жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іvue3.0 CLI - 1 - npmеҰӮдҪ•е®үиЈ…зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
node ејҖеҸ‘зҺҜеўғиҜ·е…ҲиҮӘиЎҢеҮҶеӨҮ
npm install -g @vue/cli е®үиЈ…е®ҢжҲҗд№ӢеҗҺе‘Ҫд»ӨиЎҢеҲҷеӯҳеңЁ vue е‘Ҫд»Ө
vue -V жҹҘзңӢжң¬ең° vue зүҲжң¬ vue -h иҫ“еҮәеё®еҠ©
vue create <project-name> иҝӣе…Ҙе·ҘзЁӢж–Ү件еӨ№пјҢеҲӣе»әйЎ№зӣ®гҖӮ
еҰӮпјҡcd studyVue ( иҝӣе…Ҙе·ҘзЁӢж–Ү件еӨ№ ) vue create config ( еҲӣе»ә config йЎ№зӣ® )

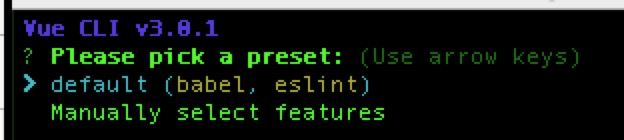
йҖүжӢ© default й…ҚзҪ®йЎ№пјҢдёӢйқўжІЎд»Җд№ҲеҸҜд»Ӣз»Қзҡ„пјҢиҮӘиЎҢе°қиҜ•гҖӮ
дёӢйқўд»Ӣз»ҚйҖүжӢ© manually select features зҡ„зӣёе…іжөҒзЁӢ ( дҪҝз”ЁдёҠдёӢз®ӯеӨҙжҢүй”®еҲҮжҚўйҖүйЎ№ - enter жҢүй”®зЎ®е®ҡйҖүжӢ© - дёӢеҗҢ )

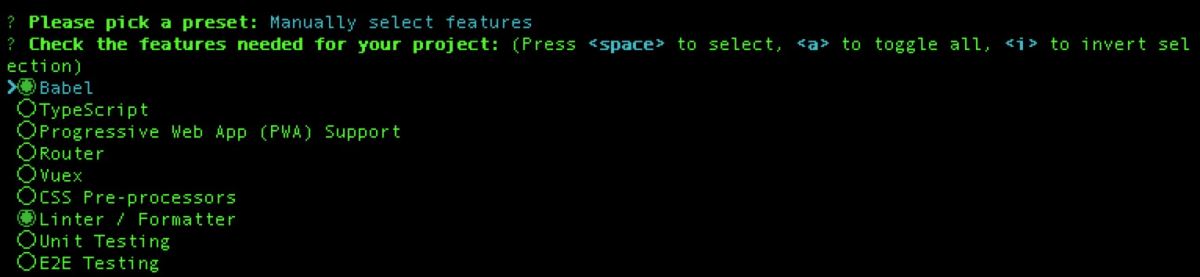
иҜҘй…ҚзҪ®йЎ№пјҡйҖүжӢ©йЎ№зӣ®йңҖиҰҒзҡ„зү№жҖ§ ( и®©дҪ йҖүжӢ©йЎ№зӣ®йҮҢиҫ№зҡ„жҸ’件 )
Babel - иҪ¬з Ғе·Ҙе…·пјӣTypeScript - еҫ®иҪҜеҮәзҡ„ js зҡ„и¶…йӣҶпјӣPWA -жёҗиҝӣејҸWEBеә”з”ЁпјӣRouter - и·Ҝз”ұеҠҹиғҪпјӣVuex - дёӯеҝғеҢ–зҠ¶жҖҒз®ЎзҗҶпјӣCSS - cssеӨ„зҗҶеҷЁпјӣLinter - д»Јз ҒзҫҺеҢ–дёҺжЈҖжҹҘпјӣ Unit Testing - еҚ•е…ғжөӢиҜ•пјӣ E2E Testing -з«ҜеҲ°з«ҜжөӢиҜ•гҖӮ
дҪңдёәдёҖдёӘжңүеҝ—ж°”зҡ„дәәпјҢе’ұ们全йғҪйҖүпјҢд»ҘеҗҺж…ўж…ўеӯҰгҖӮ( з©әж јй”®жҢүй”®йҖүжӢ© - дёӢеҗҢ )

