这篇文章给大家介绍如何在Angular中使用angular-file-upload上传文件,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
附件上传
检定结果以附件形式上传。

这里先不考虑api。
实现的任务就是,点击选择文件,选择之后可以清楚掉该文件。
插件介绍
用到了项目映入过的一个插件,angular-file-upload。
angular-file-upload AP:https://github.com/nervgh/angular-file-upload
进入正题,我们如何安装,还是老样子安利波npm
npm install angular-file-upload
插件很简单,就是一个指令,我们在它提供给我们的指令中声明一个uploader对象,这个对象表示在不同的时间下要执行什么操作,另一种观察者模式。
功能实现
使用指令
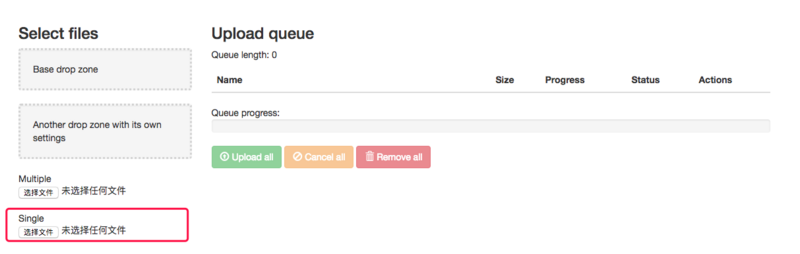
官网给出了该指令的很多种用法,这里选择最简单的,Single,单文件上传。

<input type="file" nv-file-select uploader="uploader"/>
一个file类型的input,使用nv-file-select指令,传给该指令一个uploader对象作为参数。
很简单的逻辑,新建一个FileUploader的对象,然后重写它的onAfterAddingFile方法,就是在文件添加完成之后,也就是点击选择文件,选中文件,点击完成之后执行的一个方法。
此方法中我们直接对文件进行上传操作。
// 新建文件上传实例
self.uploader = new FileUploader();
// 重写文件添加后的方法
self.uploader.onAfterAddingFile = function(fileItem) {
// 打印日志
if (config.debug) { console.info('onAfterAddingFile', fileItem); }
// 上传文件
self.upload(fileItem);
};
// 传给视图
$scope.uploader = self.uploader;如果将文件上传封装成指令,以上代码应该方法指令的controller方法中执行!!!
关于指令中的compile、controller、link的执行详解,请参考正确地使用 Angular Directive 中的 compile,controller 与 link。
原因分析
可能是nv-file-select指令在实现时在link函数中进行各种事件的绑定,绑定时就需要我们的uploader对象。
而如果我们将其放在了link函数里,该指令的link函数是晚于nv-file-select的link函数执行的,所以无效。
upload
// 上传文件
self.upload = function(data) {
// 上传文件
AttachmentService.uploadFile(data._file)
.then(function success(response) {
// 将上传成功的附件绑定再ngModel中
$scope.ngModel = response.data;
// 显示上传按钮
self.showClear();
}, function error() {
// 提示用户上传失败
sweetAlert.swal({
title: "对不起",
text: "上传的附件不能大于1M,请确认附件是否大于1M"
});
});
};清空
用户上传错了文件怎么办呢?添加一个清空按钮,如果上传文件之后就显示。
// 清空选中文件
self.clear = function() {
self.deleteFile(scope.ngModel.id);
};
// 删除附件
self.deleteFile = function(id) {
AttachmentService.deleteFile(id, function success() {
// 将附件赋为空对象
scope.ngModel = undefined;
// 隐藏清空按钮
self.hideClear();
});
};
scope.clear = self.clear;但是这里会有一个问题,这里仅仅是删除了服务器上的附件,而文件的选中效果还是在的,这里还是显示选中的文件名的。

解决方案就是用一个form把它套起来,将button的类型设置为reset,点击按钮时,就会清空input中的内容了。
<form name="formInner" novalidate> <fieldset> <label class="col-sm-4 control-label">附件</label> <div class="col-sm-4"> <input type="file" nv-file-select uploader="uploader"/> </div> <div class="col-md-4"> <button type="reset" ng-if="params.showClearOrNot" ng-click="clear()" class="btn btn-xs btn-default">清除</button> </div> </fieldset> </form>
<form> <input ng-model="xxx" /> <yunzhi-upload-file ng-model="work.apply.attachment"></yunzhi-upload-file> </form>
设置为reset之后就会出现新的问题,因为是在一个form表单里套的这个指令,所以reset,将其他的也都清空了。
ng-form
拿ng-form解决了问题。
这是ng-form指令的官方解释:
HTML does not allow nesting of form elements. It is useful to nest forms, for example if the validity of a sub-group of controls needs to be determined.
HTML不允许嵌套form元素,ng-form被用来嵌套form,如果一个子的form组需要被验证。
关于如何在Angular中使用angular-file-upload上传文件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。