vue父子组件传值的原理是什么,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
文件目录如下图,example.vue是父组件,exampleChild.vue是子组件。

父组件引入子组件,父组件html的代码如下:
<template>
<div>
<h4>这是父组件</h4>
<p >
<span>子组件传过来的值是 “{{childValue}}”</span>
</p>
<example-child v-bind:message="parentMsg" @getChildValue="getValue"></example-child>
</div>
</template>
<script>
import exampleChild from './examplechild.vue';
export default {
name: "example.vue",
components: {
exampleChild
},
data(){
return {
parentMsg:'hello',
childValue:''
}
},
mounted(){
},
methods: {
getValue:function (val) {
this.childValue = val;
}
}
}
</script>
<style scoped>
</style>子组件代码如下:
<template>
<div>
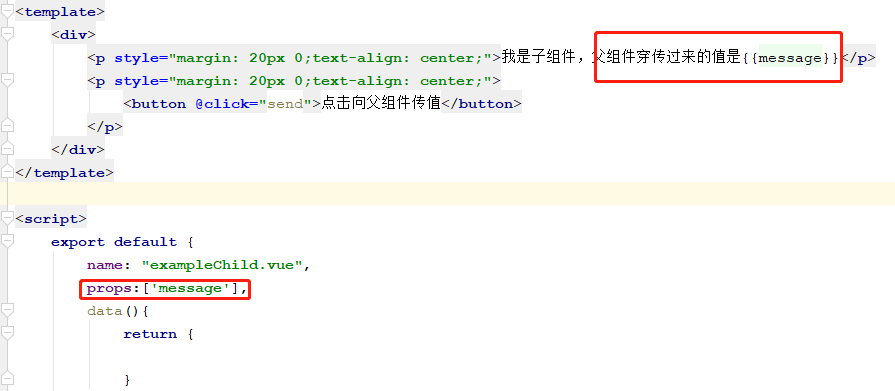
<p >我是子组件,父组件穿传过来的值是{{message}}</p>
<p >
<button @click="send">点击向父组件传值</button>
</p>
</div>
</template>
<script>
export default {
name: "exampleChild.vue",
props:['message'],
data(){
return {
}
},
mounted(){
},
methods: {
send:function () {
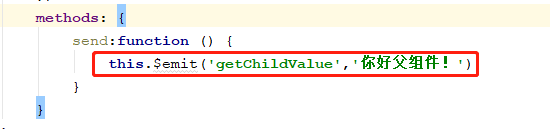
this.$emit('getChildValue','你好父组件!')
}
}
}
</script>
<style scoped>
</style>1,父组件向子组件传值。
在父组件中使用v-bind来绑定数据传给子组件,如我写的v-bind:message="parentMsg",把message字段传给子组件,

在子组件中使用props接收值,如props:['message'],接收父组件传过来的message字段,使用{{message}}就是可以使用父组件传过来的值了。

2,子组件向父组件传值。
子向父传值需要一个“中转站”,如我写的getChildValue,命名随便写。
在子组件中使用$emit()来向父组件传值。第一个参数就是这个“中转站”,后面的参数是要传的值,可以是多个。

在父组件中如下,也需要这个中转站来接收值

getValue是接收子组件值的函数,参数val就是子组件传过来的值,这样就可以接收到子组件传过来的值了。

看完上述内容,你们掌握vue父子组件传值的原理是什么的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。