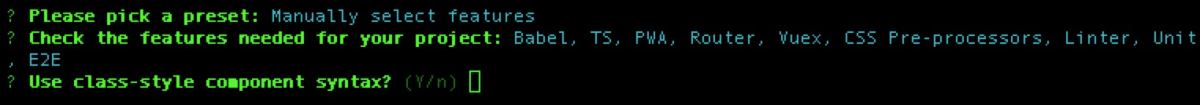
жҢүдёӢ enter зЎ®е®ҡд№ӢеҗҺпјҢиғҪзңӢеҲ°дёҠдёҖдёӘй…ҚзҪ®йЎ№жҲ‘们йҖүжӢ©дәҶд»Җд№ҲгҖӮ
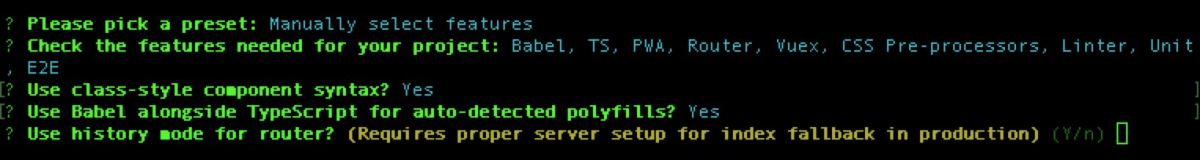
иҜҘй…ҚзҪ®йЎ№пјҡжҳҜеҗҰдҪҝз”Ё class-style 组件иҜӯжі•пјҢйҖүжӢ© yes гҖӮ

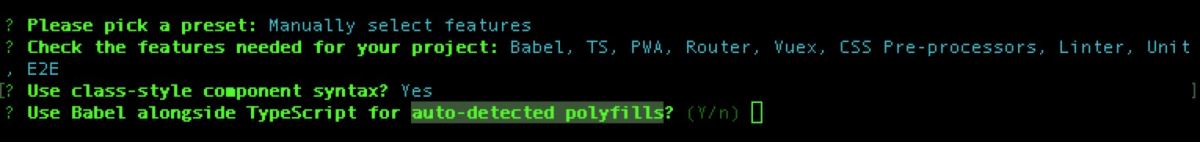
иҜҘй…ҚзҪ®йҖүжӢ© yes гҖӮ

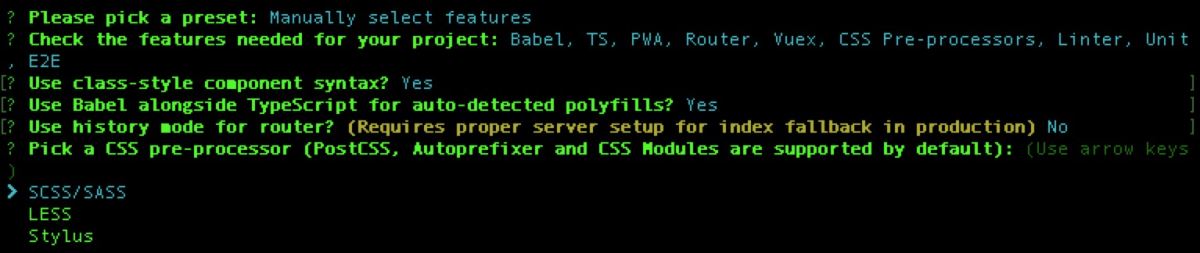
иҜҘй…ҚзҪ®йЎ№пјҡжҳҜеҗҰдҪҝз”Ё history жЁЎејҸ ( иҜҘжЁЎејҸеҗ«д№үд»ҘеҗҺжҲ‘дјҡд»Ӣз»Қ - е®ҳзҪ‘д№ҹжңүд»Ӣз»Қ )пјҢйҖүжӢ© no гҖӮ

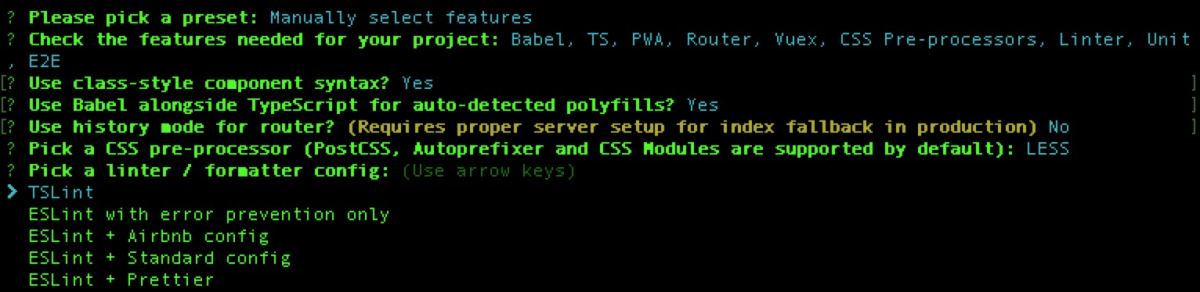
иҜҘй…ҚзҪ®йЎ№пјҡйҖүжӢ© css йў„еӨ„зҗҶ ( жҲ‘жІЎз”ЁиҝҮ css йў„еӨ„зҗҶеҷЁ )пјҢд»»ж„ҸйҖүжӢ©дәҶдёҖдёӘгҖӮ

