通,pass;
二。也可以改变标签的z-index顺序,使其在目标节点之下,这里动态改变其引用节点来实现。
理论上任何组件都可实现右键菜单。
总结
以上所述是小编给大家介绍的iview通过Dropdown(下拉菜单)实现的右键菜单 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。