怎么在Django Web开发中配置django-debug-toolbar?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
django_debug_toolbar 是django的第三方工具包,给django扩展了调试功能。
包括查看执行的sql语句,db查询次数,request,headers,调试概览等。

django-debug-toolbar的配置方法如下
第一步:
pip install django-debug-toolbar
安装完成之后。就改往下继续配置了。
第二步:
打开项目,找到settings.py 文件。 找到:
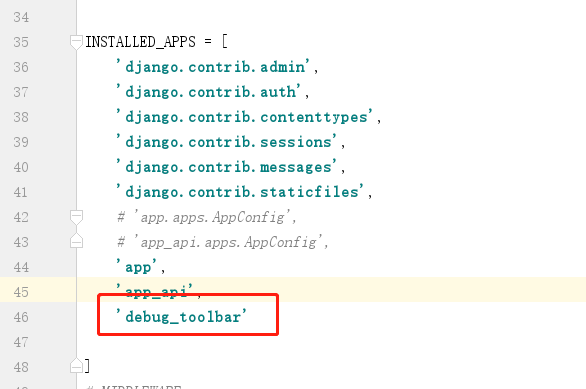
INSTALLED_APPS--变量
将以下代码,添加进去。
'debug_toolbar'

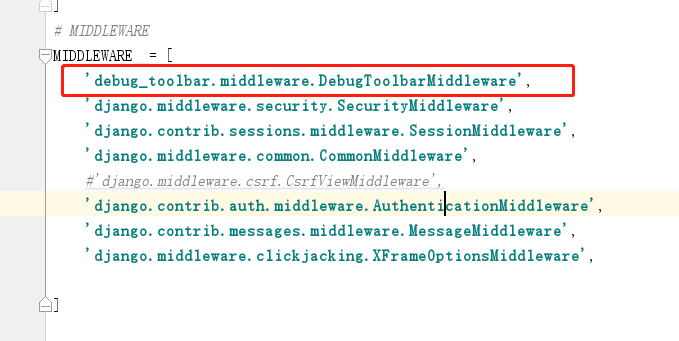
继续添加: 找到放置: 中间件的地方, 将以下代码添加进去。
'debug_toolbar.middleware.DebugToolbarMiddleware', # 结尾一定要添加 “ , ” 逗号

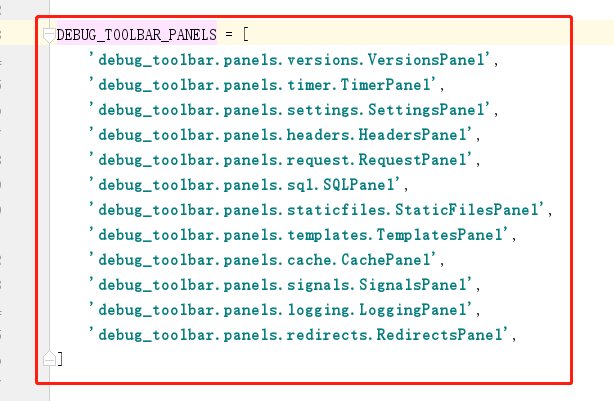
中间件添加完成之后,就该添加 django-debug-toolbar的中间件了。
DEBUG_TOOLBAR_PANELS = [ 'debug_toolbar.panels.versions.VersionsPanel', 'debug_toolbar.panels.timer.TimerPanel', 'debug_toolbar.panels.settings.SettingsPanel', 'debug_toolbar.panels.headers.HeadersPanel', 'debug_toolbar.panels.request.RequestPanel', 'debug_toolbar.panels.sql.SQLPanel', 'debug_toolbar.panels.staticfiles.StaticFilesPanel', 'debug_toolbar.panels.templates.TemplatesPanel', 'debug_toolbar.panels.cache.CachePanel', 'debug_toolbar.panels.signals.SignalsPanel', 'debug_toolbar.panels.logging.LoggingPanel', 'debug_toolbar.panels.redirects.RedirectsPanel', ]

添加访问IP
INTERNAL_IPS = ('127.0.0.1',)
修改 django-debug-toolbar换下源。
python3 --> Lib --->site-packages --->settings.py
打开settings文件后找得到(CONFIG_DEFAULTS) 变量 , 修改key: JQUERY_URL的value。
//cdn.bootcss.com/jquery/2.1.4/jquery.min.js