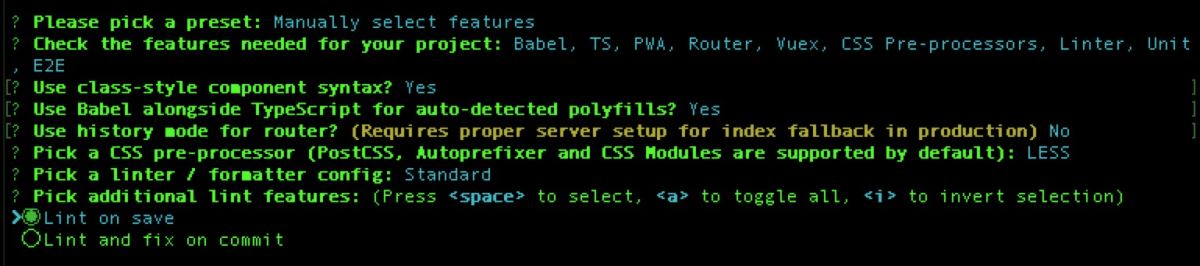
иҜҘй…ҚзҪ®йЎ№пјҡйҖүжӢ©д»Јз ҒзҫҺеҢ–е’ҢжЈҖжҹҘй…ҚзҪ®гҖӮиҝҷйҮҢйҖүжӢ©ж ҮеҮҶй…ҚзҪ® ( жҲ‘д№ҹжІЎз”ЁиҝҮпјҢе…ҲйҖүдёҖдёӘ )гҖӮ

иҜҘй…ҚзҪ®йЎ№пјҡйҖүжӢ©д»Јз ҒжЈҖжҹҘзҫҺеҢ–зҡ„зӣёе…ій…ҚзҪ®гҖӮдёӨйЎ№йғҪйҖүгҖӮ

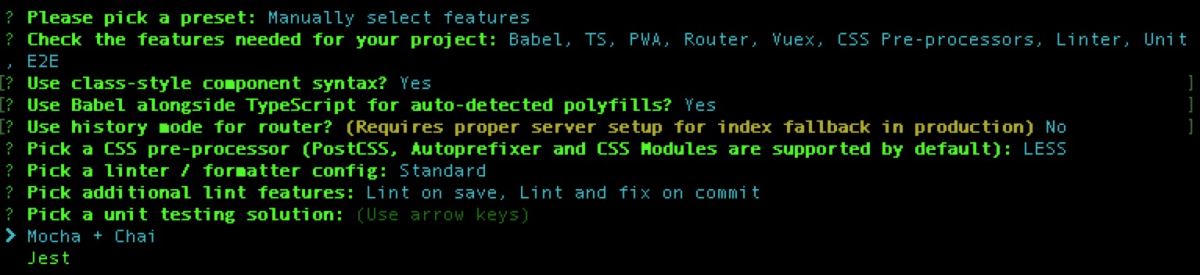
иҜҘй…ҚзҪ®йЎ№пјҡйҖүжӢ©еҚ•е…ғжөӢиҜ•и§ЈеҶіж–№жЎҲгҖӮйҖүжӢ© mocha ( жҲ‘д№ҹжІЎз”ЁиҝҮпјҢйҖүжӢ©дёҖдёӘз”Ёзҡ„дәәеӨҡзҡ„ )гҖӮ

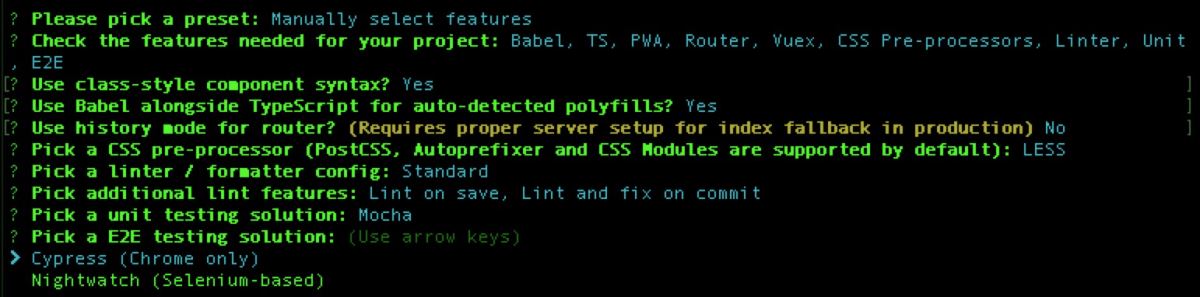
иҜҘй…ҚзҪ®йЎ№пјҡйҖүжӢ©з«ҜеҲ°з«ҜжөӢиҜ•и§ЈеҶіж–№жЎҲгҖӮйҖүжӢ©nightwatch( жҲ‘д№ҹдёҚжҮӮпјҢиҜ»иҖ…иҮӘиЎҢйҖүжӢ© )гҖӮ

