AngularJS 事件发布机制的原理是什么,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
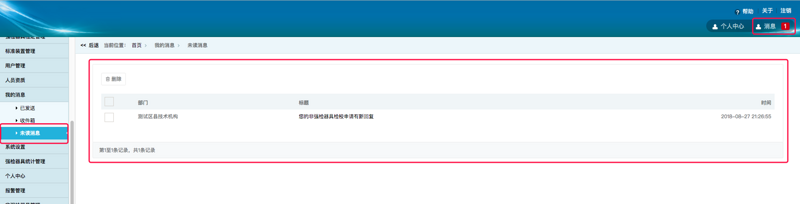
未读消息提醒
当器具用户或技术机构对非强检器具检校申请发布新的意见时,需要对对方进行消息通知。
后台很简单,本文主要解决前台遇到的问题。

历史遗留
这是我的消息遗留下来的统计未读消息的指令,用到了缓存superCache。
一眼看去应该能发现这个if...else的问题,第一次请求,将数据放到缓存里,之后就一直从缓存中取了,这肯定有问题啊!原来有1条消息,然后点击查看,然后这个指令仍然是从缓存中取的数据,还显示一条。
angular.module('webappApp')
.directive('yunzhiUnReadMessageCount', function(ToMessageService, superCache) {
return {
template: '',
restrict: 'E', // 元素
link: function postLink(scope, element) {
// 判断缓存中是否存在未读消息数量
if (typeof superCache.get('unReadMessageCount') === 'undefined') {
// 获取当前用户的所有未读收件消息
ToMessageService.pageReceiveUnReadMessageOfCurrentUser(undefined, function(data) {
// 存入缓存
superCache.put('unReadMessageCount', data.totalElements);
// 显示文本信息
element.text(superCache.get('unReadMessageCount'));
});
} else {
// 显示文本信息
element.text(superCache.get('unReadMessageCount'));
}
}
};
});功能实现
注销时清除缓存
注销时如果不清除缓存,下一个用户登录时用的就是上一用户留下来的缓存,造成信息提示错误。

阅读时重新执行指令
下图就是该实现的难点。
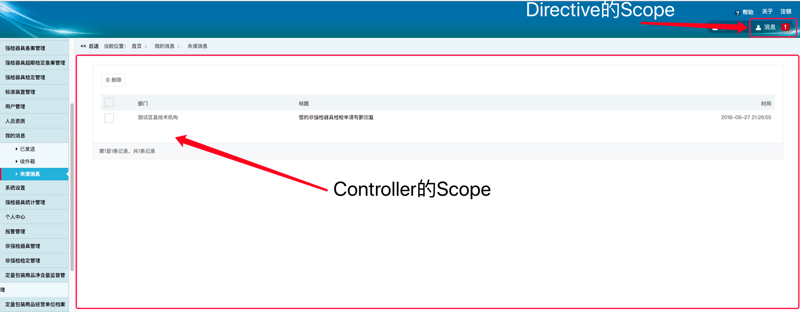
该用户有一条未读消息,当用户点击阅读这条消息时,将该消息的状态设置为已读,然后右上角的未读条数同时修改。但是点击这个事件是发生在控制器中,而消息又是一个额外的指令,两者毫无联系。

AngularJS的精髓就是Scope,这是两个Scope,页面内容是我们的控制器Scope,右上角的消息处是我们的未读消息指令Scope。
如若是简单的父子Scope关系,我们可以从控制器传参数到指令,指令watch这个参数,根据控制器对参数的变动让指令做出响应。但是这两个Scope毫无关系,我们怎么办呢?

事件发布
查阅了相关资料,AngularJS中Scope可以发布事件。
$broadcast(name, args);
Dispatches an event name downwards to all child scopes (and their children) notifying the registered $rootScope.Scope listeners.
向下分发一个事件给他的所有子Scope,通知已注册的Scope。
$emit(name, args);
Dispatches an event name upwards through the scope hierarchy notifying the registered $rootScope.Scope listeners.
与$broadcast类似,只不过这个是用来向上发布事件的。
$on(name, listener);
Listens on events of a given type.
监听一个给定类型的事件。
实例说明angularjs $broadcast $emit $on的用法
<div ng-controller="ParentCtrl"> //父级
<div ng-controller="SelfCtrl"> //自己
<a ng-click="click()">click me</a>
<div ng-controller="ChildCtrl"></div> //子级
</div>
<div ng-controller="BroCtrl"></div> //平级
</div>js代码
appControllers.controller('SelfCtrl', function($scope) {
$scope.click = function () {
$scope.$broadcast('to-child', 'child');
$scope.$emit('to-parent', 'parent');
}
});
appControllers.controller('ParentCtrl', function($scope) {
$scope.$on('to-parent', function(d,data) {
console.log(data); //父级能得到值
});
$scope.$on('to-child', function(d,data) {
console.log(data); //子级得不到值
});
});
appControllers.controller('ChildCtrl', function($scope){
$scope.$on('to-child', function(d,data) {
console.log(data); //子级能得到值
});
$scope.$on('to-parent', function(d,data) {
console.log(data); //父级得不到值
});
});
appControllers.controller('BroCtrl', function($scope){
$scope.$on('to-parent', function(d,data) {
console.log(data); //平级得不到值
});
$scope.$on('to-child', function(d,data) {
console.log(data); //平级得不到值
});
});点击Click me的输出结果
child
parent
代码实现
$rootScope
考虑到这两个控制器与指令之间Scope的关系,无论是向上还是向下可能都接收不到。
这里直接用$rootScope向下发布事件,保证所有Scope都能获取到该事件。免得去考虑当前Scope与目的Scope之间的关系。
// 广播发布reloadMessageCount事件,重新计算未读消息数量
$rootScope.$broadcast('reloadMessageCount');因为考虑到各个层之间的职责关系,我认为:事件发布应该方法控制器中,而不应该放在Service中,Service就等着被别人调用,不应该与其他文件有耦合关系,否则改起来很难改。
$on
重构指令,使用$on监听事件发布,执行相应的逻辑重新显示右上角的未读消息数。
angular.module('webappApp')
.directive('yunzhiUnReadMessageCount', function(ToMessageService, superCache) {
return {
template: '<b ng-if="count">{{ count }}</b>',
restrict: 'E', // 元素
link: function postLink(scope) {
var self = this;
self.init = function() {
self.computeMessageCount();
};
// 计算未读消息数量
self.computeMessageCount = function() {
// 判断缓存中是否存在未读消息数量
if (angular.isUndefined(superCache.get('unReadMessageCount'))) {
// 获取当前用户的所有未读收件消息
ToMessageService.pageReceiveUnReadMessageOfCurrentUser(undefined, function(data) {
// 存入缓存
superCache.put('unReadMessageCount', data.totalElements);
// 显示
scope.count = superCache.get('unReadMessageCount');
});
} else {
scope.count = superCache.get('unReadMessageCount');
}
};
// 处理reloadMessageCount事件的处理逻辑
scope.$on('reloadMessageCount', function() {
// 清除缓存
superCache.remove('unReadMessageCount');
// 计算未读消息数量
self.computeMessageCount();
});
// 初始化
self.init();
}
};
});
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。