本文章向大家介绍如何在Vue 中不使用router-link方法实现一个页面跳转功能,主要包括如何在Vue 中不使用router-link方法实现一个页面跳转功能的使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
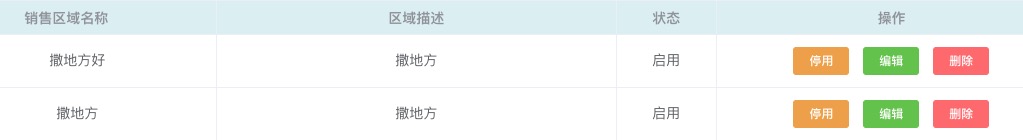
1、给父页面跳转的地方设置事件
//原来的页面上展示的信息
<div v-if="!addShow" class="function">
<el-row>
<template slot-scope="scope">
<el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
//带参数进行编辑
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-row>
</div>
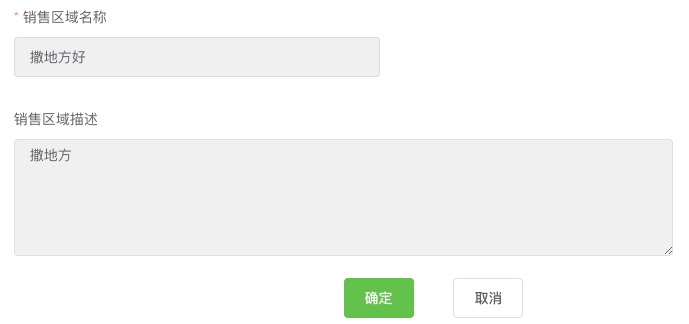
//要跳转过去的页面用隐藏来代替
<div v-if="addShow" class="add-category ">
<el-col :span="20" :offset="2">
<el-form :model="formData" :rules="rules" ref="formData" label-position="left">
<el-row>
<el-col :span="10">
<el-form-item label="销售区域名称" prop="name">
<el-input v-model="formData.name"></el-input>
//v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据)
</el-form-item>
</el-col>
</el-row>
<el-col :span="18">
<el-form-item label="销售区域描述">
<el-input type="textarea" :rows="5" v-model="formData.description"></el-input>
</el-form-item>
</el-col>
<el-col :span="2" :offset="9">
<el-button type="success" @click="handleSubmit('formData')" >确定</el-button>
</el-col>
<el-col :span="2" :offset="1">
<el-button @click="onCancel">取消</el-button>
</el-col>
</el-form>
</el-col>
</div>2、JS部分
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},3、最后上效果图


补充:
vue router-link跳转传值示例
1、router-link
<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="div" >
</router-link>2、routes路由
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})3、取值
<h2>{{$route.params.freezeMon}}</h2>4、小结:router-link跳转传值要注意的地方
* to前面要加:
* to后面{中的name值要与路由中的name值一致
* 下面的这种方式是错误的
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="div" >
</router-link>到此这篇关于如何在Vue 中不使用router-link方法实现一个页面跳转功能的文章就介绍到这了,更多相关的内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。