.vue文件中style标签的几个标识符
在人生就要绝望的时候, 被编辑器所提示的一个scopedSlots所拯救.
卧槽, 写到最后才发现这个属性的具体卵用. 详情见最后解决办法.
问题背景
问题由来
<template>
<span :class="$style.text">
...
</span>
</template>
<style module>
.text {}
</style>
陷入点
module这个属性的具体含义scoped形成独立作用域后, 并不能影响到elemnt中组件的样式.scopedSlots标识style标签后, 解决问题. 但出现 dev环境正常, 部署后, 不起作用问题详解
认识.vue的<style>标签
这应该是关系到, vue-loader这个webpack的插件
vue-laoder会解析组件, 提取语言块. 在需要的时候, 经过其他的loader处理, 最后组装成一个commonjs模块.
export default出来一个对象 然后呢, 上面的<template>, 挂载在 这个对象的template属性上<style>可以有module和scoped属性, 来将样式封装到组件中. 具有不同封装模式的多个<style>标签, 可以在一个组件中混合使用style-loader会提取内容, 并通过<style>标签, 加入到文档的<head>中. 也可以通过配置webpack形成单个.css文件.$style配合<module>如何工作
参考: https://vue-loader-v14.vuejs.org/zh-cn/features/css-modules.html
在<style>中使用一个module属性, 可以形成名为$style的计算属性从而在节点中动态绑定样式.
<span :class="$style.text"> ... </span>
形成的计算属性可以绑定:class的object/array语法.
isRed这个属性是true的话, 就会添加上red这个属性名
<span :class="{[$style.red] : isRed}">
测试
</span>
<script>
data() {
return {
entries: [],
isRed: true,
};
},
</script>
<style module>
.red {
color: red;
}
</style>
console.log(this.$style.red)进行访问module=''来更改$style这个名称<div :class="aaa.root"> </div> <style lang="less" module="aaa"> </style>
scoped的作用域是如何的
当<style></style>标签有scoped属性的时候, 他的css样式只作用在当前作用域
使用了scoped之后, 父组件的样式不会再深入到自组件.
深度作用选择器: >>> 或者是 /deep/
stylus起作用, scss不起作用, 并未验证v-html动态生成的样式不受作用域内样式影响, 但我想应该加个类样式名称,可以解决.(未验证)
css的作用域的渲染方式, 远不如class的渲染速度
递归组件中, 小心使用CSS样式.
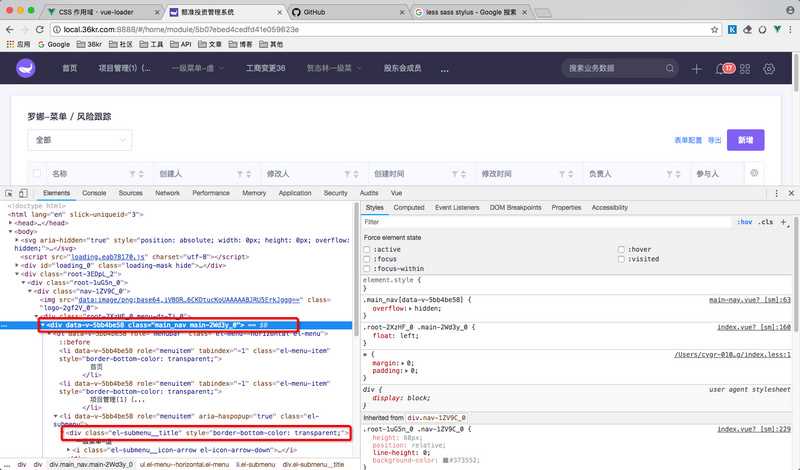
element中样式的混入方式 (todo)
build的文件夹中element/packages/theme-chalk/src/menu.scss, 以方便后期的具体查看解决过程
使用scopedSlots解决
我擦哦, 再次测试后, 发现添加scopedSlots并没有什么卵用, 和什么都不写是他妈一个样子啊.. 我说怎么, 怎么查了半天, 也没人用.
还被这玩意所拯救, 也真是够了..
当时还骄傲了半天, 还以为是发现了新天地, 也真是6了.
添加scoped之后, 在子组件上面添加类样式名, 发现并没有卵用
错误依旧: 只是在表面层上的有一些data-v的注入

没有找到需要注入到里面的条件, 发现自己前面大部分的判断都是错误的.
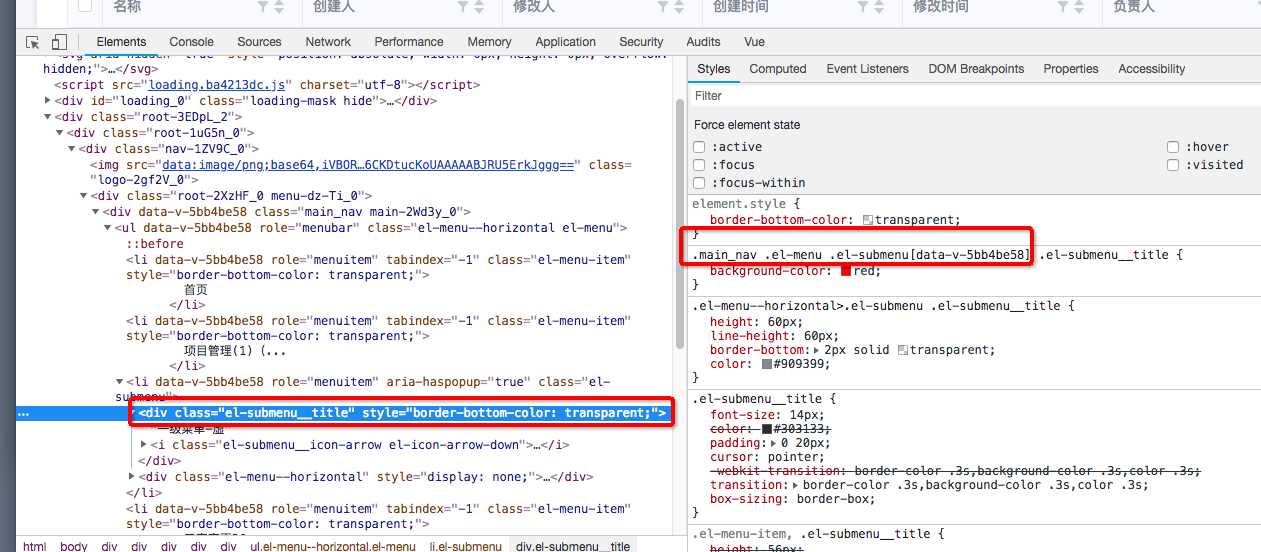
解决方案一:scoped方案
>>> 语法糖进行样式的注入
<style scoped>
.main_nav .el-menu .el-submenu >>> .el-submenu__title {
background-color: red;
}
</style>
解决方案二: module方案
<style lang="less" module="aaa">
.red {
.item {
:global(.el-submenu__title) {
background: red;
}
}
}
</style>

总结
<style></style>只有module和scoped, 没有其他取巧方案module形成一个代表属性的计算属性, 默认名称为$style, 其中的:global()可以进行这个区域下面的所有元素的选择.scoped形成的作用域, 可以通过>>>来进行子组件的样式覆盖, 带只要原生的css支持.以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。