本篇文章为大家展示了怎么在json-server中使用CRUD模拟后台数据,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
安装
npm install json-server -g
安装完成后可以用 json-server -h 命令检查是否安装成功。
json-server [options] <source> Options: --config, -c 指定 config 文件 [默认: "json-server.json"] --port, -p 设置端口号 [default: 3000] --host, -H 设置主机 [默认: "0.0.0.0"] --watch, -w 监控文件 [boolean] --routes, -r 指定路由文件 --static, -s 设置静态文件 --read-only, --ro 只允许 GET 请求 [boolean] --no-cors, --nc 禁止跨域资源共享 [boolean] --no-gzip, --ng 禁止GZIP [boolean] --snapshots, -S 设置快照目录 [默认: "."] --delay, -d 设置反馈延时 (ms) --id, -i 设置数据的id属性 (e.g. _id) [默认: "id"] --quiet, -q 不输出日志信息 [boolean] --help, -h 显示帮助信息 [boolean] --version, -v 显示版本号 [boolean]
使用
创建个 Mock 目录,在该目录下创建一个json文件, db.json
{
"list": [
{
"name": "游魂博客",
"link": "www.iyouhun.com",
"id": 1
},
{
"id": 2,
"name": "买卖淘",
"link": "www.868432.net"
},
{
"id": 3,
"name": "游魂全自动网页制作系统",
"link": "www.youhun.wang"
},
{
"id": 4,
"name": "游魂博客",
"link": "www.iyouhun.com"
},
{
"id": 5,
"name": "买卖淘",
"link": "www.868432.net"
},
{
"id": 6,
"name": "游魂全自动网页制作系统",
"link": "www.youhun.wang"
}]
}在Mock目录下执行
json-server db.json
打开浏览器, http://localhost:3000 ,查看页面。可以试着直接访问他索引出来的资源 如果要监控json文件的变化,启动的时候加上参数 --watch 或者 -w 。
支持的方法
你可以使用任何 HTTP method
如:
GET /list 获取列表
GET /list/1 获取id=1的数据
POST /list 创建一个项目
PUT /list/1 更新一个id为1的数据
PATCH /list/1 部分更新id为1的数据
DELETE /list/1 删除id为1的数据
注意:
当你发送POST,PUT,PATCH 或者 DELETE请求时,变化会自动安全的保存到你的db.json文件中。
你的请求体body应该是封闭对象。比如{"name": "Foobar"}
id不是必须的,在PUT或者PATCH方法中,任何的id值将会被忽略。
在POST请求中,id是可以被添加的,如果该值没有没占用,会使用该值,否则自动生成。
POST,PUT或者PATCH请求应该包含一个Content-Type:application/json的header,来确保在请求body中使用json。
操作数据
这里请求数据我全部使用postman工具,最后一条删除我使用jquery的$.ajax 举例
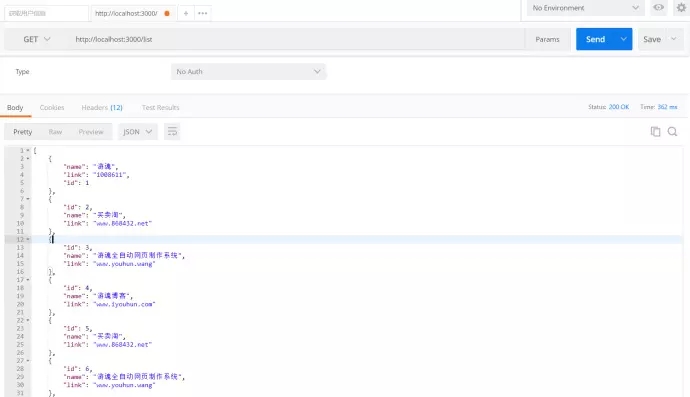
查询
GET请求:http://localhost:3000/list

新增
POST请求:http://localhost:3000/list
参数:{"name":"游魂博客","link":www.iyouhun.com}

请求成功后会看到返回的就是新增成功的友链信息
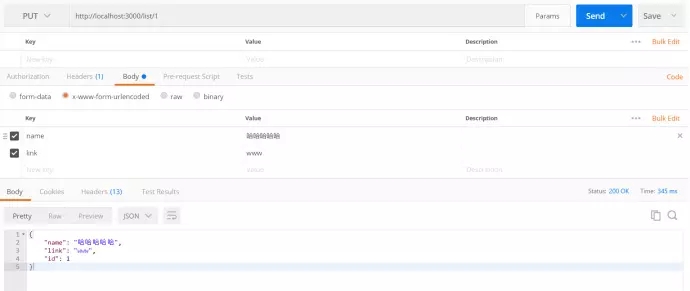
修改
PUT请求:http://localhost:3000/list/1 修改id为1的友链信息
参数:{"name":"哈哈哈哈哈客","link":"www"}

删除
DELETE请求:http://localhost:3000/list/1 删除id为1的友链信息
$.ajax({
type: 'DELETE',
url: 'http://localhost:3000/list/1',
success: function (data) {
console.log(data)
}
})上述内容就是怎么在json-server中使用CRUD模拟后台数据,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。