本文实例讲述了AngularJS实现动态切换样式的方法。分享给大家供大家参考,具体如下:
AngularJS相比原生的js或者jquery有着很大不同,对于一个简单的鼠标点击不同选项,动态切换样式该怎么实现呢。
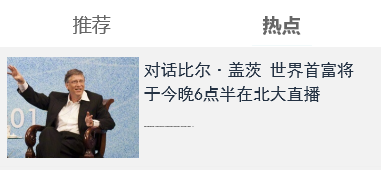
本文实现的是点击某个标题,标题字体加粗,并随之切换相应的div内容,如下(点击推荐或热点)


Ok.,实现过程
1. html代码
<!--推荐或热点标题-->
<div class="comTitStyle">
<div>
<a ng-click="titleClick(0)" ng-class="{'selected':focusIndex==0}" class="selected">推荐</a>
</div>
<div>
<a ng-click="titleClick(1)" ng-class="{'selected':focusIndex==1}">热点</a>
</div>
</div>
2. 控制器代码
.controller('newsCtrl', function($scope) {
//定义要聚焦的索引
$scope.focusIndex=0; //默认显示推荐板块
$scope.recHide = false;
$scope.hotHide = true;
$scope.titleClick = function(index){
$scope.focusIndex=index; //点击切换样式
if(index == 0){
$scope.recHide = false;
$scope.hotHide = true;
}else if(index == 1){
$scope.recHide = true;
$scope.hotHide = false;
}
}
})
3. 附上包括.selected在内的CSS样式
.comTitStyle{
width: 16rem;
height: 2rem;
}
.comTitStyle > div{
display: inline-block;
width: 7.9rem;
height: 2rem;
vertical-align: middle;
text-align: center;
line-height: 2rem;
}
.comTitStyle > div > a{
width: 2.5rem;
height: 1.9rem;
display: inline-block;
vertical-align: middle;
font-size: .8rem;
color: #666666;
}
.comTitStyle > div > .selected{
border-bottom: 1px solid #3BB4C1;
font-weight: bold;
}
4. 好了,在浏览器运行试试,放心,没错的!
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。