配置到这之后,就ok了, 直接 runserver吧。
运行起来之后,打开浏览器输上IP,就可以看到效果喽, 也有可能中间或许有人会安装出错,。。。不好意思哈, 我安装的时候是一步到位的。
安装出错之后,就请您自行百度一下。
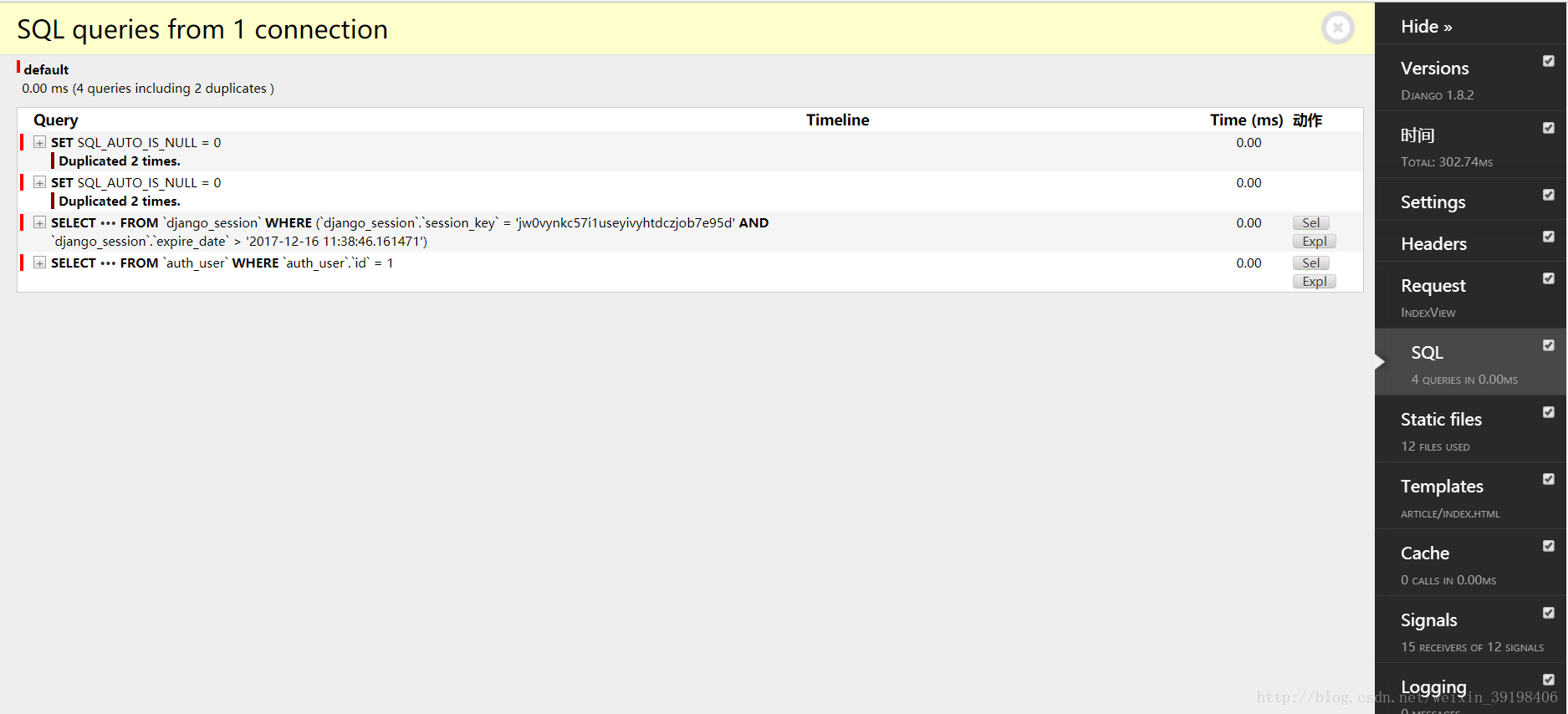
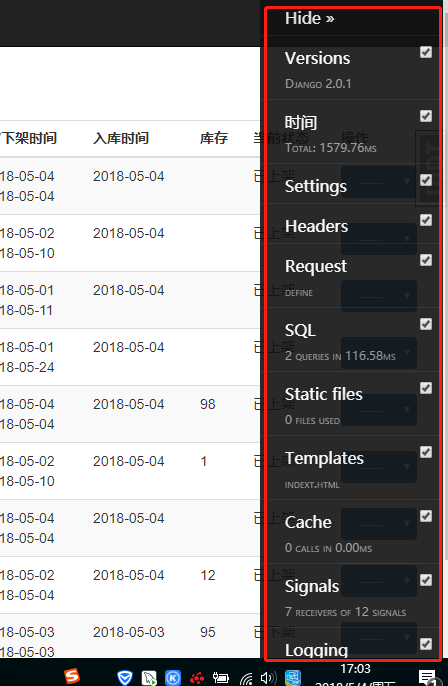
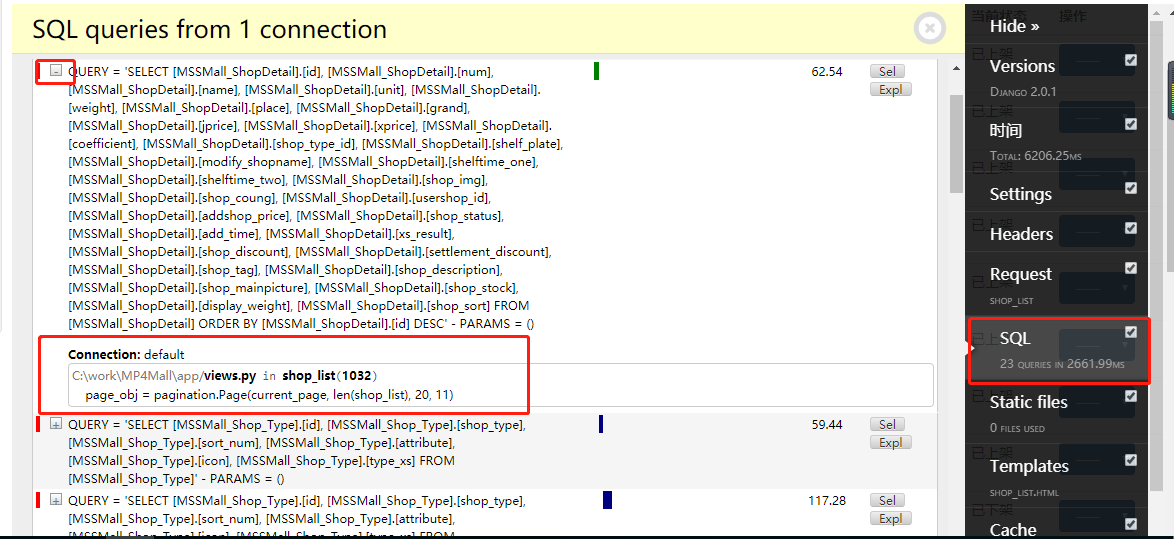
页面效果:

