一、在webpack-dev-conf.js文件中:
1、在const portfinder = require(‘portfinder')后添加如下内容
const express = require('express')
const app = express() //请求server
var appData = require('../mock/goods.json') //加载本地数据文件
var apiRoutes = express.Router()
app.use(apiRoutes) //通过路由请求数据2、找到devServer,在里面加上before()方法
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay ? { warnings: false, errors: true } : false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
},
before(app) {
app.get('/goods', (req, res) => {
res.json(appData)
})
}
},
二、在goods.json文件:
{
"status": "0",
"msg": "",
"result": [
{
"productId": "100001",
"productName": "小米6",
"productPrice": "2499",
"productImg": "1.jpg"
},{
"productId": "100002",
"productName": "音箱",
"productPrice": "999",
"productImg": "2.jpg"
},{
"productId": "100003",
"productName": "电脑",
"productPrice": "199",
"productImg": "3.jpg"
}
]
}
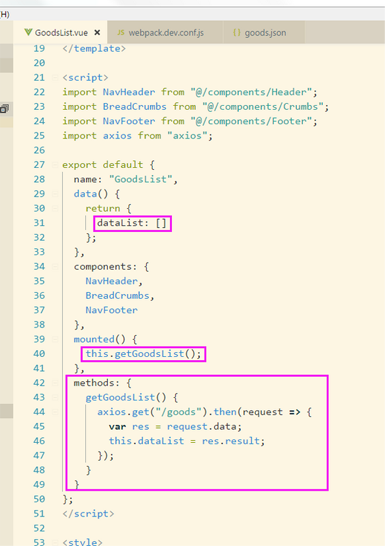
三、在GoodsList.vue文件中:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。