这篇文章主要为大家展示了“flask中如何使用蓝图将路由分开写在不同文件”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“flask中如何使用蓝图将路由分开写在不同文件”这篇文章吧。
具体如下。
Flask 用 蓝图(blueprints) 的概念来在一个应用中或跨应用制作应用组件和支持通用的模式。蓝图很好地简化了大型应用工作的方式,并提供给 Flask 扩展在应用上注册操作的核心方法。一个Blueprint 对象与Flask 应用对象的工作方式很像,但它确实不是一个应用,而是一个描述如何构建或扩展应用的蓝图 。
Flask 中的蓝图为这些情况设计:
把一个应用分解为一个蓝图的集合。这对大型应用是理想的。一个项目可以实例化一个应用对象,初始化几个扩展,并注册一集合的蓝图。
以 URL 前缀和/或子域名,在应用上注册一个蓝图。 URL 前缀/子域名中的参数即成为这个蓝图下的所有视图函数的共同的视图参数(默认情况下)。
在一个应用中用不同的 URL 规则多次注册一个蓝图。
通过蓝图提供模板过滤器、静态文件、模板和其它功能。一个蓝图不一定要实现应用或者视图函数。
初始化一个 Flask 扩展时,在这些情况中注册一个蓝图。
Flask 中的蓝图不是即插应用,因为它实际上并不是一个应用——它是可以注册,甚至可以多次注册到应用上的操作集合。为什么不使用多个应用对象?你可以做到那样(见应用调度 ),但是你的应用的配置是分开的,并在 WSGI 层管理。
蓝图作为 Flask 层提供分割的替代,共享应用配置,并且在必要情况下可以更改所注册的应用对象。它的缺点是你不能在应用创建后撤销注册一个蓝图而不销毁整个应用对象。
以上内容来自Flask0.10.1文档
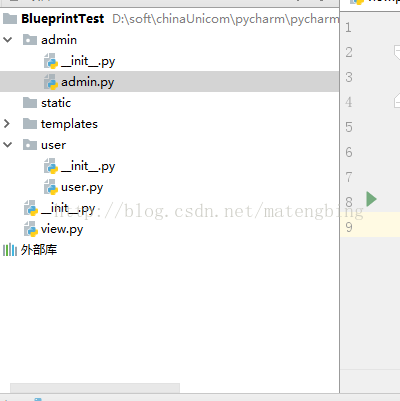
测试项目结构:

user.py:
#coding:utf-8
#user
from flask import Blueprint, render_template, redirect
user = Blueprint('user',__name__)
@user.route('/index')
def index():
return render_template('user/index.html')
@user.route('/add')
def add():
return 'user_add'
@user.route('/show')
def show():
return 'user_show'admin.py:
# coding:utf-8
#admin.py
from flask import Blueprint,render_template, request
admin = Blueprint('admin',__name__)
@admin.route('/index')
def index():
return render_template('admin/index.html')
@admin.route('/add')
def add():
return 'admin_add'
@admin.route('/show')
def show():
return 'admin_show'view.py:
# coding:utf-8 from flask import Flask,request,render_template from admin.admin import admin from user.user import user app=Flask(__name__) app.register_blueprint(admin,url_prefix='/admin') app.register_blueprint(user, url_prefix='/user') if __name__ == '__main__': app.run()

以上是“flask中如何使用蓝图将路由分开写在不同文件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。