жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
tree-sharking з®Җд»Ӣ
tree-sharking жҳҜ Webpack 2 еҗҺз»ӯзүҲжң¬зҡ„дјҳеҢ–еҠҹиғҪпјҢйЎҫеҗҚжҖқд№үпјҢе°ұжҳҜе°ҶеӨҡдҪҷзҡ„д»Јз Ғз»ҷ вҖңж‘ҮжҷғвҖқ жҺүпјҢеңЁејҖеҸ‘дёӯжҲ‘们з»ҸеёёдҪҝз”ЁдёҖдәӣ第дёүж–№еә“пјҢиҖҢиҝҷдәӣ第дёүж–№еә“еҸӘдҪҝз”ЁдәҶиҝҷдёӘеә“зҡ„дёҖйғЁй—ЁеҠҹиғҪжҲ–д»Јз ҒпјҢжңӘдҪҝз”Ёзҡ„д»Јз Ғд№ҹиҰҒиў«жү“еҢ…иҝӣжқҘпјҢиҝҷж ·еҮәеҸЈж–Ү件дјҡйқһеёёеӨ§пјҢtree-sharking её®жҲ‘们解еҶідәҶиҝҷдёӘй—®йўҳпјҢе®ғеҸҜд»Ҙе°Ҷеҗ„дёӘжЁЎеқ—дёӯжІЎжңүдҪҝз”Ёзҡ„ж–№жі•иҝҮж»ӨжҺүпјҢеҸӘеҜ№жңүж•Ҳд»Јз ҒиҝӣиЎҢжү“еҢ…гҖӮ
AST иҜӯжі•ж ‘еҲҶжһҗ
еҒҮи®ҫжҲ‘们зҺ°еңЁдҪҝз”ЁдәҶ ElementUI еә“зҡ„дёӨдёӘ组件пјҢйҖҡеёёдјҡдҪҝз”Ёи§Јжһ„иөӢеҖјжқҘеј•е…ҘгҖӮ
дјҳеҢ–еүҚ
import { Button, Alert } from "element-ui";
иҝҷж ·еј•з”Ёиө„жәҗпјҢ Webpack еңЁжү“еҢ…зҡ„ж—¶еҖҷдјҡжүҫеҲ° element-ui 并жҠҠйҮҢйқўжүҖжңүзҡ„д»Јз Ғе…ЁйғЁжү“еҢ…еҲ°еҮәеҸЈж–Ү件пјҢжҲ‘们еҸӘдҪҝз”ЁдәҶдёӨдёӘ组件пјҢе…ЁйғЁжү“еҢ…дёҚжҳҜжҲ‘们жүҖеёҢжңӣзҡ„пјҢtree-sharking жҳҜйҖҡиҝҮеңЁ Webpack дёӯй…ҚзҪ® babel-plugin-import жҸ’件жқҘе®һзҺ°зҡ„пјҢе®ғеҸҜд»Ҙе°Ҷи§Јжһ„зҡ„д»Јз ҒиҪ¬жҚўжҲҗдёӢйқўзҡ„еҪўејҸгҖӮ
дјҳеҢ–еҗҺ
import Button from "element-ui/lib/button"; import Alert from "element-ui/lib/Alert";
иҪ¬еҢ–еҗҺдјҡеҺ» node_modules дёӯзҡ„ element-ui жЁЎеқ—жүҫеҲ° Button е’Ң Alert дёӨдёӘ组件еҜ№еә”зҡ„ж–Ү件пјҢ并жү“еҢ…еҲ°еҮәеҸЈж–Ү件дёӯгҖӮ
йҖҡиҝҮдёҠйқўзҡ„иҪ¬жҚўеҸҜд»ҘзңӢеҮәпјҢе…¶е®һ tree-sharking зҡ„е®һзҺ°еҺҹзҗҶжҳҜйҖҡиҝҮж”№еҸҳ AST иҜӯжі•ж ‘зҡ„з»“жһ„жқҘе®һзҺ°зҡ„пјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮеңЁзәҝиҪ¬жҚўзҪ‘з«ҷ http://esprima.org/demo/parse.html е°Ҷ JS д»Јз ҒиЈ…жҚўжҲҗ AST иҜӯжі•ж ‘гҖӮ
дјҳеҢ–еүҚзҡ„ AST иҜӯжі•ж ‘
{
"type": "Program",
"body": [
{
"type": "ImportDeclaration",
"specifiers": [
{
"type": "ImportSpecifier",
