LayUi中表格不显示数据如何解决,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
LayUi 对穿过来的 Json 有严格的要求,一般情况下,要求要有4个参数,分别为:
code:0 //数据状态 msg:"" //状态信息 count:1000 //数据总数 data:[] //数据列表
若传过来的 Json 包含这四个参数,且参数名一样,则表格读数据不会出问题。若参数名和上述的不一样,则需要转换下,具体方法如下:
response:{
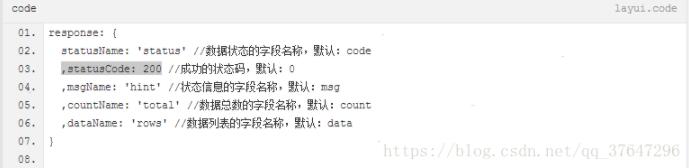
statusName: '自定义的参数名称' ,// 对应 code
msgName: '自定义的参数名称' , // 对应 msg
countName: '自定义的参数名称' , // 对应 count
dataName: '自定义的参数名称' // 对应 data
}上述代码 写在 table.render({}) 内。
经过测试,发现有两个字段不是必要的,分别是,msg 和 count 。若不传或参数名对不上时不转换,前台表格页面依旧会显示出数据,必要的参数只有 code 和 data 。
官方文档地址:传送门
文档中,statusCode 不需要写,写的话 数据会显示不成功。

看完上述内容,你们掌握LayUi中表格不显示数据如何解决的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。