这篇文章给大家分享的是有关jQuery如何实现表单动态加减、ajax表单提交功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一、表单动态加减的实现
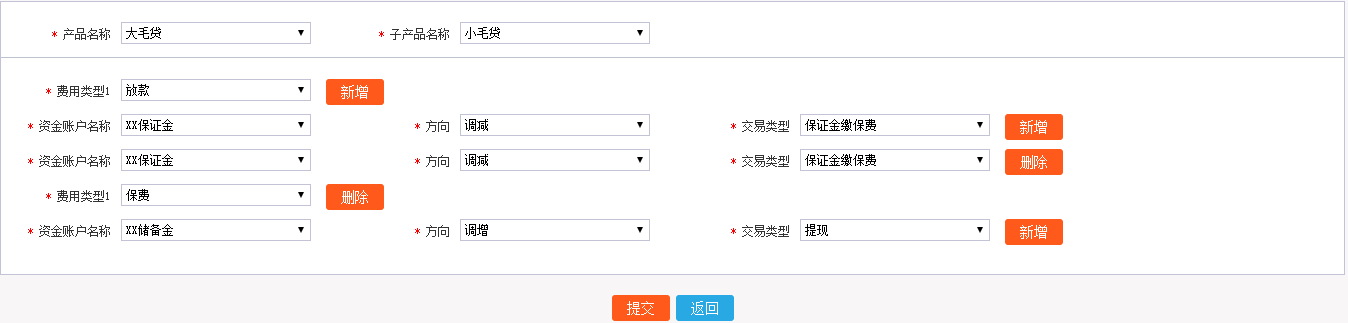
1.页面效果如下,第一个新增按钮增加的是,费用类型1和资金账户名称横向两栏这块,就称为Div块吧,第二个新增按钮增加的是,资金账户名称横向一栏,称为sonDiv块吧。第二个费用类型1和以下是新增出来的,所以显示是删除按钮,同样第二个资金账户名称也是新增出来的,所以也显示删除按钮。

2.代码片段,html部分如下(用的BUI)
<div class="panel" >
<div class="panel-body">
<form id="J_Form" class="form-horizontal" action="" method="get">
<div class="row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>产品名称</label>
<div class="controls">
<select id="prodName" name="prodName" class="input-normal data-messages="{required:'产品名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="大毛贷">大毛贷</option>
<option value="老子贷">老子贷</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>子产品名称</label>
<div class="controls">
<select id="subProdName" name="subProdName" class="input-normal data-messages="{required:'子产品名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="小毛贷">小毛贷</option>
<option value="小子贷">小子贷</option>
</select>
</div>
</div>
</div>
<div class="row-fluid">
<hr />
</div>
<div id="div1" class="div1 row-fluid">
<div class="row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>费用类型1</label>
<div class="controls">
<select id="feeType1" name="feeType1" class="input-normal data-messages="{required:'费用类型1'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="放款">放款</option>
<option value="保费">保费</option>
</select>
</div>
</div>
<input id="div1BtnAdd" type="button" value="新增" class="button button-submit">
</div>
<div id="subDiv1" class="subDiv1 row-fluid">
<div class="control-group span6">
<label class="control-label"><s>*</s>资金账户名称</label>
<div class="controls">
<select id="fundName" name="fundName" class="input-normal data-messages="{required:'资金账户名称'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="XX保证金">XX保证金</option>
<option value="XX储备金">XX储备金</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>方向</label>
<div class="controls">
<select id="dest" name="dest" class="input-normal data-messages="{required:'方向'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="调增">调增</option>
<option value="调减">调减</option>
</select>
</div>
</div>
<div class="control-group span6">
<label class="control-label"><s>*</s>交易类型</label>
<div class="controls">
<select id="transType" name="transType" class="input-normal data-messages="{required:'交易类型'}" data-rules="{required:true}" >
<option value="">请选择</option>
<option value="提现">提现</option>
<option value="保证金缴保费">保证金缴保费</option>
</select>
</div>
</div>
<button id="subDiv1BtnAdd" type="button" onclick="addSubDiv1($(this))" class="button button-submit">新增</button>
</div>
</div>
</form>
</div>
<div class="row-fluid">
<div class="form-actions">
<button type="button" id="btnSubmit" class="button button-submit">提交</button>
<button type="button" id="btnback" class="button button-back "><span class="span-back">返回</span></button>
</div>
</div>
</div>JS代码部分:
//div1模块添加
$('#div1BtnAdd').on('click', function() {
var div1 = $('#div1').clone(true);
// div1.find("input[id='div1BtnAdd']").attr("value","删除");
// div1.find("input[id='div1BtnAdd']").attr("onclick","deleteParent($(this))");
// div1.find("input[id='div1BtnAdd']").removeAttr("id");