"local": {
"type": "Identifier",
"name": "Button"
},
"imported": {
"type": "Identifier",
"name": "Button"
}
},
{
"type": "ImportSpecifier",
"local": {
"type": "Identifier",
"name": "Alert"
},
"imported": {
"type": "Identifier",
"name": "Alert"
}
}
],
"source": {
"type": "Literal",
"value": "element-ui",
"raw": "\"element-ui\""
}
}
],
"sourceType": "module"
}
дјҳеҢ–еҗҺзҡ„ AST иҜӯжі•ж ‘
{
"type": "Program",
"body": [
{
"type": "ImportDeclaration",
"specifiers": [
{
"type": "ImportDefaultSpecifier",
"local": {
"type": "Identifier",
"name": "Button"
}
}
],
"source": {
"type": "Literal",
"value": "element-ui/lib/button",
"raw": "\"element-ui/lib/button\""
}
},
{
"type": "ImportDeclaration",
"specifiers": [
{
"type": "ImportDefaultSpecifier",
"local": {
"type": "Identifier",
"name": "Alert"
}
}
],
"source": {
"type": "Literal",
"value": "element-ui/lib/Alert",
"raw": "\"element-ui/lib/Alert\""
}
}
],
"sourceType": "module"
}
д»ҺдёҠйқўзҡ„иҜӯжі•ж ‘еҜ№жҜ”пјҢеҸҜд»ҘзңӢеҮәеңЁдјҳеҢ–еүҚ body йҮҢйқўеҸӘжңүдёҖдёӘеҜ№иұЎпјҢдҪҝз”Ёзҡ„组件дҝЎжҒҜеӯҳеңЁ specifiers йҮҢпјҢsource жҢҮеҗ‘дәҶ element-uiпјҢиҖҢеңЁдјҳеҢ–еҗҺпјҢе°ҶдёӨдёӘ组件еҲҶеҲ«жӢҶжҲҗдәҶдёӨдёӘеҜ№иұЎеӯҳеңЁ body дёӯпјҢжҜҸдёӘеҜ№иұЎзҡ„зҡ„ specifiers еҸӘеӯҳеӮЁдёҖдёӘ组件пјҢ并еңЁ source йҮҢйқўжҢҮеҗ‘дәҶеҪ“еүҚ组件еҜ№еә”зҡ„и·Ҝеҫ„гҖӮ
жЁЎжӢҹ tree-starking
既然жҲ‘们已з»Ҹжё…жҘҡиҰҒдҝ®ж”№иҜӯжі•ж ‘зҡ„дҪҚзҪ®пјҢдёӢйқўе°ұдҪҝз”Ё AST жқҘжЁЎжӢҹ tree-sharking еҠҹиғҪпјҢеҜ№иҜӯжі•ж ‘зҡ„ж“ҚдҪңжҳҜдҫқиө–дәҺ babel-core е’Ң babel-types дёӨдёӘж ёеҝғжЁЎеқ—зҡ„пјҢдёӢйқўе…Ҳе®үиЈ…дҫқиө–гҖӮ
npm install babel-core babel-types
ж–Ү件пјҡbabel-plugin-my-import.js
const babel = require("babel-core");
const types = require("babel-types");
