今天就跟大家聊聊有关如何在angular项目中使用bootstrap-datetimepicker时间插件,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
一、需求:
后台系统中经常会使用到的功能,选择一个时间区间,根据这个时间区间去筛选一些信息,比如,某一时间段的注册用户。
二、最后效果

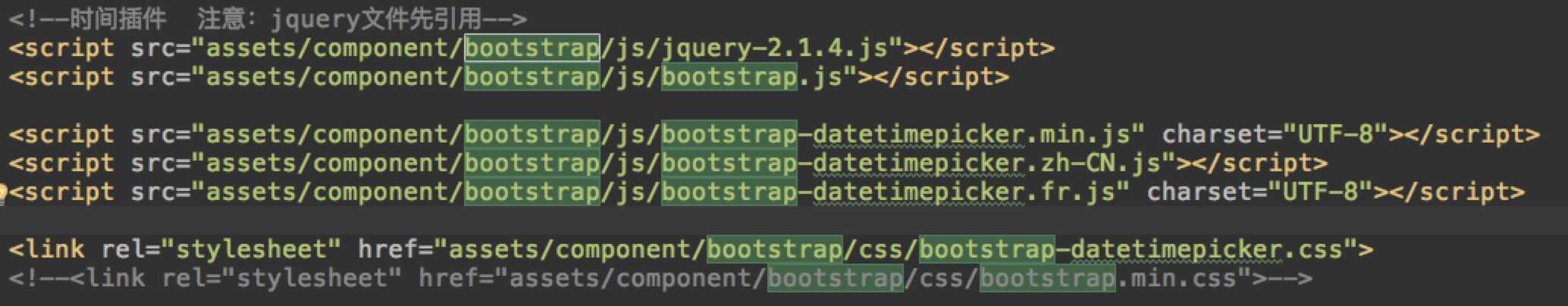
三、需要引入的文件(src/index.html)

注意:1、jQuery文件先引用,因为在初始化日期插件是,需要找到DOM中的对象,添加一些样式;
2、可以看到,我项目中并没有引用bootstrap.min.css这个文件,因为是在index.html全局引用的这个样式,对已经写好的样式有很大的影响,因此产生的影响就是样式是乱掉的,你看到的效果图(第一张图片)的样式就需要自己动手啦,写一个共用的样式,在每个组件中引用。
具体样式就不加了,相信如果你引用插件的这个坑淌过来了,这点儿小事儿,就想一颗奶油巧克力,带着成就感慢慢‘品尝'吧~
四、代码部分
A、 To Date
(html代码)
<!--选择时间 datetimepicker 选择到天--> <div> <label class="date-label-width">时间(To Date):</label> <div class="input-group date form_datetime date-div-inline"> <input type="datetime" size="16" id="startTime" name="startTime" class="date-input-size date-minute-bgcolor" value="" readonly > <span class="input-group-addon date-div-inline"><span class="fa fa-calendar fa-lg"></span></span> </div> <label for="endTime" >-</label> <div class="input-group date form_datetime date-div-inline"> <input type="datetime" id="endTime" name="endTime" class="date-input-size date-minute-bgcolor" value="" readonly> <span class="input-group-addon date-div-inline"><span class="fa fa-calendar fa-lg"></span></span> </div> </div>
JS代码
//初始化日期插件 -- 选择到天
$('#startTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#endTime').datetimepicker('setStartDate', $("#startTime").val());
console.log( $("#startTime").val());
$("#endTime").focus()
});
$('#endTime').datetimepicker({
format: 'yyyy-mm-dd',//显示格式
todayHighlight: 1,//今天高亮
minView: "month",//设置只显示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//选择后自动关闭
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件弹出的位置
}).on("changeDate", function () {
$('#startTime').datetimepicker('setEndDate', $("#endTime").val());
console.log( $("#endTime").val());
});format这个参数可以设置日期的格式,yyyy-mm-dd,yyyy/mm/dd
B、To Minute
(html代码)
<!--选择时间 datetimepicker 选择到分钟--> <div> <label for="dtp_input1" class="date-label-width">时间(To Minute):</label> <div class="input-group date form_datetime date-div-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="startTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-div-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </div> <input type="hidden" id="dtp_input1" value="" /> <label for="dtp_input2">-</label> <div class="input-group date form_datetime date-div-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="endTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-div-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </div> <input type="hidden" id="dtp_input2" value="" /> </div>
(JS 代码)
// //初始化日期插件 -- 选择到分钟
$('#startTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//显示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#endTimeMinute').datetimepicker('setStartDate', $("#startTimeMinute").val());
console.log( $("#startTimeMinute").val());
$("#endTimeMinute").focus()
});
$('#endTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//显示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#startTimeMinute').datetimepicker('setEndDate', $("#endTimeMinute").val());
console.log( $("#endTimeMinute").val());
});看完上述内容,你们对如何在angular项目中使用bootstrap-datetimepicker时间插件有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。