在python中gui编程有很多中选择,如果是相对简单的gui的话使用python自带的tkinter即可,但是由于tkinter没有详细的API文档,要使用起来比较麻烦,而且不够美观,如果是要求比较高的gui编程,推荐使用PyQt或者wxpython。
我在这里主要说一下tkinter中3种布局方式中的grid布局,在之前写个比较简单的软件的时候遇到了写问题,在此记录下来。
1. grid中的一些参数:需要声明的是,行列大小由该列/行中最大组件大小所决定!!
column: 对应的放置的所在的列序号 columnspan: 表示该组件需要横跨多少列 row: 对应的放置的所在的行序号 rowspan: 表示组件需要横跨多少行 ipadx: 需要注意,这个参数表示x方向的内部填充,即以内部颜色为标准向左右方向扩展 ipady: 同上 padx: 这个是表示x方向的外部填充 pady: 同上
例子如下:
import tkinter as tk
windows = tk.Tk()
windows.geometry('500x500') ## 规定窗口大小500*500像素
windows.resizable(False, False) ## 规定窗口不可缩放
lab1 = tk.Label(windows, text='lab1', height=1, width=15, bg='blue', fg='white')
lab1.grid(row=0, column=0, padx=5, pady=5)
lab2 = tk.Label(windows, text='lab2', height=1, width=15, bg='blue', fg='white')
lab2.grid(row=0, column=1, ipadx=5, ipady=5)
lab3 = tk.Label(windows, text='lab3', height=1, width=15, bg='red', fg='white')
lab3.grid(row=0, column=2)
windows.mainloop()

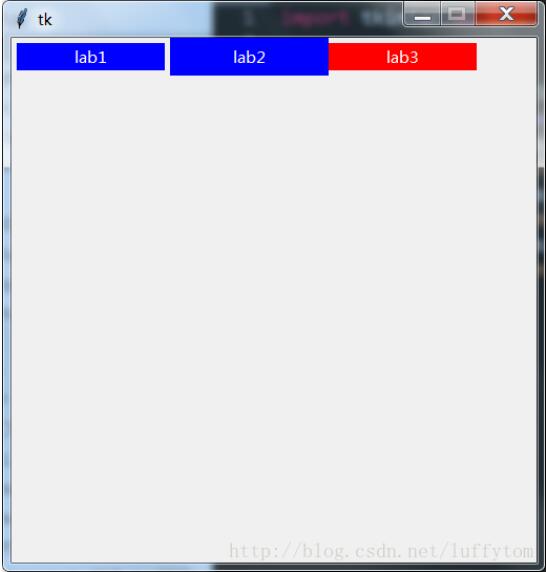
图片中lab1附近白色的部分就是外部填充的,根据外部颜色来向外扩展;lab2中明显蓝色变大,是内部填充,根据内部颜色向外扩展, 而lab3之所以看上去和lab1相同是因为第一行(row=0)的大小已经被lab1扩展了5个像素,所以lab3想当与一个小盒子放在大盒子里居中放置,看上去和lab1相同。
2. tkinter中Text的动态显示问题:
tkinter中的Text组件能够显示文本,我在做自然语言处理相关软件时经常用到,在这我之前遇到如何动态显示输出的情况。我的解决方法是使用Text组件的update()方法,因为窗口的刷新需要事件的触发才能刷新,而文本的动态刷新我们只需要把Text对象保存,每次需要插入文本时使用如下的方式来及时更新:
## 格式化输出的字符串
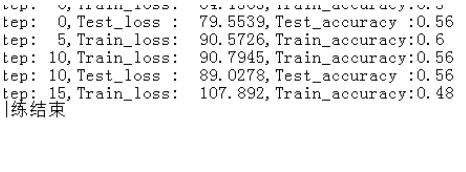
textvar = "Step:%3d,Train_loss:%9g,Train_accuracy: %g" %(itr, loss_train, accuracy_train)
## 插入对应的Text对象中
tebox.insert('insert', textvar+'\n')
插入后及时的更新
tebox.update()
当然,可以使用多线程技术保证windows的mainloop()方法能够一直等待事件的发生,而令一条线程工作的同时实时更新Text组件。

以上这篇Python tkinter的grid布局及Text动态显示方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。