div1.find("input[id='div1BtnAdd']").replaceWith('<input type="button" value="删除" class="button button-submit" onclick="deleteDiv1($(this))" >');
div1.appendTo('#J_Form');
});
//div1子模块行添加
function addSubDiv1(obj){
var subDiv1 = $('#subDiv1').clone(true);
subDiv1.find("button[id='subDiv1BtnAdd']").remove();
subDiv1.append('<input type="button" value="删除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo(obj.parents('#subDiv1').parents('#div1'));
}
//div1子模块行添加
/** $('#subDiv1BtnAdd').on('click', function() {
var subDiv1 = $('#subDiv1').clone(true);
subDiv1.find("button[id='subDiv1BtnAdd']").remove()
subDiv1.append('<input type="button" value="删除" class="button button-submit" onclick="deleteSubDiv1($(this))" >').appendTo('#div1');
});
*/
function deleteDiv1(obj){
obj.parents('#div1').remove();
}
function deleteSubDiv1(obj){
obj.parents('#subDiv1').remove();
}页面展示部分效果基本完成,其中有部分代码注释的,那是我调试的代码,可以忽略,虽然不对,但可以作为纠错参考,可以想想为啥不对。
二、复杂表单项提交到controller
接着上面,页面展示好了,后面要做的就是把表单内容提交到后台,后台我用的是springMvc接收的,直接看代码吧
JS部分:
//var obj = $("#J_Form").serialize();
$("#btnSubmit").click(function(){
var prodName = $("#J_Form").find("select[name='prodName']").val();
var subProdName = $("#J_Form").find("select[name='subProdName']").val();
var div1Arr = new Array();
var obj = new Object();
$('.div1').each(function(){ //循环div1
var div1=$(this);
var feeType1Var = div1.find("select[name='feeType1']").val();
div1.find('.subDiv1').each(function(){ //循环subDiv1
var subDiv1=$(this);
var obj = new Object();
obj.feeType = feeType1Var;
obj.repayWay = 0;
obj.fundName = subDiv1.find("select[name='fundName']").val();
obj.dest = subDiv1.find("select[name='dest']").val();
obj.transType = subDiv1.find("select[name='transType']").val();
div1Arr.push(JSON.stringify(obj));
});
})
$.ajax({
type : 'POST',
traditional:true,//防止深度序列化
cache:false,
async:false,
dataType : 'json',
url : '/fundAcct/menu/addFundConfigToDB',
data : {
"prodName" : prodName,
"subProdName" : subProdName,
"dataArr" :div1Arr
},
success : function(data) {
if (data.msg=='success') {
BUI.Message.Alert("success", "success");
// 刷新页面
} else {
BUI.Message.Alert("error:系统异常", "error");
}
},
error : function(data) {
BUI.Message.Alert("error:系统异常", "error");
}
});
});后台Controller部分:
@RequestMapping("/addFundConfigToDB")
@ResponseBody
public JSONObject modifyTransCodeToDB(HttpServletRequest request, Map<String, Object> model) {
//log.info("交易类型--------------------修改落库DB");
JSONObject json = new JSONObject();
Map<String, String[]> webParaMap = request.getParameterMap();
String dataArry[] = webParaMap.get("dataArr");// TODO parse to Object
String prodName = webParaMap.get("prodName")[0];
String subProdName = webParaMap.get("subProdName")[0];
String userName = null;
if (null != SsoSession.getCurrentUser(request)) {
userName = SsoSession.getCurrentUser(request).getName();
}
//log.info("修改交易类型,id = {},名称 = {},当前用户 ={}", id, transName, userName);
if (dataArry.length > 1) {
json.put("msg", "success");
return json;
} else {
json.put("msg", "fail");
return json;
}
}jquery是一个简洁而快速的JavaScript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、HTML文档遍历、Ajax交互和动画,以便快速开发网站。
感谢各位的阅读!关于“jQuery如何实现表单动态加减、ajax表单提交功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。