这篇文章主要为大家展示了“v-for中使用v-if或者v-bind:class失效怎么办”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“v-for中使用v-if或者v-bind:class失效怎么办”这篇文章吧。
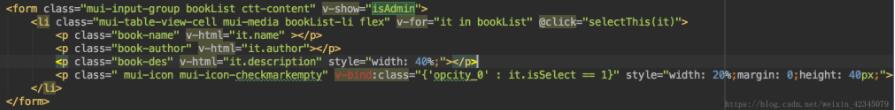
在v-for循环出来的列表中使用v-bing动态绑定class、v-show或v-if动态控制个别item 场景一般多用于多项选择
原因是在v-for循环的时候 items是动态创建,所以不会被监听并且实时动态控制class

解决方法是 vm.$set 官方文档中有介绍
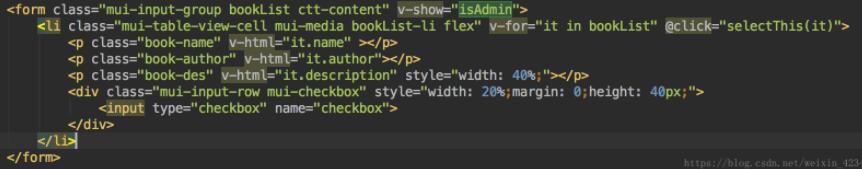
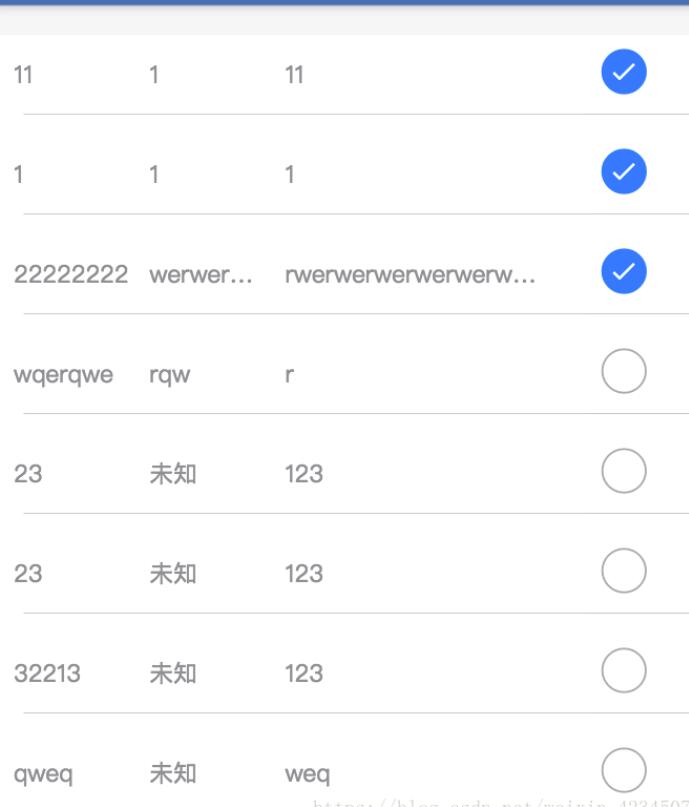
我的解决方法使用了框架自带多选按钮,将样式呈现出来


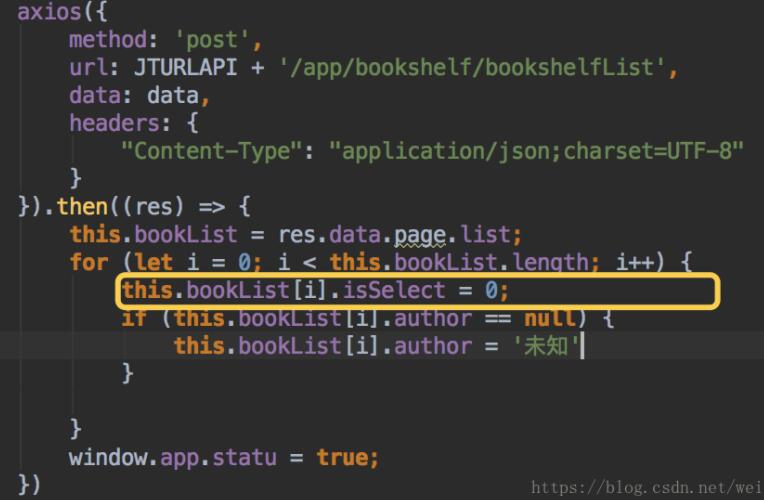
但仅仅是样式呈现,在循环items的时候,给它新增属性isSelect

然后在点击选择的时候,动态设置isSelect属性

在提交的时候去循环判断该list每一项的isSelect属性,从而达到同样的效果
以上是“v-for中使用v-if或者v-bind:class失效怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。