let code = `import { Button, Alert } from "element-ui"`;
let importPlugin = {
visitor: {
ImportDeclaration(path) {
let node = path.node;
let source = node.source.value;
let specifiers = node.specifiers;
// еҲӨж–ӯжҳҜеҗҰжҳҜй»ҳи®ӨеҜјеҮәпјҢе…¶дёӯдёҖдёӘдёҚжҳҜй»ҳи®ӨеҜјеҮәпјҢеҲҷйғҪдёҚжҳҜй»ҳи®ӨеҜјеҮә
if (!types.isImportDefaultSpecifier(specifiers[0])) {
// еҰӮжһңдёҚжҳҜй»ҳи®ӨеҜјеҮәпјҢеҲҷйңҖиҰҒиҪ¬жҚў
specifiers = specifiers.map(specifier => {
// ж•°з»„еҶ…е®№пјҡеҪ“еүҚй»ҳи®ӨеҜјеҮәзҡ„ж ҮиҜҶгҖҒд»Һе“ӘйҮҢеҜје…Ҙ
return types.importDeclaration(
[types.importDefaultSpecifier(specifier.local)],
types.stringLiteral(`${source}/lib/${specifier.local.name.toLowerCase()}`)
);
});
// жӣҝжҚўж ‘з»“жһ„
path.replaceWithMultiple(specifiers);
}
}
}
};
let result = babel.transform(code, {
plugins: [importPlugin]
});
console.log(result.code);
// import Button from "element-ui/lib/button";
// import Alert from "element-ui/lib/alert";
йҖҡиҝҮдёҠйқўзҡ„д»Јз ҒеҸҜд»ҘеҸ‘зҺ°жҲ‘们дҪҝз”Ё babel-core е’Ң babel-types дёӨдёӘжЁЎеқ—зҡ„ж ёеҝғж–№жі•еҜ№иҜӯжі•д№ҰиҝӣиЎҢдәҶйҒҚеҺҶгҖҒдҝ®ж”№е’ҢжӣҝжҚўпјҢжӣҙиҜҰз»Ҷзҡ„ API еҸҜд»ҘжҹҘзңӢ https://github.com/babel/babel/tree/6.x/packages/babel-typesгҖӮ
з»“еҗҲ Webpack дҪҝз”ЁжҸ’件
еүҚйқўеҸӘжҳҜйӘҢиҜҒдәҶ tree-sharking дёӯ JS иҜӯжі•зҡ„иҪ¬жҚўиҝҮзЁӢпјҢжҺҘдёӢжқҘе°ҶдёҠйқўзҡ„д»Јз ҒиҪ¬жҚўжҲҗжҸ’件й…ҚеҗҲ Webpack дҪҝз”ЁпјҢжқҘеҪ»еә•ж„ҹеҸ— tree-sharking зҡ„е·ҘдҪңиҝҮзЁӢгҖӮ
ж–Ү件пјҡ~node_modules/babel-plugin-my-import.js
const babel = require("babel-core");
const types = require("babel-types");
let importPlugin = {
visitor: {
ImportDeclaration(path) {
let node = path.node;
let source = node.source.value;
let specifiers = node.specifiers;
