这篇文章给大家分享的是有关vue如何实现刷新之后嵌套路由不变并重新渲染页面的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
解决嵌套路由刷新时,路由没有变化,正常情况下页面是不会重新渲染的
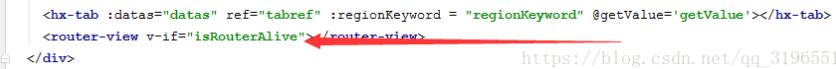
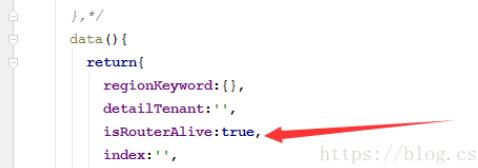
1、在router-view中加上条件渲染 v-if 默认为true。让它显示出来


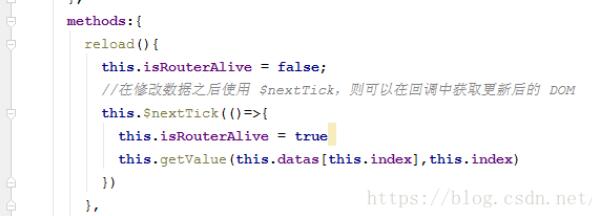
2、写写一个reload方法,在页面刷新只有,点击某个查询条件的时候调用这个重载的方法
这是条件渲染变化了为false
在修改数据之后使用 $nextTick,
条件渲染变化了为true
则可以在回调中获取更新后的 DOM

如果需要带有查询参数,可以用编程试导航,query来传参,但是这种方式可能刷新之后会有问题。
我的解决方法是在刷新之后点击页面中的某个条件的时候,将参数存在localstorage里面,这个时候执行reload方法来重新加载路由。这样无论路由变美变化页面都会重新加载,再次加载数据。。
这样还会有一个问题,就在在页面刷新的时候,查询条件会重置,这样存在localstorage里面的值也要清空。
解决方法就是监听浏览器的刷新事件
window.onbeforeunload = function(event) {
sessionStorage.removeItem('querydataObj')
};然后清除sessionstorage。
感谢各位的阅读!关于“vue如何实现刷新之后嵌套路由不变并重新渲染页面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。