这篇文章主要介绍vue通过id从列表页跳转到对应详情页的案例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
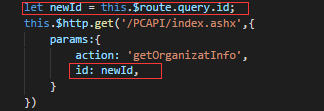
1. 列表页:列表页带id跳转到详情页

详情页:把id传回到后台就可以获取到数据了

2.列表页跳转到详情页并更改详情页的标题

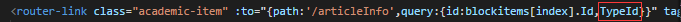
列表页:带id和页面标题的typeid跳转到详情页

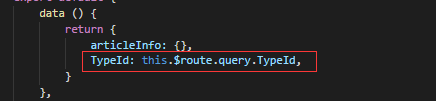
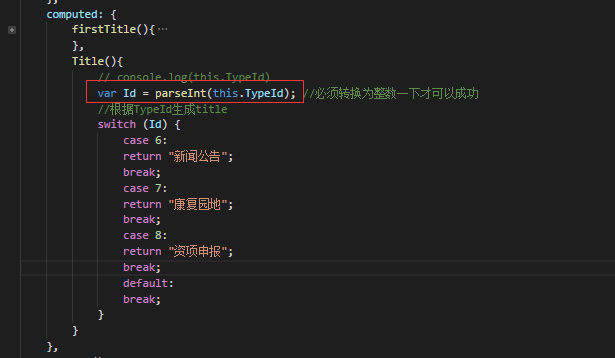
详情页:在html绑定标题,获取到传过来的typeid,然后判断typeid是多少对应返回标题。



补充:获取后台的数据,就是去访问的后台的服务器(怎么访问?答:就是你怎么访问网站那样子)然后他有定义到是必须的参数的时候,就是在连接后必须带的参数,才可以获取到后台数据,不是必须的跟在连接后面也不会影响。就如我的第二个例子,后面带的TypeId就是非必须的,也可以额,笔芯
以上是“vue通过id从列表页跳转到对应详情页的案例”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。