小编给大家分享一下怎么用VUE写一个多用模态框组件模版,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Modal.vue组件
<template>
<!-- 过渡动画 -->
<transition name="modal-fade">
<!-- 关闭模态框事件 和 控制模态框是否显示 -->
<div class="modal-backdrop" @click="$emit('closeModal')" v-show="show">
<div class="modal">
<img class="img" :src="imgadress" >
<div class="modal-body" id="modalDescription">
<li></li>
<!-- 状态提示文字的插槽 -->
<slot name="status">{{statusText}}</slot>
<li></li>
</div>
<!-- 模态框内容文字 可有可无 -->
<div class="modal-content" v-if="contentText">
{{contentText}}
<span v-if="IDList" v-for="item in IDList" :key="item.id">{{item.payMoney}}
<i>{{item.yuan}}</i>
</span>
</div>
<ul>
<!-- 模态框按钮 可选单个确定按钮 和 两个确定、取消按钮 -->
<!-- 单个确定按钮 -->
<li v-if="alert" :class="buttonBackground" @click.stop="$emit('button')">确定</li>
<!-- 确定和取消按钮 -->
<li v-else class="confirm">
<div>取消</div>
<div :class="buttonBackground" @click.stop="$emit('confirm')">{{sure}}</div>
</li>
</ul>
</div>
</div>
</transition>
</template>
<script>
export default {
name:'modal',
// 通过 props 传值
props: {
imgadress:String,
title:String, //标题文字
show:{ //显示取消
type:Boolean,
default:false
},
statusText:String, //状态文字
contentText:String, //描述文字
IDList:Array, //ID 列表
payMoney:Number,
yuan:String,
buttonBackground:String, //按钮背景色
alert:String, //判断一个还是两个按钮
sure:String, //第二个按钮的提示文字
},
data(){
return{
closemodal:"close",
// isModalVisible:false,
// 确定和取消按钮的两种颜色
red:'redBackground',
blue:'blueBackground'
}
},
methods:{
// 关闭模态框事件
close(){
this.$emit('close')
},
}
}
</script>
<style lang="scss" scoped>
.modal-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,.3);
display: flex;
justify-content: center;
align-items: center;
z-index: 12;
.modal {
background-color: #fff;
box-shadow: 2px 2px 20px 1px;
overflow-x:auto;
display: flex;
flex-direction: column;
width: 11.8rem;
position: relative;
border-radius: 0.2rem;
.img{
width: 3.6rem;
height: 3.6rem;
margin: 0.8rem 4.1rem;
}
.modal-header{
padding: 0.6rem 4.1rem;
width: 3.6rem;
height: 3.6rem;
box-sizing: border-box;
.img{
width: 100%;
height: 100%;
}
div{
width: 100%;
height: 100%;
background: #000;
}
}
.modal-body{
width: 100%;
height: 0.48rem;
padding: 0rem 1.6rem;
margin-bottom: 0.8rem;
box-sizing: border-box;
display: flex;
justify-content: space-between;
align-items: center;
li{
width: 2rem;
height: 0.04rem;
background: #eeeee5;
}
}
.modal-content{