// еҲӨж–ӯжҳҜеҗҰжҳҜй»ҳи®ӨеҜјеҮәпјҢе…¶дёӯдёҖдёӘдёҚжҳҜй»ҳи®ӨеҜјеҮәпјҢеҲҷйғҪдёҚжҳҜй»ҳи®ӨеҜјеҮә
if (!types.isImportDefaultSpecifier(specifiers[0])) {
// еҰӮжһңдёҚжҳҜй»ҳи®ӨеҜјеҮәпјҢеҲҷйңҖиҰҒиҪ¬жҚў
specifiers = specifiers.map(specifier => {
// ж•°з»„еҶ…е®№пјҡеҪ“еүҚй»ҳи®ӨеҜјеҮәзҡ„ж ҮиҜҶгҖҒд»Һе“ӘйҮҢеҜје…Ҙ
return types.importDeclaration(
[types.importDefaultSpecifier(specifier.local)],
types.stringLiteral(`${source}/lib/${specifier.local.name.toLowerCase()}`)
);
});
// жӣҝжҚўж ‘и§Јжһ„
path.replaceWithMultiple(specifiers);
}
}
}
};
module.exports = importPlugin;
дёҠйқўеҲ жҺүдәҶеӨҡдҪҷзҡ„жөӢиҜ•д»Јз ҒпјҢе°ҶжЁЎеқ—дёӯзҡ„ importPlugin жҸ’件еҜјеҮәпјҢ并жҠҠ babel-plugin-my-import.js 移е…ҘдәҶ node_modules еҪ“дёӯгҖӮ
жҺҘдёӢжқҘе®үиЈ…йңҖиҰҒзҡ„дҫқиө–пјҡ
npm install webpack webpack-cli babel-loader babel-presets-env
npm install vue element-ui --save
е®үиЈ…е®Ңдҫқиө–пјҢеҶҷдёҖдёӘиҰҒзј–иҜ‘зҡ„ж–Ү件пјҢдҪҝз”Ё Webpack иҝӣиЎҢжү“еҢ…пјҢжҹҘзңӢдҪҝз”ЁжҸ’件еүҚе’ҢдҪҝз”ЁжҸ’件еҗҺеҮәеҸЈж–Ү件зҡ„еӨ§е°ҸгҖӮ
ж–Ү件пјҡimport.js
import Vue from "vue";
import { Button, Alert } from "element-ui";
дёӢйқўжқҘеҶҷдёҖдёӘз®ҖеҚ•зҡ„ Webpack й…ҚзҪ®ж–Ү件гҖӮ
ж–Ү件пјҡwebpcak.config.js
module.exports = {
mode: "development",
entry: "import.js",
output: {
filename: "bundle.js",
path: __dirname
},
module: {
rules: [{
test: /\.js$/,
use: {
loader: "babel-loader",
options: {
presets: [
"env",
],
plugins: [
// жҸ’件пјҡдёҚдҪҝз”ЁжҸ’件жү“еҢ…жіЁйҮҠжҺүиҜҘиЎҢеҚіеҸҜ
["my-import", { libararyName: "element-ui" }]
]
}
},
exclude: /node_modules/
}]
}
};
дёәдәҶйҳІжӯў babel зӣёе…ізҡ„дҫқиө–еҚҮзә§ 7.0 еҗҺеҮәзҺ°дёҖдәӣй—®йўҳеҜјиҮҙ Webpack ж— жі•еҗҜеҠЁпјҢеҶҚжӯӨиҙҙеҮә package.json ж–Ү件пјҢжҢүз…§еҜ№еә”зүҲжң¬дёӢиҪҪдҫқиө–дҝқиҜҒдёҠйқў Webpack й…ҚзҪ®з”ҹж•ҲгҖӮ
