这篇文章给大家分享的是有关怎么使用vue-cli快速搭建项目的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
1. 避坑前言
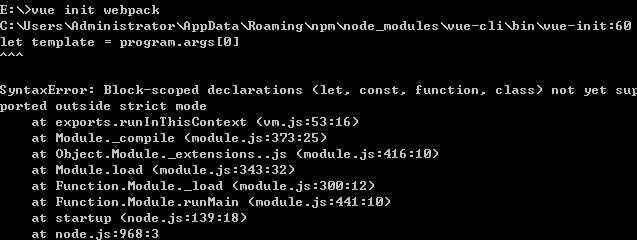
其实这次使用vue-cli的过程并不顺利,反复尝试几次都遇到以下这个报错:

创建vue-cli工程项目时的报错
在网上查了很多资料才发现原来是node版本过低的问题,虽然没有找到官方对这个“过低”问题的解释,但是根据国外网友的经验之谈,应该是至少使用node6,我将node4更新至node8之后确实没有报错了,顺利搭建。相关答疑帖:https://github.com/vuejs/vue-cli/issues/618

确认node与npm的版本
将这个放在最前面说是希望大家在搭建前,应该先确保将node更新至6以上,这样能少走一些弯路。下面开始正式介绍整个构建过程。
2. 使用 vue-cli 搭建项目
下面整个过程是基于已经安装node.js和cnpm的基础上,node.js如何安装就不在这里详说了。如何全局化安装cnpm,这里简单提一下:
npm install cnpm -g --registry=https://registry.npm.taobao.org
其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,个人觉得使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是觉得使用cnpm稳一点。
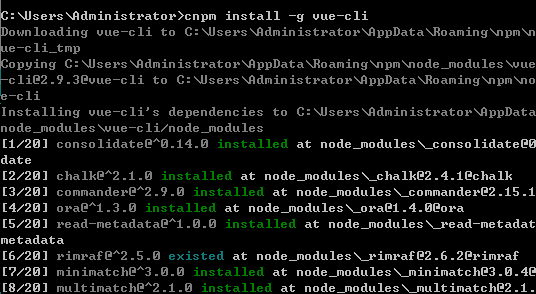
(1)全局安装 vue-cli ,在命令提示窗口执行:
cnpm install -g vue-cli

安装vue-cli
出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了。
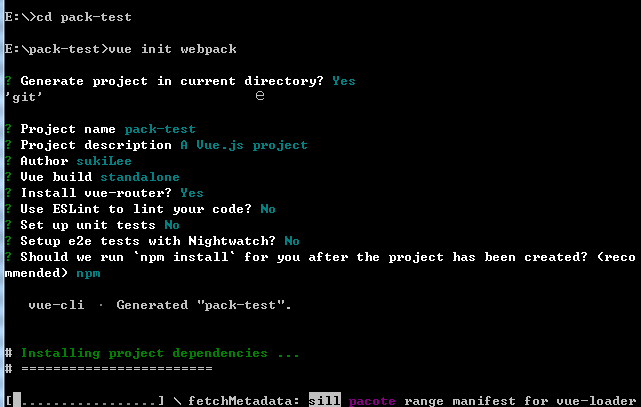
(2)安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
vue init webpack
创建vue-cli工程项目
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:

生成文件目录
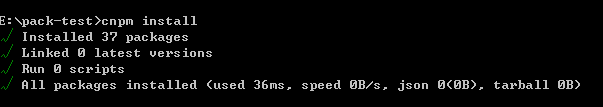
(3)生成文件目录后,使用 cnpm 安装依赖:
cnpm install

安装依赖
(4)最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:

启动项目

启动项目

默认网页
到这一步,就算成功利用vue-cli搭建一个vue项目了,撒花 ~
3.目录结构及其对应作用
通过vue-cli搭建一个vue项目,会自动生成一系列文件,而这些文件具体是怎样的结构、文件对应起什么作用,可以看看下面的解释:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── ...
│ └── assets/ # 资源文件夹,一般放一些静态资源文件
│ └── ...
├── static/ # 纯静态资源 (直接拷贝到dist/static/里面)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ │ ├── specs/ # 测试规范
│ │ ├── custom-assertions/ # 端到端测试自定义断言
│ │ ├── runner.js # 运行测试的脚本
│ │ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # babel 配置文件
├── .editorconfig # 编辑配置文件
├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹
├── index.html # index.html 入口模板文件
└── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/感谢各位的阅读!关于“怎么使用vue-cli快速搭建项目”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。