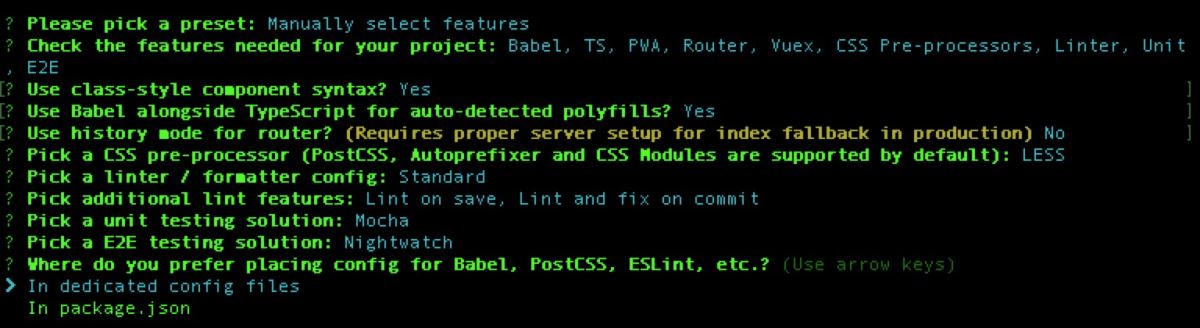
иҜҘй…ҚзҪ®йЎ№пјҡйҖүжӢ©еңЁе“ӘйҮҢеӯҳж”ҫдёҠиҝ°зҡ„жүҖжңүзҡ„й…ҚзҪ®гҖӮд»ҘеүҚйғҪжҳҜж”ҫеңЁ package.json дёӯ ( webpack дҪҝз”Ёд№ жғҜ )пјҢеҸҰеӨ–дёҖдёӘжҳҜ vue 3.0 ж–°зҡ„еӯҳй…ҚзҪ®зҡ„ж–№ејҸпјҢдҪҝеҫ—й…ҚзҪ®йЎ№жӣҙеҠ з®ҖжҙҒгҖӮйҖүжӢ©In dedicated config files гҖӮ

иҜҘй…ҚзҪ®йЎ№пјҡе°Ҷд»ҘдёҠжүҖжңүзҡ„й…ҚзҪ®иҝҮзЁӢпјҢдҝқеӯҳдёәй»ҳи®Өзҡ„й…ҚзҪ®жөҒзЁӢгҖӮ( д№ҹе°ұжҳҜдёӘдәәи®ҫзҪ®зҡ„ж„ҸжҖқпјҢд»ҘеҗҺж–°е»әйЎ№зӣ®пјҢй»ҳи®ӨйҮҮз”Ёиҝҷдәӣй…ҚзҪ® )гҖӮйҖүжӢ© yes гҖӮ
еҗҺйқўи®©дҪ дёәиҝҷдёӘй…ҚзҪ®йЎ№иҝӣиЎҢе‘ҪеҗҚгҖӮжҲ‘иҫ“е…Ҙ nDosVue гҖӮ
д№ӢеҗҺе°ұејҖе§ӢиҮӘеҠЁеҢ–зҡ„е·ҘзЁӢй…ҚзҪ®гҖӮ1 min д№ӢеҶ…е°ұй…ҚзҪ®еҘҪгҖӮ

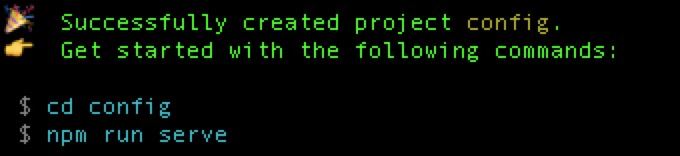
npm run serve ејҖеҗҜзҪ‘з«ҷпјӣcd config иҝӣе…Ҙй…ҚзҪ®ж–Ү件еӨ№гҖӮеҲ°жӯӨпјҢvue еҲӣе»ә第дёҖдёӘйЎ№зӣ®е®ҢжҲҗгҖӮ

жңҖеҗҺз”ҹжҲҗзҡ„зӣ®еҪ•еҰӮдёҠеӣҫгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңvue3.0 CLI - 1 - npmеҰӮдҪ•е®үиЈ…вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