本文实例讲述了JavaScript求一个数组中重复出现次数最多的元素及其下标位置。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组重复次数</title>
</head>
<body>
<script language="JavaScript">
/*找出一个数组里面出现最多的一个和这个数组出现的位置*/
var array=["m","a","a","a","b","b","b","c","c","c","e","1","2"];//原数组数;
for(var w=0;w<array.length;w++){
document.write(array[w]+" ");
}
document.write("<br>");
var array1=[];//定义一个array1数组,用于复制array数组;
var array2=[];//定义一个array2数组,用于存放数组中每个元素出现的次数;
//复制数组;
for(var i=0;i<array.length;i++){
array1[i]=array[i];
}
//存放元素出现个数;
var a=0;
for(var j=0;j<array.length;j++) {
for (var k = 0; k < array1.length; k++) {
if (array[j] == array1[k]) {
a++;
}
}
array2[j]=a;
a=0;
}
//设置最多一个出现的次数是max;
var max=0;
for(var m=0;m<array2.length;m++){
if(array2[m]>=max){
max=array2[m];
}
}
//输出元素出现最多的位置;
var array3=[];
document.write("位置为:");
for(var n=0;n<array2.length;n++) {
if (max == array2[n]) {
array3.push(n);
document.write(n + " ");
}
}
document.write("<br>");
//把最多的元素添加;
var array4=[];
for(var x=0;x<array3.length;x++){
array4.push(array[array3[x]]);
}
//过滤重复数据;
var array5 = [];
for(var i = 0,len = array4.length;i < len;i++){
! RegExp(array4[i],"g").test(array5.join(",")) && (array5.push(array4[i]));
}
document.write("元素出现次数最多的该元素为:");
for(var y=0;y<array5.length;y++){
document.write(array5[y]+" ");
}
</script>
</body>
</html>
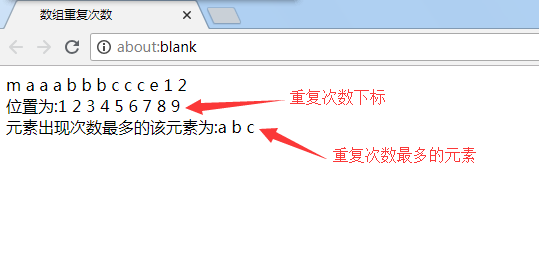
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试,获得如下运行结果:

PS:这里再为大家推荐两款相关在线工具供大家参考:
字数统计工具:
http://tools.jb51.net/code/zishutongji
在线字符统计与编辑工具:
http://tools.jb51.net/code/char_tongji
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript操作DOM技巧总结》及《JavaScript字符与字符串操作技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。