这篇文章主要介绍Vue中table如何实现动态表格td可编辑,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
项目中需求用到可编辑表格
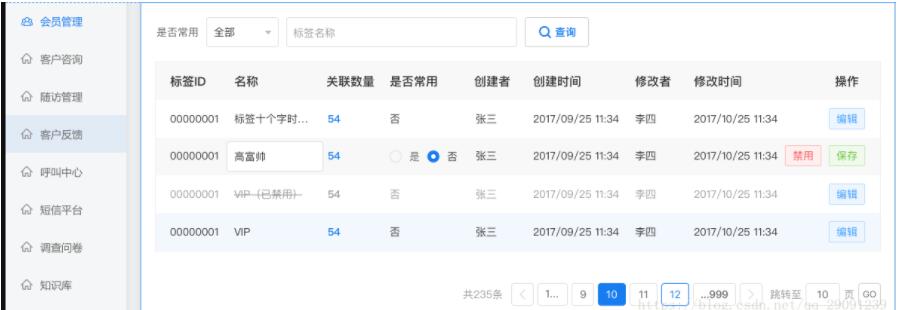
下图这种 ↓


element UI 组件table表格中 增加template 模版
翻入input
根据业务逻辑增加全局变量 isEdit 是否变化。
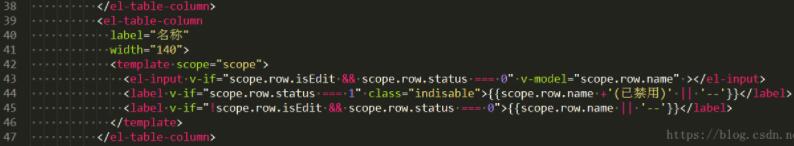
<el-table-column
label="名称"
width="140">
<template scope="scope">
<el-input v-if="scope.row.isEdit && scope.row.status === 0" v-model="scope.row.name" ></el-input>
<label v-if="scope.row.status === 1" class="indisable">{{scope.row.name +'(已禁用)' || '--'}}</label>
<label v-if="!scope.row.isEdit && scope.row.status === 0">{{scope.row.name || '--'}}</label>
</template>
</el-table-column>编辑函数 :@lick="edit"
edit (val) {
this.initUpdateVal = val.name
val.isEdit = true
},以上是“Vue中table如何实现动态表格td可编辑”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。