先来看一下功能实现,代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
#声明浏览器对象
browser = webdriver.Chrome()
try:
browser.get('https:www.baidu.com')
input = browser.find_element_by_id('kw')
input.send_keys('Python')
input.send_keys(Keys.ENTER)
wait = WebDriverWait(browser,10)
wait.until(EC.presence_of_element_located((By.ID,'content_left')))
print(browser.current_url)
print(browser.get_cookies())
print(browser.page_source)
finally:
browser.close()
可以看到打开了百度网站,查询了“Python”并且输出了当前的url,cookies还有网页源代码。
下面再来介绍详细功能。
1、声明浏览器对象。
browser = webdriver.Chrome()
browser = webdriver.Firefox()浏览器的对象初始化,并将其赋值给browser对象。
2.以淘宝为例,请求网页。
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
print(browser.page_source)
browser.close()可以看到输出了淘宝的源码,随后关闭。
3.查找节点
单个节点
提取搜索框这个节点
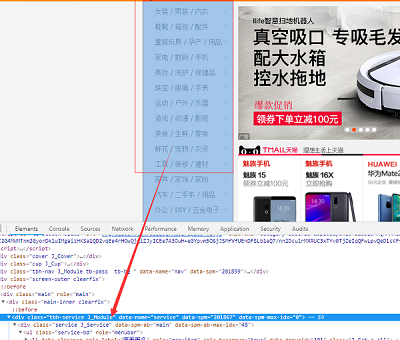
检查搜索框如下:

查找搜索框:
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
# 通过id查找
input_first = browser.find_element_by_id('q')
# 通过css查找
input_second = browser.find_element_by_css_selector('#q')
# 通过xpath查找
input_third = browser.find_element_by_xpath('//*[@id="q"]')
print(input_first,input_second,input_third)
browser.close()# 查找单个节点的方法
find_element_by_id
find_element_by_name
find_element_by_xpath
find_element_by_link_text
find_element_by_partial_link_text
find_element_by_tag_name
find_element_by_class_name
find_element_by_css_selector通用方法查找:
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
input_first = browser.find_element(By.ID,'q')
print(input_first)
browser.close()多个节点:
例如左侧的导航条所有条目:

browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
lis = browser.find_elements_by_css_selector('.service-bd li')
print(lis)
browser.close()获取多个节点的方法:
find_elements_by_id find_elements_by_name find_elements_by_xpath find_elements_by_link_text find_elements_by_partial_link_text find_elements_by_tag_name find_elements_by_class_name find_elements_by_css_selector
通用方法在这里同样适用。
4、节点交互
import time
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
input = browser.find_element_by_id('q')
# 输入文字用send_keys()
input.send_keys('ipone')
time.sleep(1)
#清空文字用clear()
input.clear()
input.send_keys('ipad')
button = browser.find_element_by_class_name('btn-search')
#点击
button.click()5、动作链
from selenium import webdriver
from selenium.webdriver import ActionChains
browser = webdriver.Chrome()
url = 'http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
browser.switch_to.frame('iframeResult')
#找到被拖拽的标签
source = browser.find_element_by_css_selector('#draggable')
#找到拖拽目的地的标签
target = browser.find_element_by_css_selector('#droppable')
actions = ActionChains(browser)
actions.drag_and_drop(source,target)
actions.perform()
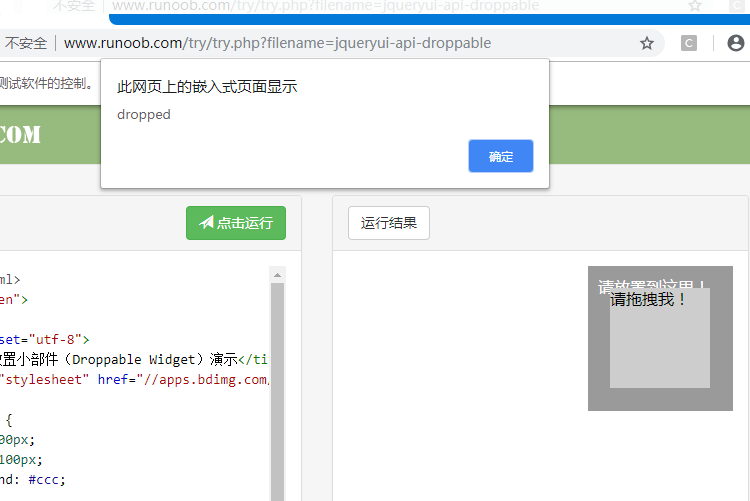
运行结果如下:

6、执行JavaScript
例如下拉进度条,可以直接模拟运行JavaScript,适用execute_script()即可实现
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
browser.execute_script('window.scrollTo(0,document.body.scrollHeight)')
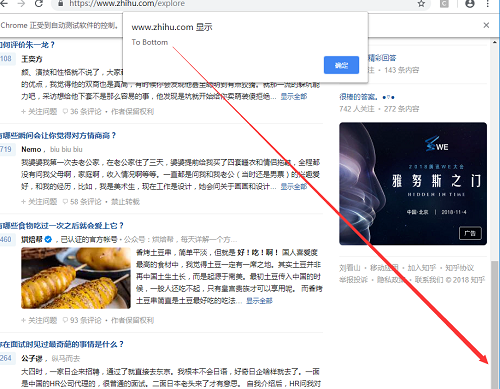
browser.execute_script('alert("To Bottom")')将滚动条拉到底部,执行结果如下:

7、获取节点信息
获取属性

代码如下:
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
logo = browser.find_element_by_id('zh-top-link-logo')
print(logo)
# 获取class属性
print(logo.get_attribute('class'))
获取文本值

代码如下:
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
input = browser.find_element_by_class_name('zu-top-add-question')
print(input.text)
输出结果如下:

获取id、位置、标签名和大小
以上面的标签为例:
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
input = browser.find_element_by_class_name('zu-top-add-question')
print(input.id)
# 输出位置
print(input.location)
#标签名
print(input.tag_name)
#大小
print(input.size)
输出结果:

8、界面切换
代码如下:
from selenium import webdriver
from selenium.common.exceptions import NoSuchElementException
browser = webdriver.Chrome()
browser.get('http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')
#界面切换到子界面
browser.switch_to.frame('iframeResult')
try:
# 查找logo
logo = browser.find_element_by_class_name('logo')
except NoSuchElementException:
print('NO LOGO')
# 界面切换到父级界面
browser.switch_to.parent_frame()
# 查找logo
logo = browser.find_element_by_class_name('logo')
print(logo)
print(logo.text)9、延时等待
隐式等待
当selenium没有在DOM中找到节点,继续等待,超出设定时间,抛出异常
browser = webdriver.Chrome()
browser.implicitly_wait(10)
browser.get('https://www.zhihu.com/explore')
input = browser.find_element_by_class_name('zu-top-add-question')
print(input)显式等待
指定要查找的节点,然后指定一个最长等待时间,如果在规定时间内加载出来节点,返回节点,如果超出规定时间,抛出异常。
browser = webdriver.Chrome()
browser.get('https://www.taobao.com/')
wait = WebDriverWait(browser,10)
input = wait.until(EC.presence_of_element_located((By.ID,'q')))
# 节点可点击
button = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR,'.btn-search')))
print(input,button)
10、Cookies
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
# 获取cookies
print(browser.get_cookies())
# 添加cookie
browser.add_cookie({'name':'name','domin':'www.zhihu.com','value':'germey'})
print(browser.get_cookies())
# 删除所有的cookies
browser.delete_all_cookies()
print(browser.get_cookies())输出结果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。如果你想了解更多相关内容请查看下面相关链接
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。