今天就跟大家聊聊有关怎么在小程序中实现图片长按识别功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
1.文档中有一句提示:
"image组件中二维码/小程序码图片不支持长按识别,仅在 wx.previewImage 中支持长按识别"
2.即便实现了 “wx.previewImage” 效果,但依旧是不支持二维码识别的
附录文档位置:小程序图片长按识别
代码设计
好在这也是一个不错的知识点,在此进行一番实现流程的记录,欢迎指摘.
①. wxml 页面元素设计
作为引导界面,只需放置一张图片即可,以我的代码为例
//# 使用简单的实现方式,直接赋值一个图片链接得了
<image src="https://img.fetow.com/Public/Index/images/shewm.jpg" mode="widthFix"
data-src="https://img.fetow.com/Public/Index/images/shewm.jpg"
bindtap="previewImage"></image>②. js 文件实现 “previewImage”方法
在对应的 js 文件中,添加了如下的方法
/**
* 图片预览方法
* 此处注意的一点就是,调用 "wx.previewImage"时,第二个参数要求为数组形式哦
* 当然,做过图片上传功能的应该会注意到,如果涉及到多张图片预览,图片链接数组集合即为参数 urls!
*/
previewImage: function(e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current,
urls: [current]
})
},③. 实现效果
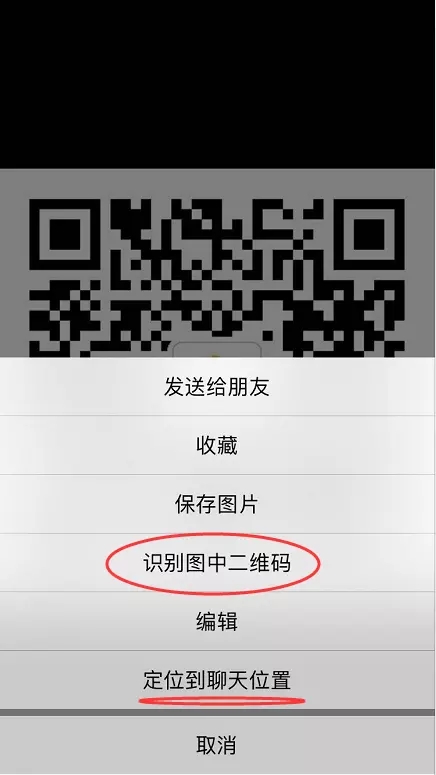
可以发现,下图中是没有“识别图中二维码”的选项

如果发送给了好友或者自行保存后,在微信中打开的并长按的效果如下:

出现问题:
1.服务器上发送过来的图片路径直接插进ctx.drawImage 上,手机上显示不了。
解决方案:利用wx.downloadFile 将图片下载再保存好这个新图片路径,然后放到ctx.drawImage 上
//下载图片
onShow1: function (object) {
let _this = this;
_this.setData({
isShowCav: true
})
wx.downloadFile({
url: object.avatarurl,
success: function (sres) {
_this.setData({
canvasUserPic: sres.tempFilePath
});
wx.downloadFile({
url: object.show_img,
success: function (sres1) {
_this.setData({
canvasShowImg: sres1.tempFilePath
});
_this.canvas(object);
}
})
}
})
},2.canvas出现在手机上的顶层,不管z-index设置多少层都没有用。
解决方案:利用wx:if="{{isShowCav}}" 将canvas临时隐藏,要用到的时候再显示。不用再隐藏掉。
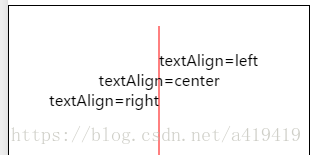
3.canvas里面的文字如何居中,官方文档虽然提供了案例,但是没有说具体是怎么用的。
解决方案:
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.moveTo(150, 20)
ctx.lineTo(150, 170)
ctx.stroke()
ctx.setFontSize(15)
ctx.setTextAlign('left')
ctx.fillText('textAlign=left', 150, 60)
ctx.setTextAlign('center')
ctx.fillText('textAlign=center', 150, 80)
ctx.setTextAlign('right')
ctx.fillText('textAlign=right', 150, 100)
ctx.draw()
看完上述内容,你们对怎么在小程序中实现图片长按识别功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。