这期内容当中小编将会给大家带来有关如何在Python中开发chrome插件,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
python的数据类型:1. 数字类型,包括int(整型)、long(长整型)和float(浮点型)。2.字符串,分别是str类型和unicode类型。3.布尔型,Python布尔类型也是用于逻辑运算,有两个值:True(真)和False(假)。4.列表,列表是Python中使用最频繁的数据类型,集合中可以放任何数据类型。5. 元组,元组用”()”标识,内部元素用逗号隔开。6. 字典,字典是一种键值对的集合。7. 集合,集合是一个无序的、不重复的数据组合。
创建一个谷歌Chrome插件
首先,我们必须创建一个清单文件:manifest.json。
{
"manifest_version": 2,
"name": "Python Chrome Plugin",
"description": "This extension runs Python code.",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab",
"https://ajax.googleapis.com/"
]
}然后创建一个名为popup.html的文件:
<!doctype html>
<!--
This page is shown when the extension button is clicked, because the
"browser_action" field in manifest.json contains the "default_popup" key with
value "popup.html".
-->
<html>
<head>
<title>Getting Started Extension's Popup</title>
<style>
body {
font-family: "Segoe UI", "Lucida Grande", Tahoma, sans-serif;
font-size: 100%;
}
#status {
/* avoid an excessively wide status text */
white-space: pre;
text-overflow: ellipsis;
overflow: hidden;
max-width: 400px;
}
</style>
<!--
- JavaScript and HTML must be in separate files: see our Content Security
- Policy documentation[1] for details and explanation.
-
- [1]: https://developer.chrome.com/extensions/contentSecurityPolicy
-->
<script src="popup.js"></script>
</head>
<body>
<div id="status"></div>
<img id="image-result" hidden>
</body>
</html>最后得到一个图标,并保存为icon.png。打开chrome://extensions,点击开发者模式。点击“加载未打包扩展程序”,选择文件夹,点击OK。
为Chrome扩展程序添加Python
现在你拥有了最基本的权利,我们可以在代码中添加Python。为了能在一个浏览器中运行Python,你有很多个选择,包括Brython和emcascripten。我们决定使用Brython。我们将从一个服务器运行Brython脚本。改变popup.html的内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta charset="iso-8859-1">
<style>
body {
margin: 0 !important;
padding: 0 !important;
width: 800;
}
#frame {
overflow: hidden;
width:790;
height:324;
}
</style>
</head>
<body onLoad="">
<iframe src=http://brython.info/console.html id="frame" seamless="seamless" scrolling="no"></iframe>
</body>
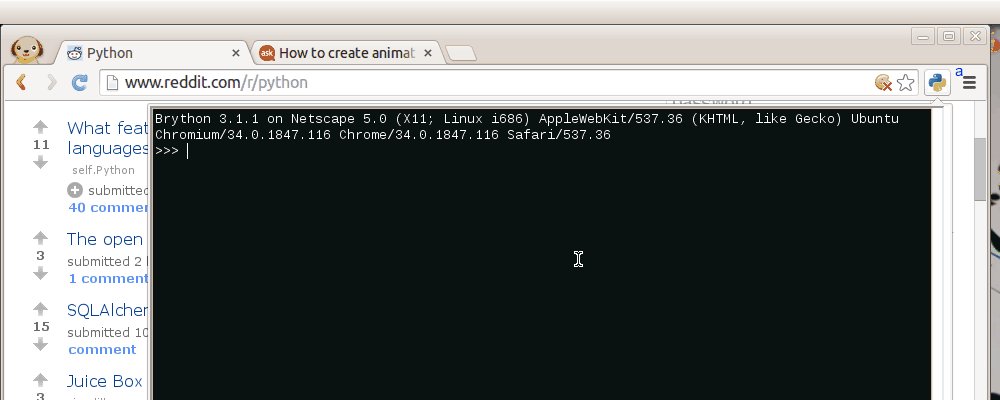
</html>重启下你的插件,你就会在你的谷歌Chrome浏览器中得到一个Python(Brython)解释器。

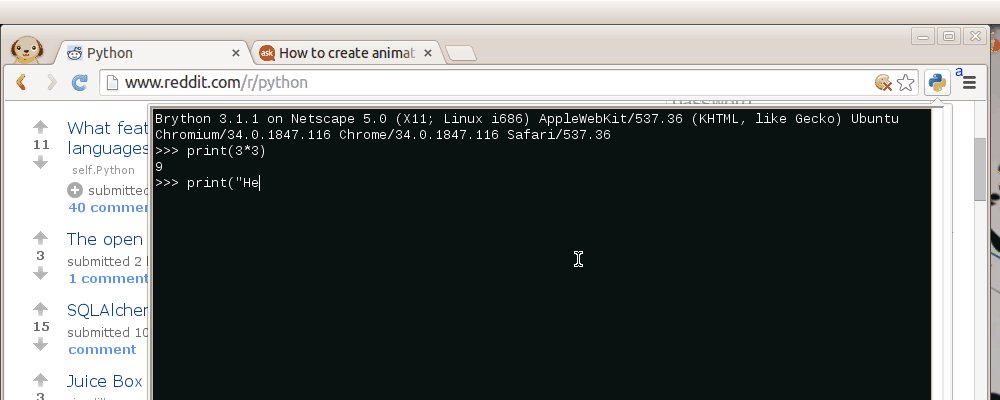
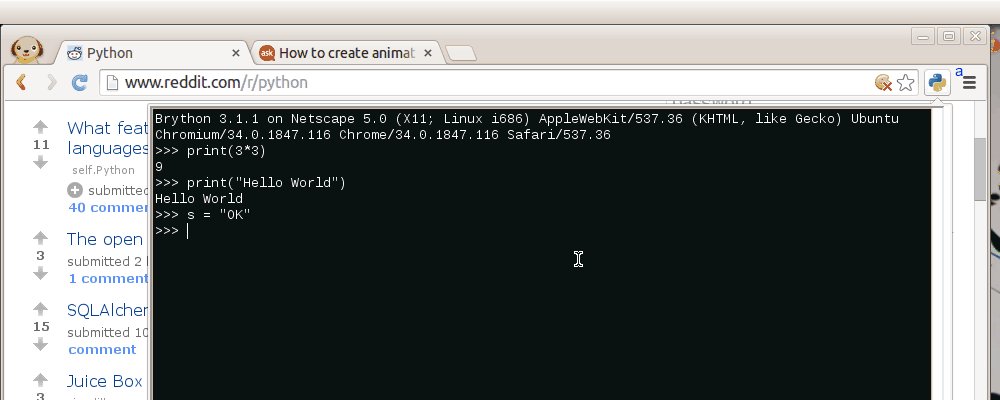
运行你自己的脚本
为了能够运行你自己的脚本,简单地修改一下popup.html框架中的url即可:
<iframe src="BRYTHON SCRIPT URL" id="frame" seamless="seamless" scrolling="no"></iframe>上述就是小编为大家分享的如何在Python中开发chrome插件了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。