使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢?
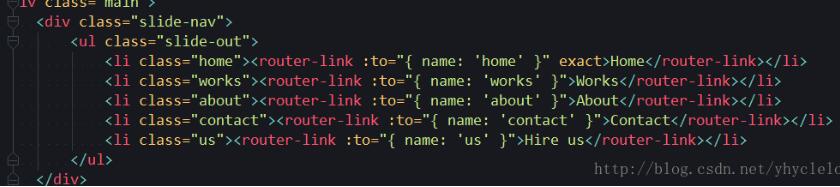
1.在app.vue文件中你的nav中添加路由地址

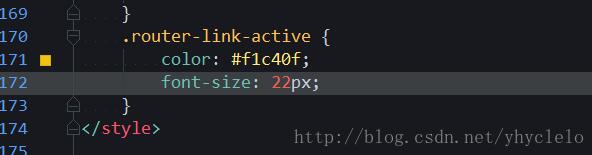
2.依然在app.vue文件中,添加样式

不用在任何位置加class,只要在css中写上这个名称,样式自己随意改。
如何在单页切换的时候添加过渡?
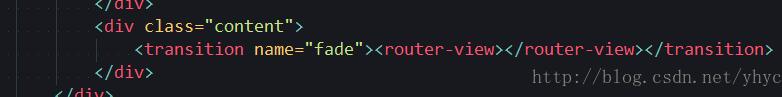
1.在app.vue文件中,将router-view包裹在transition中,transition加个name。

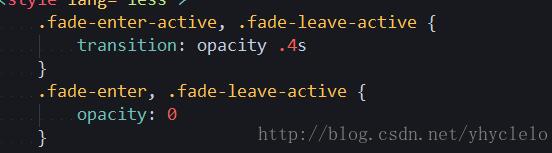
2.在app.vue中添加css样式(你的transition的name是什么,第一个单词就是什么)

以上这篇Vue2.0 给Tab标签页和页面切换过渡添加样式的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。