打开网址之后页面就出现上图的效果,走到这里,说明就已经安装完成了,
dajngo-debug-toolbar的简单使用
每次请求一个接口,右侧的栏目都会变得,
如图:

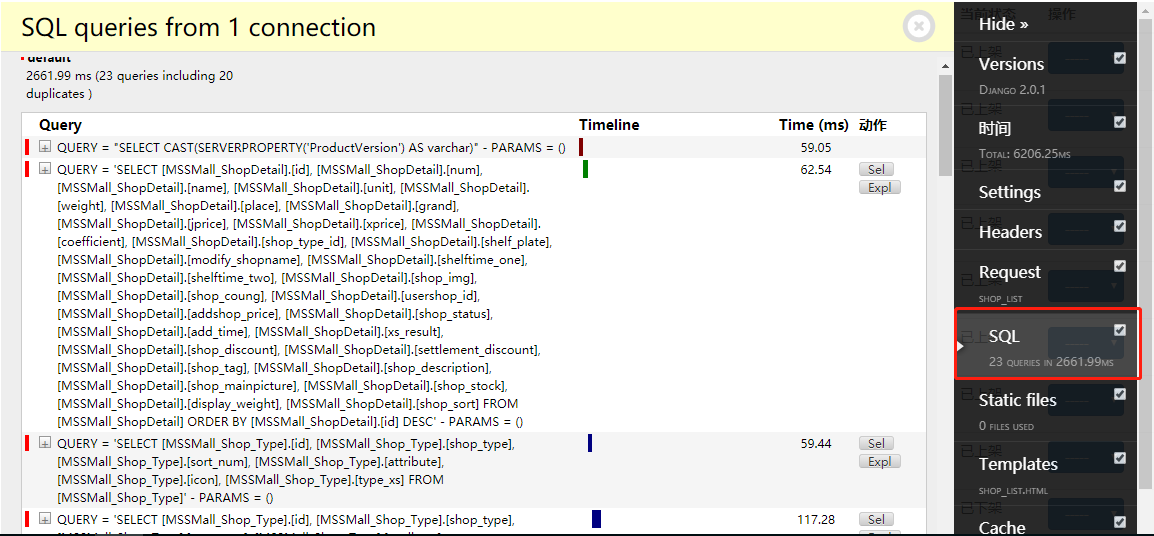
我点击的是sql, 就是去数据库查数据需要多长时间,点击sql之后就会看到右侧的数据,Time是毫秒级别的, 下边就是请求数据库需要的时间了。
优化时间慢的地方。

关于怎么在Django Web开发中配置django-debug-toolbar问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。