这篇文章给大家介绍使用node.js怎么实现一个界面,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
源码如下:
// filename:myServer.js
// a simple http server
var
fs = require('fs'),
url = require('url'),
path = require('path'),
http = require('http');
//从命令行参数获取root目录,默认是当前目录
var root = path.resolve(process.argv[2] || '.');
console.log('Static root dir: ' + root);
//创建服务器
var server = http.createServer(function (request, response) {
//获取URL的路径
var pathname = url.parse(request.url).pathname,
//获取对应的本地文件的路径
filepath = path.join(root, pathname);
//获取文件状态
fs.stat(filepath, function (err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + request.url);
//发送响应
response.writeHead(200);
//将文件流导向response
fs.createReadStream(filepath).pipe(response);
} else {
console.log('404 ' + request.url);
response.writeHead(404);
response.end('404 Not Found');
}
});
});
server.listen(8081);
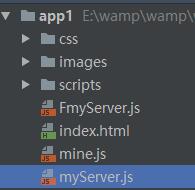
console.log('Server is running at http://127.0.0.1:8081/');本项目目录结构如下:

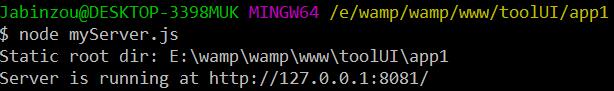
js和html页面按常规写好之后执行cnd命令:

关于使用node.js怎么实现一个界面就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。