ж–Ү件пјҡpackage.json
{
"name": "ast-lesson",
"version": "1.0.0",
"description": "tree-starking",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"babel-types": "^6.26.0",
"escodegen": "^1.10.0",
"esprima": "^4.0.0",
"estraverse": "^4.2.0",
"webpack": "^4.16.0",
"webpack-cli": "^3.0.8"
},
"devDependencies": {
"vue": "^2.5.17",
"element-ui": "^2.4.6"
}
}
еҜ№жҜ”дҪҝз”ЁжҸ’件еүҚеҗҺзҡ„еҮәеҸЈж–Ү件
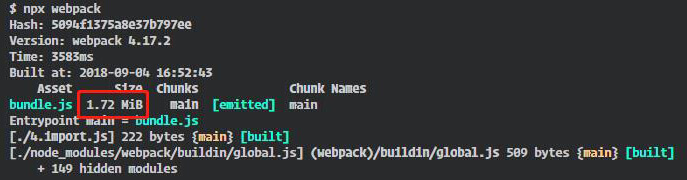
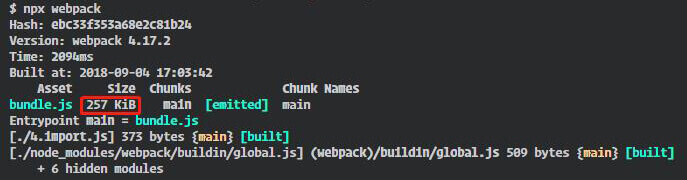
жҺҘдёӢжқҘеҲҶеҲ«еңЁдҪҝз”ЁжҸ’件е’ҢдёҚдҪҝз”ЁжҸ’件时жү§иЎҢжү“еҢ…е‘Ҫд»ӨпјҢжҹҘзңӢеҮәеҸЈж–Ү件 bondle.js зҡ„еӨ§е°ҸгҖӮ
npx webpack
дҪҝз”Ё babel-plugin-my-import еүҚпјҡ

дҪҝз”Ё babel-plugin-my-import еҗҺпјҡ

йҖҡиҝҮеҜ№жҜ”пјҢеҸҜд»ҘзңӢеҲ°дҪҝз”Ё tree-sharking еҚіжҲ‘们иҮӘе·ұе®һзҺ°зҡ„ babel-plugin-my-import жҸ’件еҗҺпјҢжү“еҢ…зҡ„еҮәеҸЈж–Ү件еӨ§еӨ§еҮҸе°ҸпјҢе…¶еҺҹеӣ жҳҜе°Ҷеј•е…Ҙ第дёүж–№еә“жІЎжңүдҪҝз”Ёзҡ„д»Јз Ғе…ЁйғҪиҝҮж»ӨжҺүдәҶпјҢеҸӘжү“еҢ…дәҶжңүж•Ҳд»Јз ҒгҖӮ
жҖ»з»“
дёҠйқўеҜ№ Webpack зҡ„ tree-sharking иҝӣиЎҢдәҶеҲҶжһҗпјҢ并模жӢҹ babel-plugin-import з®Җжҳ“зҡ„е®һзҺ°дәҶдёҖзүҲ tree-sharking зҡ„дјҳеҢ–жҸ’件пјҢиҝҷдёӘиҝҮзЁӢдёӯзӣёдҝЎеӨ§е®¶е·Із»ҸдәҶи§ЈдәҶ tree-sharking зҡ„еҺҹзҗҶд»ҘеҸҠе®һзҺ°зұ»дјјжҸ’件зҡ„жҖқи·ҜпјҢ并已з»Ҹе…·еӨҮдәҶејҖеҸ‘зұ»дјјжҸ’件зҡ„еҹәжң¬жқЎд»¶пјҢжңҖеҗҺиҝҳжңүдёҖзӮ№йңҖиҰҒиЎҘе……пјҢtree-sharking дјҳеҢ–зҡ„ж–№ејҸжҳҜж №жҚ® ES6 иҜӯжі• import вҖңйқҷжҖҒвҖқ еј•е…Ҙзҡ„зү№жҖ§е®һзҺ°зҡ„пјҢеҰӮжһңиҰҒиҜҙ tree-sharking еҫҲејәеӨ§пјҢиҝҳдёҚеҰӮиҜҙ ES6 жЁЎеқ—еҢ–规иҢғ вҖңйқҷжҖҒвҖқ еј•е…Ҙзҡ„зү№жҖ§ејәеӨ§пјҢжӯЈз”ұдәҺжҳҜеҹәдәҺ вҖңйқҷжҖҒвҖқ еј•е…ҘпјҢжүҖд»Ҙзӣ®еүҚ tree-sharking еҸӘж”ҜжҢҒйҒҚеҺҶдёҖеұӮ import е…ій”®еӯ—гҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