width: 100%;
// height: 0.6rem;
margin-bottom: 0.8rem;
text-align: center;
color: #34304B;
span{
color: #32B8B9;
i{
color: #4F4F4F;
}
}
}
ul{
li{
width: 100%;
height: 1.52rem;
line-height: 1.52rem;
text-align: center;
color: #fff;
font-size: 0.56rem;
letter-spacing: 0.4rem;
}
.confirm{
display: flex;
div:nth-child(1){
flex: 1;
background: #DEDEDE;
color: #BCBBBF;
}
div:nth-child(2){
flex: 1;
color: #fff;
}
}
}
.blueBackground{
background: #21A6DF;
}
.redBackground{
background: #FF4046;
}
}
}
/* 动画 */
.modal-fade-enter,.modal-fade-leave-active{
opacity: 0;
}
.modal-fade-enter-active, .modal-fade-leave-active{
transition: opacity 0.5s ease;
}
</style>新建一个index.js文件,在其中全局引入组件,全局引入之后,就不用在每个调用的组件里面单独引入了,可以直接使用
import Modalfrom "./Modal.vue";
const components = {
install: function (Vue) {
Vue.component('Modal', Modal);
}
}
//导出组件
export default components;Index.vue中调用
<template>
<div class="index">
<!-- 提交成功模态框 -->
<Modal
ref="Modal"
:imgadress="imgadress"
v-show="isModalVisible"
statusText="提交成功"
@closeModal="closeModal"
contentText="Index.vue"
:IDList="IDList"
:buttonBackground="red"
sure="确定"
@confirm="confirm"
>
<!-- :payMoney="payMoney"
yuan="元" -->
</Modal>
<button @click="showModel">支付成功模态框</button>
</div>
</template>
<script>
export default {
name: 'Index',
data(){
return{
// 模态框
imgadress:require('./../../assets/img/success.png'),
isModalVisible:false,
show: false,
showToast: false,
thisIndex:0,
green:'green',
blue:'',
red:'',
IDList:[
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
{payMoney:23456,yuan:'、'},
],
payMoney:99,
}
},
methods:{
// 提示模态框
showModel(){
this.isModalVisible = true;
this.blue = this.$refs.Model.blue
this.red = this.$refs.Model.red
},
closeModal(){
this.isModalVisible = false
},
confirm(){
console.log(11111111111);
},
}
}
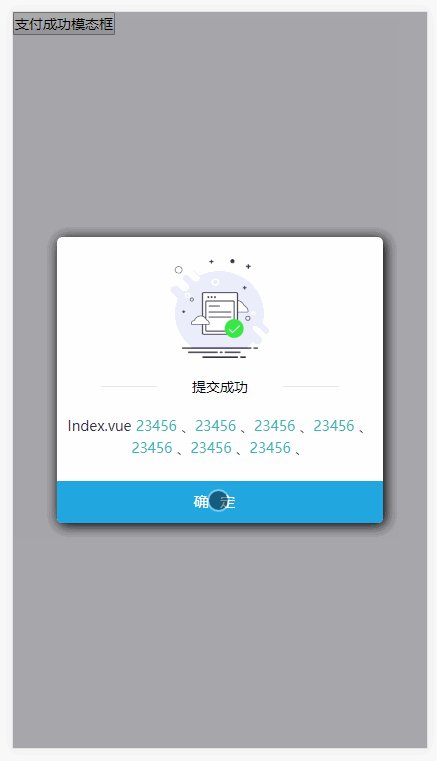
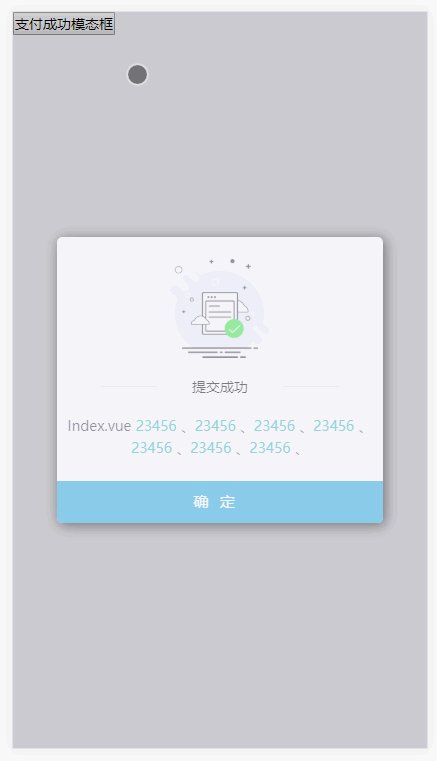
</script>效果如图

模态框-1.gif
如果只需要一个确定按钮,只需要在调用的时候,这么写就好了
<template> <div class="index"> <!-- 提交成功模态框 --> <Modal ref="Modal" :imgadress="imgadress" v-show="isModalVisible" statusText="提交成功" @closeModal="closeModal" contentText="Index.vue" :IDList="IDList" :buttonBackground="blue" @button="closeModal" sure="确定" alert="1" > </Modal> <button @click="showModel">支付成功模态框</button> </div> </template>
如图

以上是“怎么用VUE写一个多用模态框组件模版”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。